안녕하세요 소들입니다 :)
오늘 포스팅의 내용은!!!!!!!!


바로 이 두 놈들의 사용법에 대해서
포스팅 하려고 합니닷!!!!
이 친구들을 사용하면
스토리보드에서 실시간 랜더링 하기
가 가능해진답니다.. 👀
그럼 공부하러 고고 :)
모든 포스팅은 편의 말투로 합니다~!!
1. IB 로 시작하는 Attribute
우리는 지금껏 코딩을 하면서 IB는 대해서 익숙함
왜냐면

바로 IBOutlet과 IBAction에서 접해봤기 때문임 ㅎ_ㅎ
그렇다면 IB가 무엇인진 알고 썼음?!
Interface Builder
즉 Xcode에선
스토리보드(Storyboard)
를 말하는 것임
근데 스토리보드는 실제 우리가 코딩하는 소스코드와 분리되어 있고,
심지어 스토리보드는 까보면 XML로 코딩되어 있을 것임
그럼 어떻게 스토리보드와 코드를 연결할까?
뭐 어떻게 연결 했는진 애플이 알아서 뚝딱뚝딱 했겠지만
중요한건
스토리보드와 코드를 연결시킬 때 우리는
IB로 시작하는 Attribute 들을 사용해야 함
따라서 우리가 공부할
@IBInspectable
@IBDesignable
이 Attribute들 또한 스토리보드와 연관된 것을 알 수 있음ㅎㅎㅎㅎ
하나씩 배워보겠음
2. @IBInspectable
자 먼저, Inspector란 단어 또한 우린 익숙할 것임
왜냐면 우리가 지금껏 스토리보드에서
버튼을 만들고..
글꼴을 설정하고...
등등의 작업을 한 이곳이 바로

인스펙터 영역이기 때문임
그렇다면 다시 돌아와서,
@IBInspectable
이름으로 유추해보자면,
왠지 코드 <-> 스토리보드의 인스펙터 영역을 이어주는 것 같지 않음?
맞음 ㅎㅎ
더 정확하게 얘기하면
인스펙터 영역에 내가 원하는 Attribute를 추가하고 싶을 때
사용 할 수 있단 것임!
이론만으로는
이해가 안갈 것 같아서 예제로 보겠음!!
2-1. 예제로 보자

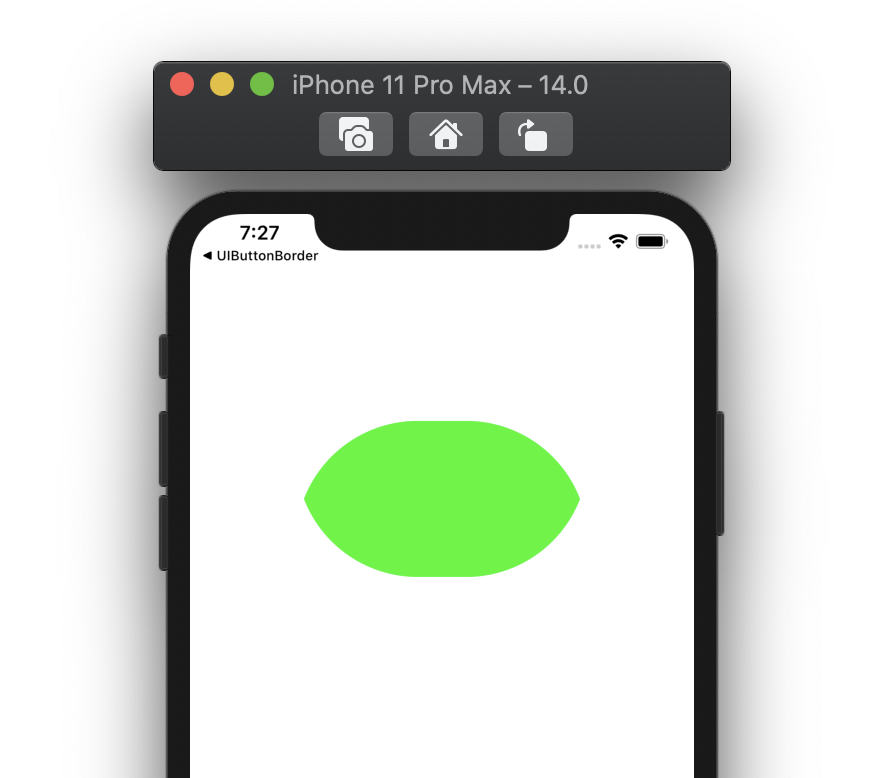
자 이렇게 VIew를 임의로 하나 추가해 주셈
(어몽어스 같다)
근데 만약 저 View의 테두리를 둥글둥글하게 만들고 싶다면
지금껏 해왔던 방식이면 IBOutlet으로 연결하여

이런 식으로 코드로 작성했을 것임
또한 제대로 적용되었는지 확인하기 위해
실제 빌드를 통해

이렇게 확인해왔을 것임 ㅎㅎㅎㅎ
그 런 데!!!
오늘 배울 것은 이렇게 코드로 CornerRadius에 숫자 리터럴을 대입하고,
실제 빌드를 통해 확인하는 과정을 생략할 수 있음
어떻게?? 실제로 해보자 :D
자, 먼저 적용시킬 Custom View 파일을 하나 만들어 줌
그리고 스토리 보드에서도 연결 해줌


요로케
그리고 오늘의 핵심 작업!!!!

@IBInspectable 을 이용해
인스펙터 영역에 추가하고 싶은 Attribute 변수를 위와 같이 정의해 주는 것임!!!
참고로, 추가하려는 Attribute는 get, set이 가능한 프로퍼티여야 함!
위 내용은 연산 프로퍼티가 먼저 선행되어야 하는 내용임 :)
(모르면 알아두고 오셈)
그러고 다시 스토리보드로 가면

쨔쟌 ㅎㅎㅎㅎㅎ
인스펙터 영역에 내가 추가해준 변수가 들어가 있음!!!!
(대박 신기하고 재밌지 않은가!!!! 👀)
그럼 저걸 변경하면
스토리보드에서도 바로 확인할 수 있나?
(두근두근)

어림도 없지 🌚

실제 런타임 돌려서 확인하기 전까진 적용이 안됨
..? 실시간 랜더링이라면서요..
ㅎ 우리에겐 아직 한 가지 더 남아있음
2. @IBDesignable
두두등장
이제 이 녀석이 써먹을 데가 온 것임
오늘의 제목은 바로
인터페이스 빌더에서 실시간 랜더링하기 임
╭┈┈┈┈╯ ╰┈┈┈╮
╰┳┳╯ ╰┳┳╯
실 시
간 이
╰┈┈╯
아 ╭━━━━━╮ 닌
┈┈┈┈
데 요
그래서 이때 사용하는 것이 바로
@IBDesignable 이라는 녀석임 ㅎㅎㅎㅎ
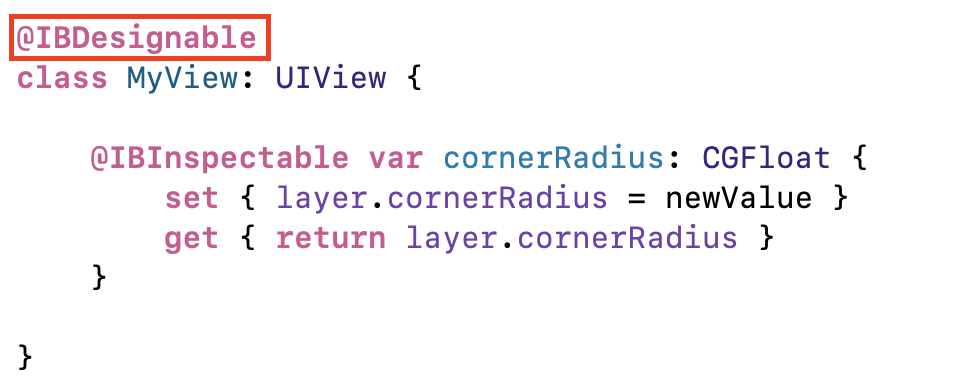
아까 코드로 돌아가서

클래스 선언 위에 @IBDesignable을 추가해주면 됨!!!!!
그러고 다시 스토리보드로 돌아가면!!!

쨔쟌 요런 녀석이 생기면서

실시간 랜더링이 가능해짐 ㅎㅎㅎㅎㅎ
오예 대박신기하고
3. 언제 쓸까
사실 어떻게 보면 IBInspectable를 정의하는 코딩이 더 귀찮고
언제쓰나 할 수 있겠지만
만약 Custom View를 코딩하여 만든다고 하면,
만들 때마다 실제 빌드를 돌려서 직접 확인해야 하지만
IBInspectable, IBDesignable을 이용하면
스토리보드로 실시간 랜더링이 가능하기 때문에
UI 설정으로 들어가는 불필요한 빌드를 현저히 줄일 수 있음!!!!
또한 꼭 Custom View가 아니더라두
UI 관련 내용을 스토리보드에서 한번에 정의할 수 있으니
더 깔끔하기도 하구..ㅎㅎㅎㅎ!!!!
뭐 그런 이유에서 쓸 수 있음 ㅎㅎㅎㅎ
내생각에 이건 스킬적인 부분이 생각해서
코드나 기능을 더 깔끔하게 만들어주는 설정 중 하나라고 생각 함!
그러나 무분별하게 사용할 경우..
스토리보드의 로딩이 느려진다는 단점잇....!!!!!
.
.
쨌든...
언젠간 필요한 곳에 유용하게 쓰시길 바라며......
iOS엔 정말 재밌는 기능이 많군 후후.................
20000
'iOS > iOS' 카테고리의 다른 글
| iOS) CGPoint, CGSize, CGRect (2) | 2020.10.23 |
|---|---|
| iOS) UIView 그림자 만들기 (0) | 2020.10.22 |
| iOS) UIView 테두리 만들기 (2) | 2020.10.20 |
| iOS) 진동 울리기 (0) | 2020.10.15 |
| iOS) 메모리 관리 (3/3) - MRC/MRR(Manual Reference Counting) (6) | 2020.09.14 |



