안녕하세요 :) 소들입니다~~~
오늘은 프로젝트의 Dependency Management 두 번째 시간!!
저번 시간에 CocoaPods(코코아팟)에 대해 자세히 공부 했었잖아요!?
이번엔 Carthage란 것에 대해 다뤄보려고 해요!
카르타고도 코코아팟과 마찬가지로 외부 라이브러리를 관리하는 방법 중 하나예요 :)
이번엔 카르타고에 대해서 공부해봅시다!
모든 포스팅은 편의 말투로 합니다~!!
1. Carthage(카르타고)란?
우리가 이전 포스팅에서 공부한 코코아팟의 특징이 무엇이었냐면...!
코코아팟은 라이브러리 코드를 통째로 설치해버리기 때문에,
프로젝트 빌드를 하면, 해당 라이브러리들도 모두 빌드가 됨
뭐, 좋게 보자면
팟에 직접 브레이크포인트를 걸어 디버깅을 할 수 있다!!! 가 되겠지만,
실제 그런 일은 많지 않고, 또 팟이 많아질 수록 클린 빌드 시간이 .......ㅎ;;
또한, 기존 .xcodeproj 확장자가 아닌, .xcworkspace 확장자로 열어야 하는 번거로움이..
따라서, 이러한 코코아팟의 단점을 극복한 게 바로 카르타고임ㅎㅎ
그럼 카르타고는 위 코코아팟의 단점들을 어떻게 극뽁한 것일까?
라이브러리를 프레임워크(framework)로 사용하는 것임
(프로젝트가 iOS8 이후 버전을 지원해야 한다고 하네영)
프레임워크는 프로젝트에 라이브러리 소스코드를 통으로 추가하는 것이 아닌,
이미 컴파일된 바이너리(프레임워크)를 프로젝트에 등록하는 방식이라,
프로젝트를 컴파일 할 때마다 라이브러리를 매번 컴파일하는 작업이 필요가 없는 것임!!!
때문에, 빌드 속도가 빨라지고, 기존 .xcodeproj 확장자로 개발을 진행할 수 있음 :)
물론 지금은 장점 나열이지만, 장단점은 맨 마지막에 다시 봐보겠움
그럼 이제 카르타고에 대해 이해 했으니, 어떻게 사용하는지 봐보자!!!
참고로 코코아팟이랑 같이 사용도 가능함 :)
2. Carthage(카르타고) 설치하기
코코아팟때와 마찬가지로 카르타고를 먼저 설치해야 함
macOS용 패키지 관리자인 Homebrew를 이용할 건데, 만약 Homebrew가 설치되어 있지 않다면,
여기에 가서 명령ㅇ ㅓ그대로 쳐주면 설치 됨! :)
그럼 Homebrew가 설치되어 있다는 가정 하에 터미널을 켜주고!
|
brew install carthage
|
그리고 위 명령어를 입력해주면 끝 :)
어느 파일 위치에서 입력하냐구여? 아무데서나 해도 돼요^.^ 호호호
(그냥 터미널 켜자마자 실행되는 위치에서 해버림)
2. 프로젝트에서 Carthage(카르타고) 시작하기
2-1. Cartfile 생성하기
코코아팟에 Podfile이 있었다면, 카르타고엔 Cartfile이 있다!!
이번엔 아무 위치가 아니라,
터미널에서 코코아팟을 사용할 Xcode 프로젝트 위치로 가서
|
touch Cartfile
|
위 명령어를 입력해주면,

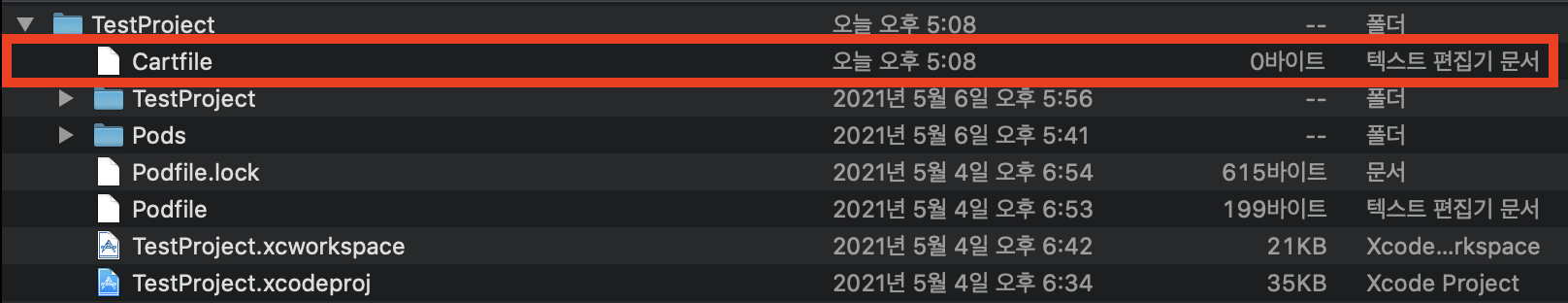
Cartfile 생성 완료!
(touch가 파일을 생성하는 명령어랍니다 :))
2-2. Cartfile에 추가하고 싶은 라이브러리 넣어주기
자, Cartfile이 저장되어 있는 위치에서 터미널로
|
vi Podfile
|
위 명령어를 입력하면,

이렇게 Podfile을 수정할 수 있는 에디터 창이 뜨는데,
이 상태에서 키보드 a를 눌러서 "INSERT" 모드로 바꿔주고,
추가하고 싶은 라이브러리를 이제 저기다 써줘야 하는데,
자 여기에 들어가서 어떻게 작성하는지 보면 됨
github “[GITHUB ACCOUNT]/[REPO NAME]”
보통 이런 형식으로 작성하면 되는데, github에 보면 대개

이런 식으로 어떻게 작성되어야 하는지 나옴!!!
이걸 그대로 작성해주면 됨 :)

위처럼 원하는 라이브러리를 모두 넣어줬으면 이제
esc 키 한번 눌러서 INSERT 모드 끝내고,
그 상태에서 키보드로 :wq 를 쳐주고 엔터 누르면 알아서 저장되어 나가짐 :)
(이또한 터미널 개초보를 위한 설명.......)
2-3. carthage update 해주기
자 이제 Cartfile에 추가하고 싶은 라이브러리를 넣어 뒀으니
이제 이 Cartfile을 가지고 프레임워크를 만드는 것임
다시 터미널 창 프로젝트 위치에서,
|
carthage update
|
를 실행 해주면, 다음과 같은 에러가 뜰 수 있음
(만약 안 뜬다면 스킵)

만약 이렇게
xcrun: error: unable to find utility "xcodebuild", not a developer tool or in PATH
이런 에러가 떴다면, Xcode로 들어가주고

Preferences... 눌러 주고...

Locations에 들어가서,

비어 있는 Command Line Tools를 선택해주시고
다시 carthage update 명령어를 실행시켜주면 잘 됩니당 :)
아, 성공하면 여러 파일이 생기지만 그중 Cartfile.resolved란 파일이 생기는데,

아마 Podfile.lock의 역할을 하는 것 같음 :)
현재 설치된 라이브러리의 버전을 저장하는 곳!
2-4. 생성된 framework를 프로젝트에 연결하기
위에서 carthage update를 제대로 했다면
맥북이 이륙하기 시작하면서 다음과 같이

프레임워크가 생성되어 있음!!!!
근데 이 프레임워크가 생성되었다고 끝이 아닌, 이를 우리 프로젝트랑 연결해주어야 함

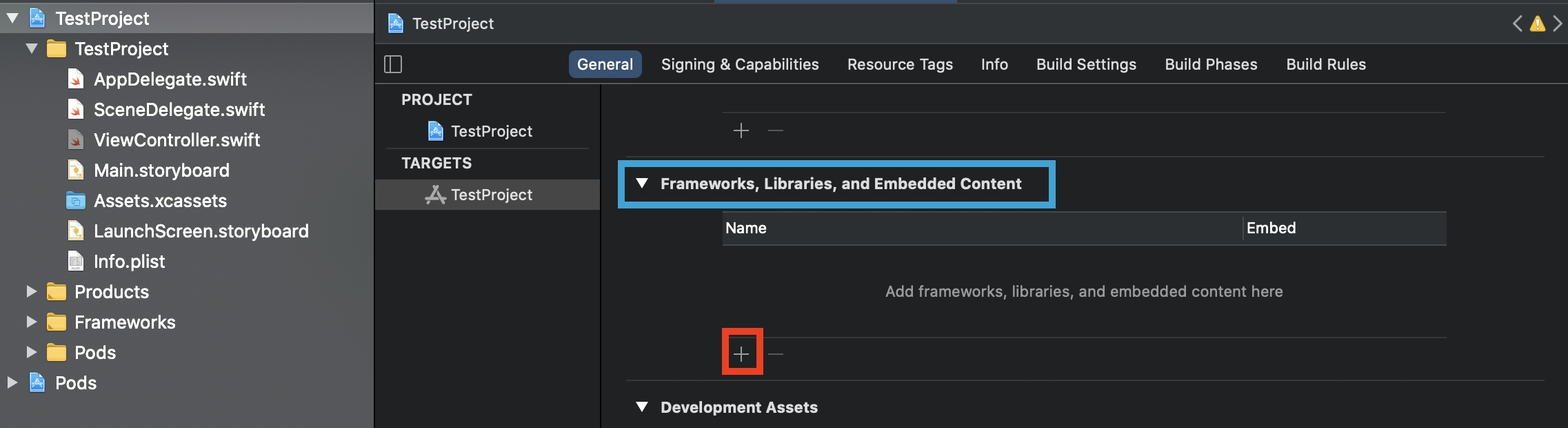
Frameworks, Libraries, and Emebeded Content 항목에 +를 눌러서

이제 우리가 만든 .framework 파일을 클릭해서 추가해 주면 됨!!!

쨔쟌~~~~
자, 마지막 작업이 남아있음
지금은 라이브러리를 연결만 했기 때문에,
컴파일러가 라이브러리의 위치를 찾을 수 있게 작성해줘야 함

이렇게 Build Phases에서 +버튼 누르고 New Run Script Phase를 눌러주셈
그럼 Run Script가 추가되는데, (이름 바꾸고 싶음 Carthage Run Script로 바꾸셈)
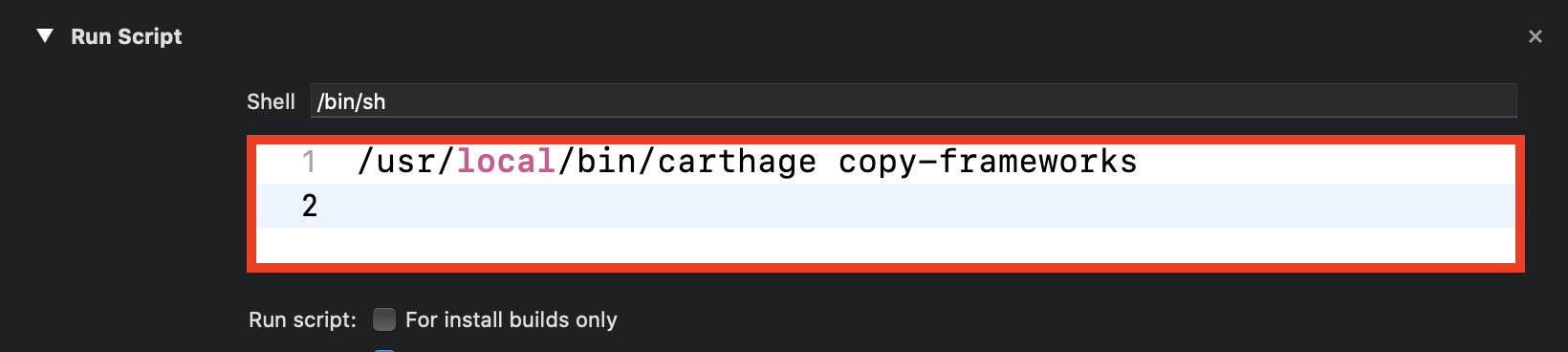
저 Shell 밑에 코드 부분인

이 부분을
/usr/local/bin/carthage copy-frameworks
이거로 바꿔주셈

이렇게!!!
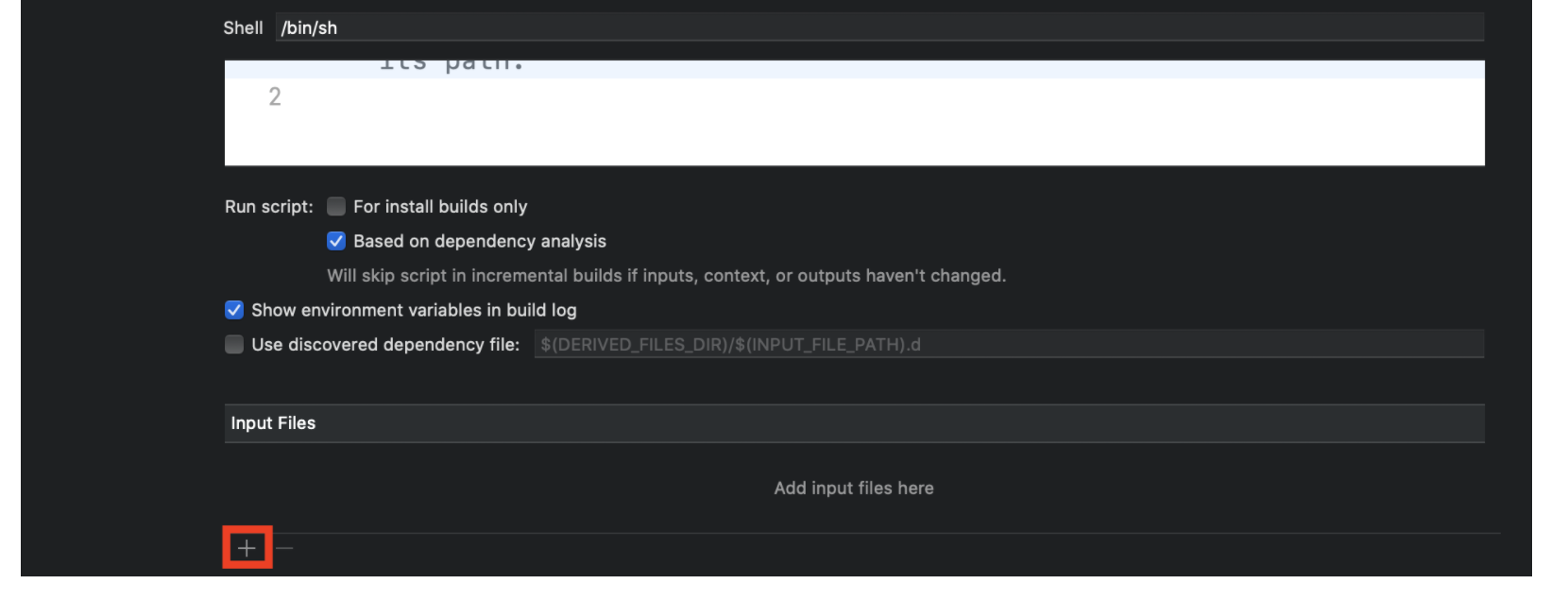
여기서 Input FIles 항목에 +버튼을 누르셈

그리고

이렇게
$(SRCROOT)/Carthage/Build/iOS/라이브러리이름.framework
바꿔주시면!!!!!!!!!!!!!!!1 끝!!!!!!!!!!!!!!!!
(만약 프레임워크가 여러 개 있다면, 그만큼 작성해주셔야 함)
위 과정을 모두 성공적으로 끝냈으면 이렇게 import도 가능하고
|
import Alamofire
|
실제 사용도 가능하다 :) 끝
3. Carthage(카르타고)의 장/단점
3-1. 장점
👍 carthage update를 실행할 때만 프레임워크를 빌드하여
코코아팟에 비해 프로젝트 빌드 속도가 빠르다 (제일 큰 장점인듯..)
👍.xcodeproj로 개발을 할 수 있다!!
3-2. 단점
👎 카르타고를 지원하지 않는 라이브러리의 경우 못 쓴ㄷ..ㅏ...
👎 코코아팟보다 귀찮다........
+
흠............... 이게 정석 방식대로 한 건데.....
왜 내 프로젝트는 프레임워크를 따로 추가하지 않아도,
Run Script를 작성해주지 않아도 프레임워크를 사용 가능한거지..?
뭔가 바꼈나..?
그리고 시뮬레이터에서 빌드 안 되는 것도 나중에 포스팅 해야겠군.....
틀린내용, 궁금증은 언제나 댓글 주세요!!
'iOS > Xcode' 카테고리의 다른 글
| Xcode) Dependency Management (3/3) - Swift Package Manager (0) | 2021.05.12 |
|---|---|
| Xcode) Dependency Management (1/3) - CocoaPods(코코아팟) 심화편 (2) | 2021.05.06 |
| Xcode) Dependency Management (1/3) - CocoaPods(코코아팟) 기본편 (0) | 2021.05.04 |
| Xcode) Target 13.0 미만 설정 시 발생하는 에러 (0) | 2020.08.06 |



