SwiftUI) Spacer(스페이서)를 알아보자
안녕하세요, 소들입니다 ... 😫
글을 오랜만에 쓰네요...
일주일에 1개는 꼭 쓰겠다고 다짐해놓고 무슨 일이냐고 하면,
뭐,, 네,, 회사 재택이 끝났습니다..ㅎ;;
사실 그거도 그거지만, 5월에 지금 현업 하는 게 너~~무 바빠서ㅜㅜ 정신이 없네요...;;;;
쨌든 이번 포스팅에서는 SwiftUI의
Spacer
라는 객체에 대해 알아볼 거예요!!!!
어렵진 않으나,, 처음엔 헷갈릴 수 있으니 차근차근 이해해 봅시당!! :)
모든 포스팅은 편의 말투로 합니다~!!
1. Spacer는 어떨 때 쓰나요?
자, Spacer의 애플의 정의를 먼저 보자면,
포함하는 스택 레이아웃의 주요 축을 따라 확장되거나,
스택에 포함되지 않은 경우, 두 축 모두에서 확장되는 유연한 공간
나는 리얼 애플 정의가 세상에서 제일 어려워
여러분 우리가 타자칠 때 글자 사이를 띄우고 싶을 때 스페이스 바를 치잖음??
마찬가지로, View 간의 간격을 "띄우고 싶을 때" 사용하는 것이 바로 Spacer임!
바로 사용법부터 보자!!

자, 만약 위처럼 두 개의 Text의 HStack안에 들어 있음
이미 두 Text 사이에 일정 간격이 존재하는데요? 라 생각 할 수 있지만,
이는 이전 공부할 때 배웠듯이
HStack이라는 스택이 View를 배치할 때 사용하는 자체 Spacing이 있다고 했음!
(따로 설정하지 않을 시 default 값으로 설정 되지만, 그게 0일 수도 아닐 수도 있음)
따라서 만약 Spacing을 0으로 주면 이 두개의 Text가 붙어버림

이렇게!!!!
자, 근데 이렇게 둘이 챱! 붙어 있는 상태에서
나는 저 두 Text 사이에 스페이스바를 누르고 싶어! 둘 사이를 띄어주고 싶어! 란 생각이 들면,

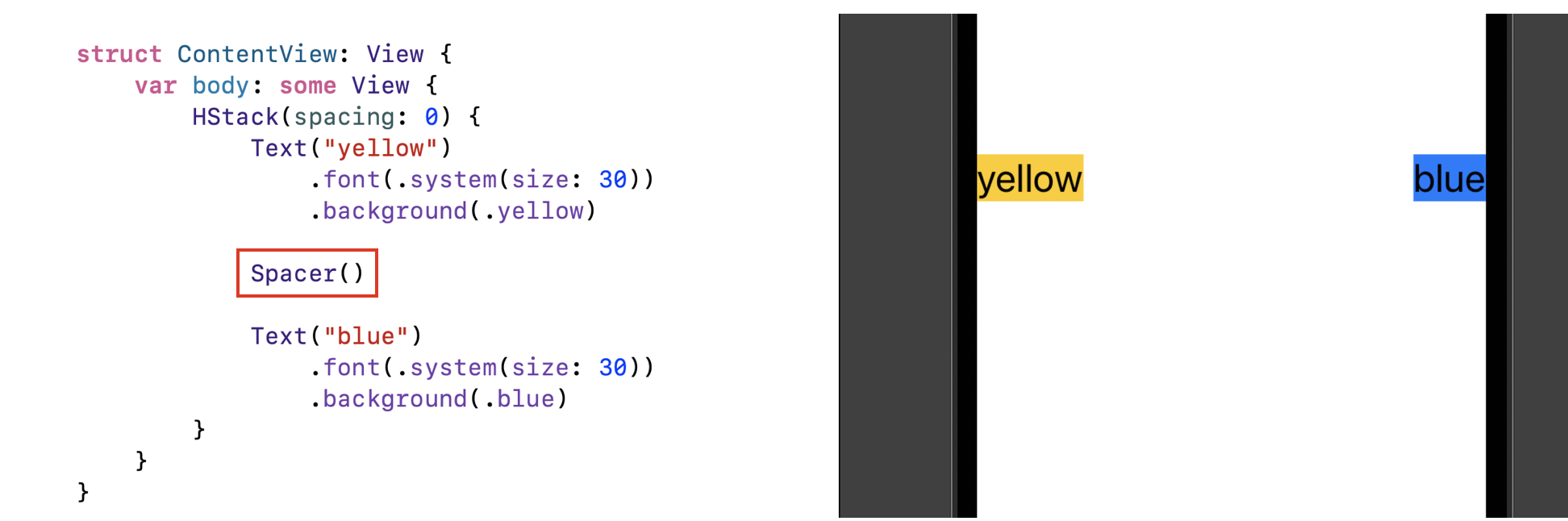
이렇게 두 개의 Text 사이에 Spacer()라는 것을 써주면 됨!!!
그러면 Preview에 나온 것처럼 저 둘은 저렇게 완전 띄어지게 됨
으아니 나는 스페이스바 한번처럼 조금만 띄우고 싶은데?
할 수도 있겠지만, 이렇게 띄워버리는 것이 바로 Spacer의 특징임
Spacer는 기본적으로 사용 가능한 전체 공간을 띄워버림
무슨 말이냐면, 현재 Text가 갖는 크기가 있을 거 아님?
그 크기를 제외하고 남은 여백을 다 띄워버린단 말임
그래서 저런 모양이 나와버린 것!
일단 Spacer가 무엇인지에 대해 대충 감이 왔길!
2. Spacer를 중복해서 사용하면
자, 위 예제에서 만약 blue Text 뒤에도 Spacer를 써봤음
그럼 어떠케 되냐면

이렇게 됨
자 어떻게 이해를 하면 되냐면
아까 Spacer는 기본적으로 "사용 가능한 전체 공간을 띄움"이라고 했잖음?
근데 지금 HStack 안에 총 Spacer가 몇 개 있음? 2개 있잖음!!!
따라서 사용 가능한 전체 공간을 2등분을 해버리고,
각각 yello Text 뒤에 그 공간만큼 여백 하나, blue Text 뒤에 그 공간만큼 여백 하나
이렇게 사이좋게 같은 크기의 여백들이 붙어버린 것임
따라서,
Spacer를 n개 선언한다면, Spacer가 띄우는 크기가 n등분 되어버리는 것임
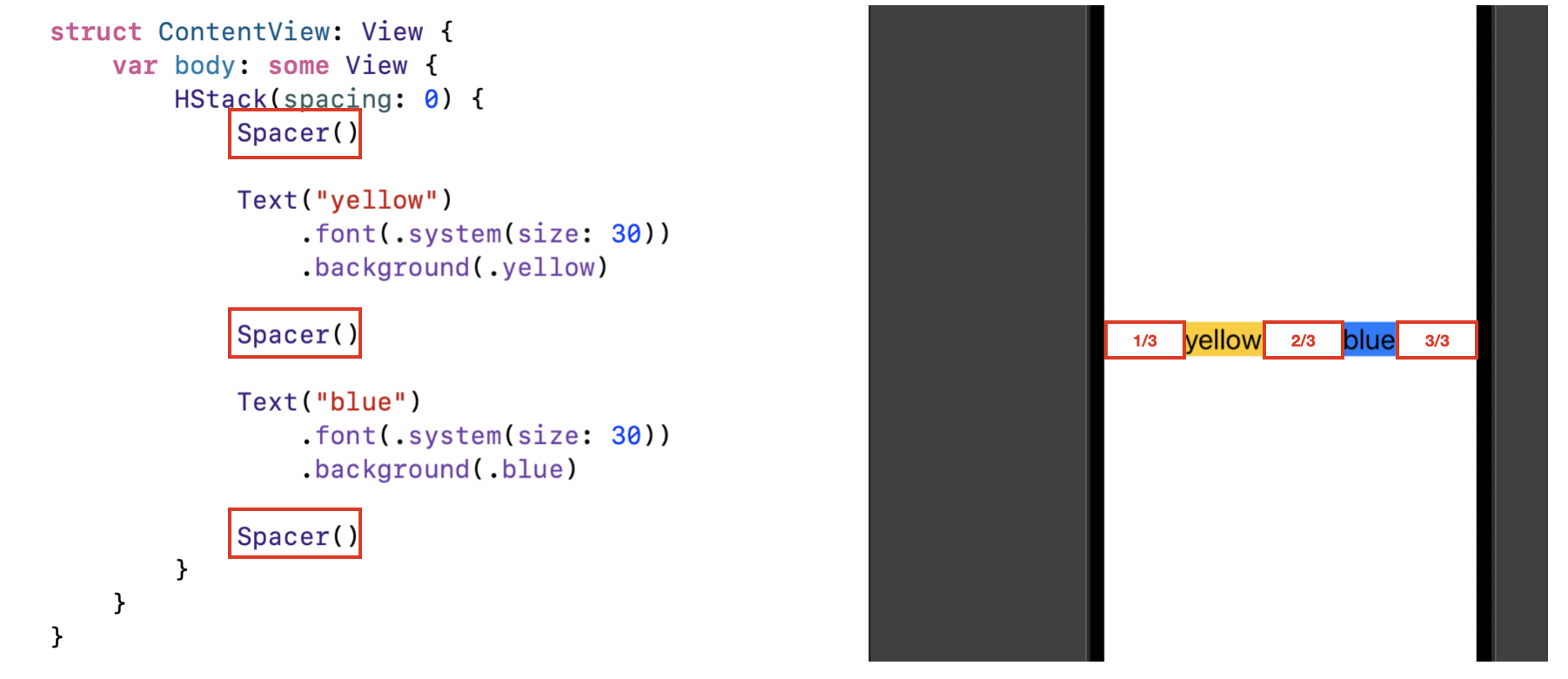
만약 yello Text 앞에도 Spacer를 붙인다면?

Spacer가 총 3개가 되었으니, 띄울 수 있는 공간을 3등분 하여
각각 Spacer가 선언된 위치에 들어가게 된 것임!!!
(yellow Text 앞 / 뒤에 하나씩, blue Text 뒤에도 하나!)
3. Spacer의 여백 크기를 바꾸는 방법
자, 위에서 공부한 걸로 봤을 때 Spacer는
사용 가능한 전체 공간을 띄워버리기 때문에
사용 가능한 공간이 얼마나 있냐에 따라 / 또 Spacer를 몇 개 선언했냐에 따라
Spacer로 인해 띄워지는 여백의 크기가 유동적이었음
그래서 이번에 공부할 것은
Spacer의 여백 크기를 내가 지정한는 방법임
3-1. minLength 파라미터 사용하기
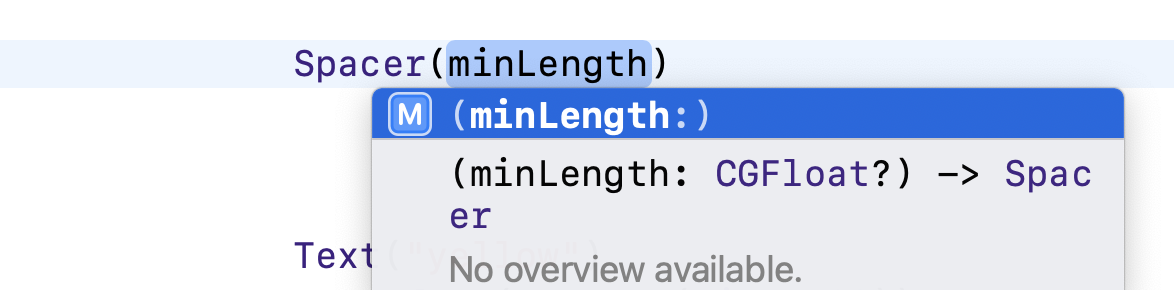
Spacer를 생성할 때 위에서 썼던 것처럼 파라미터를 전달하지 않아도 되지만,
위처럼 파라미터로 minLength라는 값을 지정할 수 있음!!!

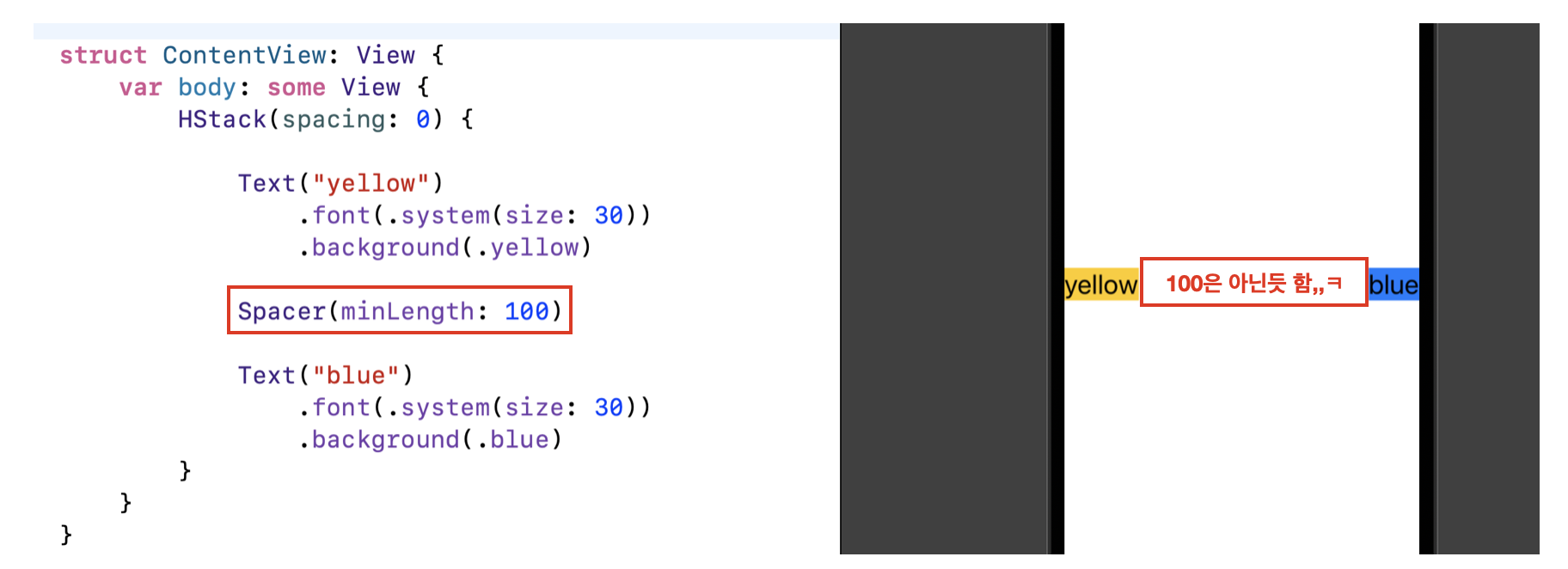
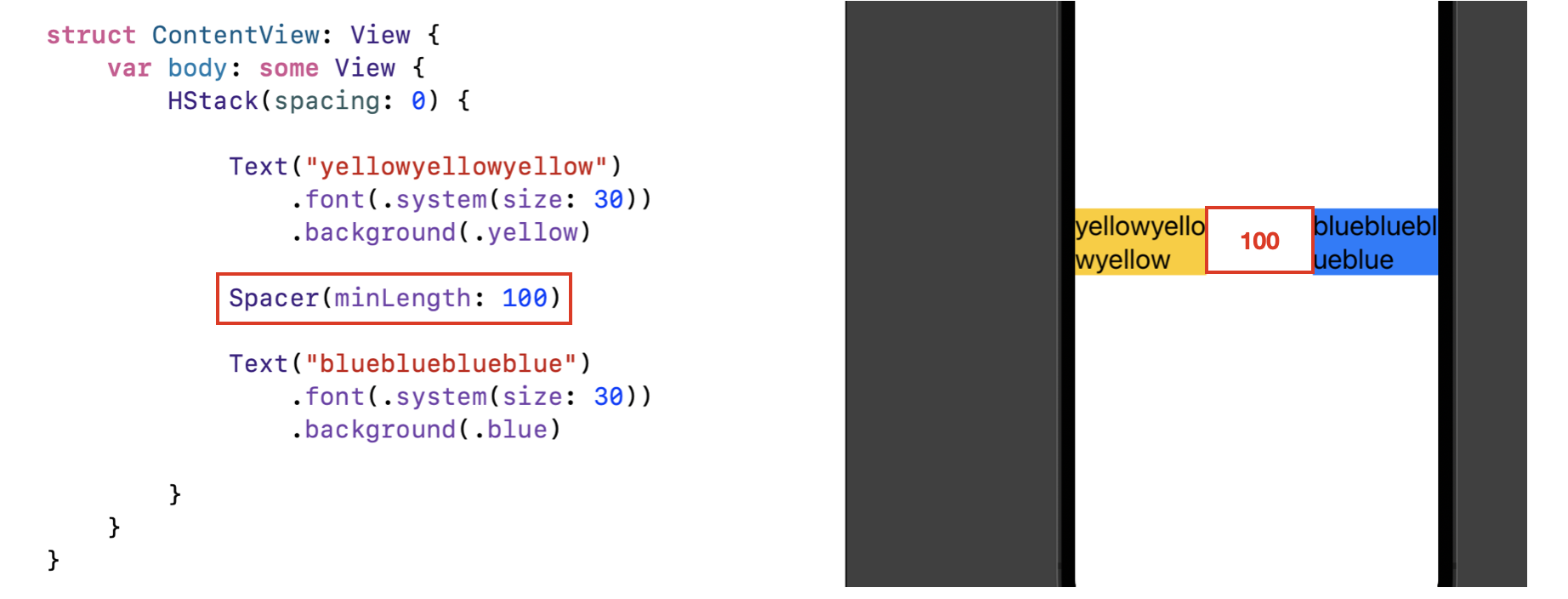
만약 다음과 같이
두 Text의 사이의 Spacing의 minLength 값을 100으로 줘버리면,

ktx타고 가면서 봐도 100보단 커보이는 듯한 여백
리신이 봐도 minLength 주든 안 주든 똑같아 보이는 여백
그 이유라 함은 파라미터 이름부터 "minLength"인 것처럼
이때 설정하는 값은 "Spacer가 가지는 여백의 최소 보장되는 크기"임!!!
따라서 위처럼 Spacer의 여백이 100보단 클 경우엔 무시되어 버리고,

이렇게 만약 여백의 크기가 100보다 작아야 하는 경우,
이때는 Spacer의 여백이 최소 100은 보장됨!!
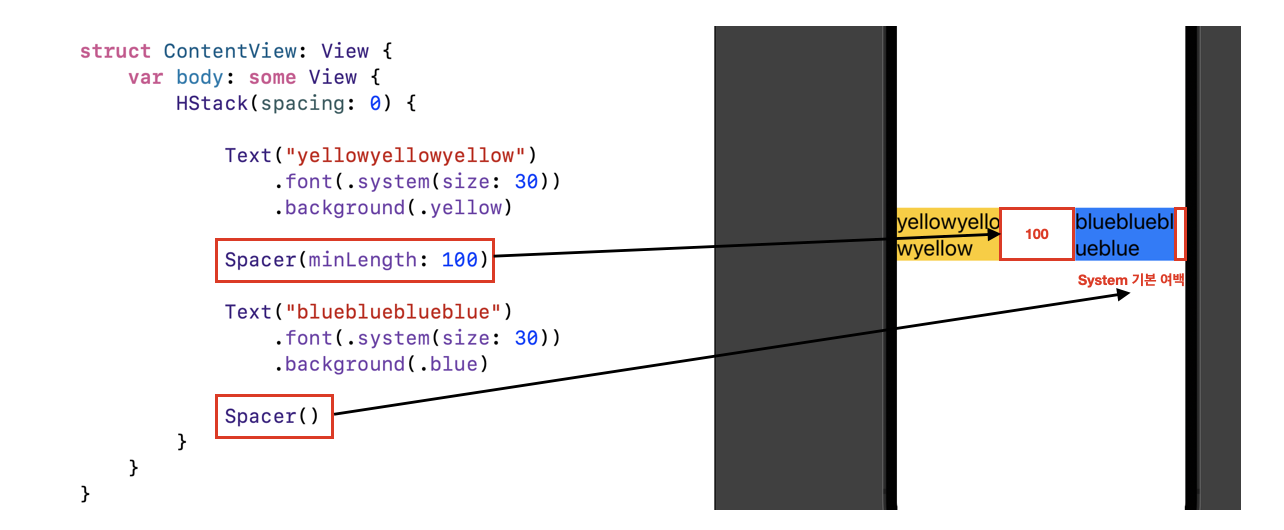
자 Spacer의 최소 여백을 설정하는 것이 minLength라고 했잖음?
Spacer의 minLength를 지정하지 않고 넣어도

blue Text의 뒤를 보면, 아주 살짝의 여백은 들어감!!
Spacer의 minLength를 설정하지 않았다 하더라도,
확장될 공간이 없다고 해서 아예 안 들어가지는 않고, System의 기본 여백인 저만큼은 들어감
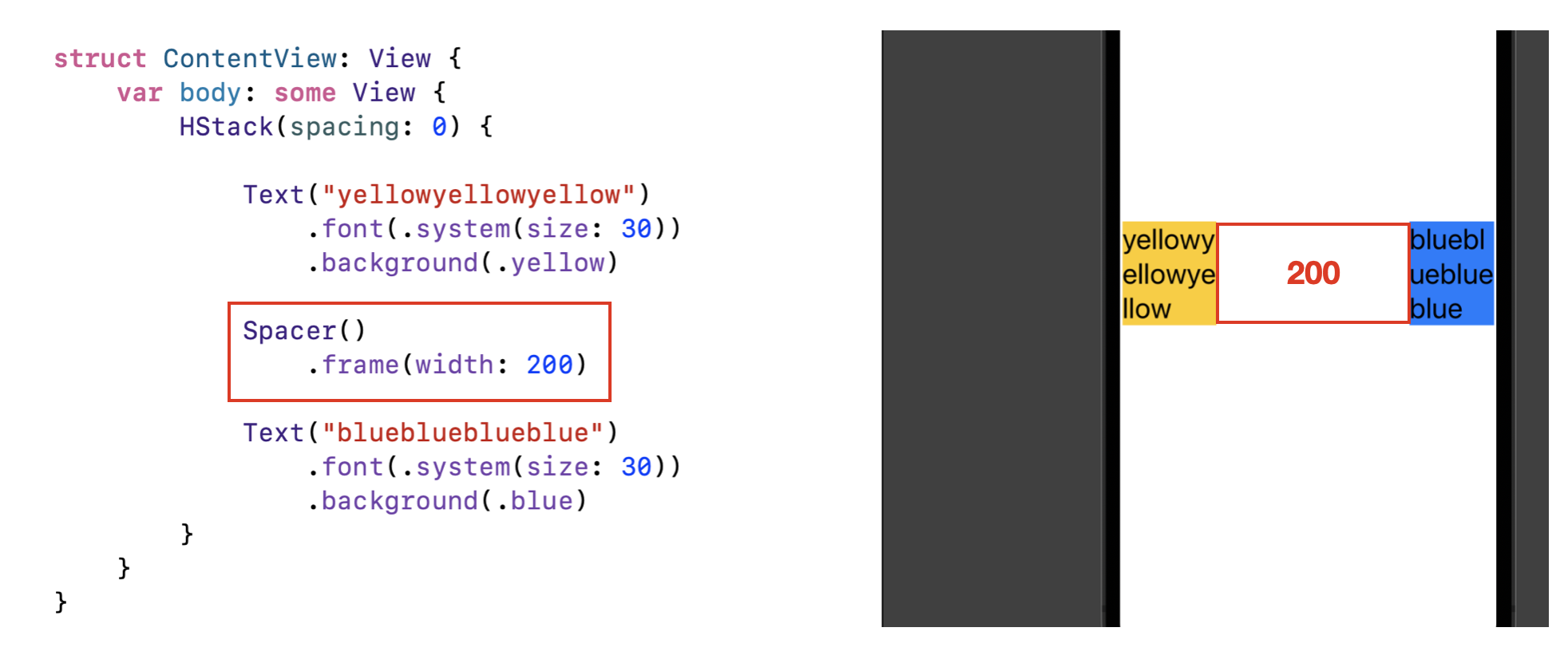
3-2. frame modifier를 이용하여 Spacer 여백의 크기를 지정
만약 유동적인 Spacer의 여백이 맘에 안들어! 직저 지정해줄래!!! 한다면

위처럼 Spacer에 대고 frame modifier를 호출하면
지정된 크기의 여백을 줄 수 있답니당 :)
.
.
.
도움이 돠었길 바라며 :)
오타 및 피드백 대환영~!!