안녕하세용 :) 소들입니다
당분간은 iOS의 팔, 다리와 같은..? Auto Layout에 대해 공부해보려고 해요!!
안 쓰면 화면 맛탱이 갈 만큼 중요한 기본 개념이지만,
그만큼 확실하게 정리해두고 싶어서 시작해봅니다ㅎㅎㅎ
음.. Auto Layout에 관해 다룰 내용이 꽤 많은데..
당장은 감이 안와서 일단 5개로 정해봤음다
이번 포스팅에선 가장 기초!!에 대해 다뤄보려고 합니다 :)
초보자를 위한 포스팅이라 쓸데 없는 설명이 있을 수도 있....
모든 포스팅은 편의 말투로 합니다~!!
1. 오토 레이아웃(Auto Layout)이란?
오토 레이아웃(Auto Layout)이란,
제약 조건(Constraints)에 따라 뷰 계층 구조에 있는 모든 뷰의 크기와 위치를 동적으로 지정하는 것이다
일단 오토레이아웃이 뷰의 "위치"와 "크기"를 "동적"으로 지정한다고 하는데,,
음??? 이전에 우리는 이 포스팅을 통해 View의 위치와 크기를 정할 때
CGRect 타입인 Frame이란 것을 통해 지정할 수 있다고 했었음!!!
근데, View의 위치나 크기를 나타날 때,
Frame도 되지만, Auto Layout이란 것을 이용해서도 나타낼 수 있단 것임!!
우리가 만약 다음과 같이 View 두개를 이용해 화면을 구성하고 싶다고 했을 때,

그럼 왜 그렇게 오토레이아웃 거리는지,
Frame으로 나타낼 때와 차이점을 보여주겠음 :)
1-1. Frame-Based Layout
우리가 iPhone 12 Pro Max에서 만약 위와 같은 화면을 Frame으로 구성하고 싶다면,
|
let myView: UIImageView = .init(frame: .init(x: 30, y: 80, width: 350, height: 200))
|
이렇게 구성해주면,
iPhone12 Pro Max에서는 다음과 같이 잘~~ 나옴

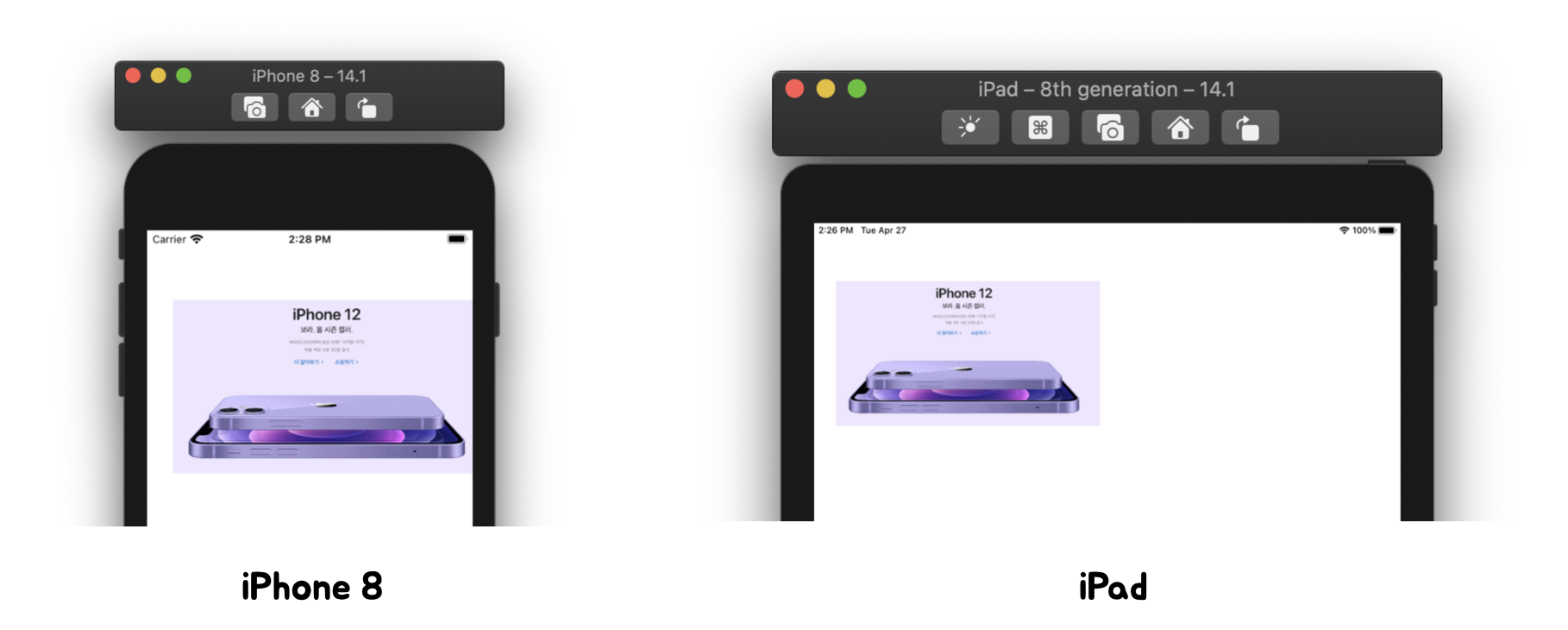
근데 만약, 우리가 Frame을 잡을 때 기준으로 한 iPhone 12 Pro Max와 해상도가 다른
iPhone8, iPad 화면에서는 어떻게 보일까??

머선129... 싶지만.. 이것이 Frame의 특징임!!!!!
Frame은 나에게 주어진 값을 그대로 그려버림
현재 화면의 크기가 어떻든 간에
무조건 원점에서 (30, 80) 떨어진 곳에서 (350, 200) 크기의 imageView를 그려버리는 것임
때문에 어떤 해상도에서든 같은 크기와 위치를 유지하기 때문에,
|
iphone 8 = x:30.0, y:80.0, width:350.0, height: 200.0
iphone 12 Pro Max = x:30.0, y:80.0, width:350.0, height: 200.0
ipad = x:30.0, y:80.0, width:350.0, height: 200.0
|
frame을 직접 찍어보면, 기기가 변해도 frame은 절대 변하지 않음!!!
그럼 만약 모든 해상도에 대해 다 iPhone 12 Pro Max 같은 모습으로 그리고 싶어 ㅠㅠ 하면 어떻게 할까!?!?
물론 Frame을 이용해서도 할 수 있음!!
어떻게?!!? 모~든 기기별로 해상도를 받아서 view의 크기를 직접 계산해서 지정해주는 것임!!
근데 이렇게 할 경우, 얼마나 비효율적이고 시간도 많이 들게요,,,
따라서, 이럴 때 사용하는 것이 바로 오토 레이아웃(Auto Layout) 임 :)
1-2. Auto Layout(오토 레이아웃)
Auto Layout은 위에서 "제약 조건(Constraints)"를 이용해서 View의 위치나 크기를 정하는 것이랬음
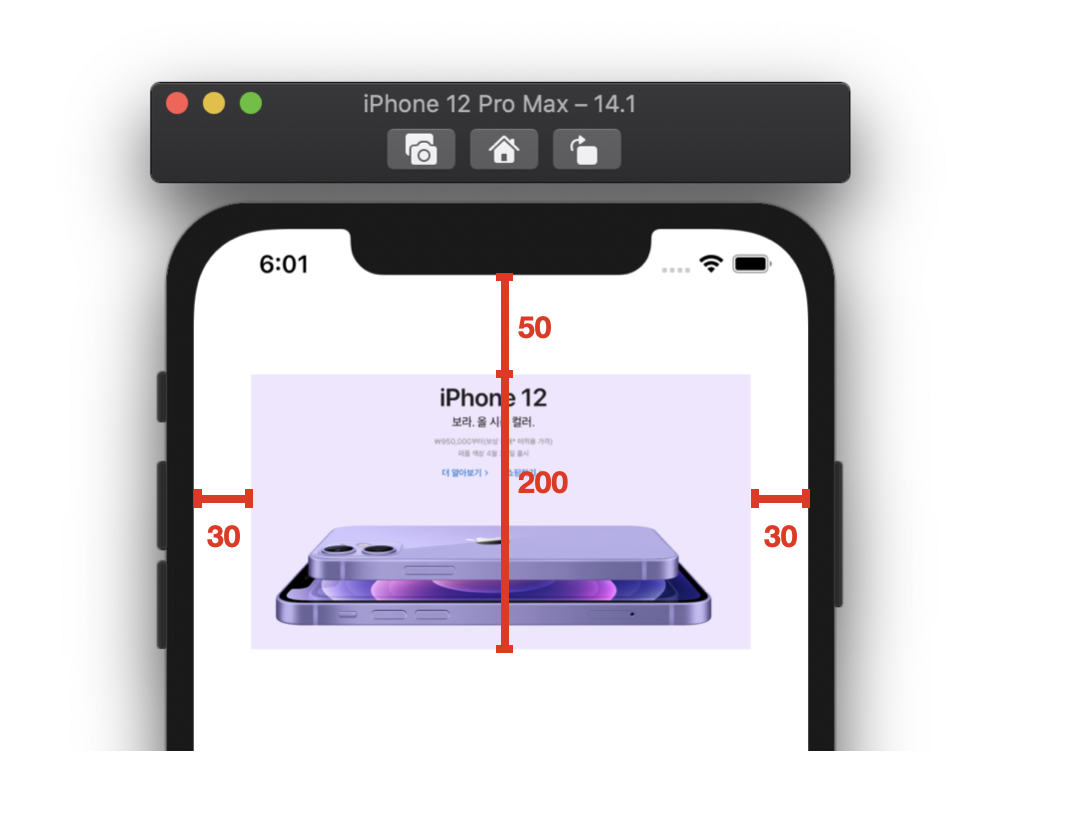
자, Constraints란 단어가 생소할 수 있으니, 그냥 그림으로 보자면,

view의 frame 좌표를 직접 지정해주는 것이 아니라,
위와 같이 imageView의 위치나 크기를 다른 객체(Safe Area)를 이용해 "상대적"으로 제약을 주는 것임
(Safe Area는 바로 뒤에 포스팅 할 거예요 :))
내 imageView는 어떤 해상도일지라도,
기준 객체(Safe Area)의 왼쪽으론 30만큼, 오른쪽으론 30만큼, 위로는 50만큼 margin이 있어야 하고,
height의 크기는 200이에요!!
라는 제약조건을 주는 것임!!
여기서 왼쪽 30, 오른쪽 30 이렇게 지정하는 것들이 바로 즉 Constraints인 것임!
(지금은 height를 직접 지정했지만, 이또한 지정하지 않고 bottom Constraint로 나타낼 수도 있음)
이처럼 내 위치를 다른 객체로부터 상대적으로 나타내는 것이 Constraints임
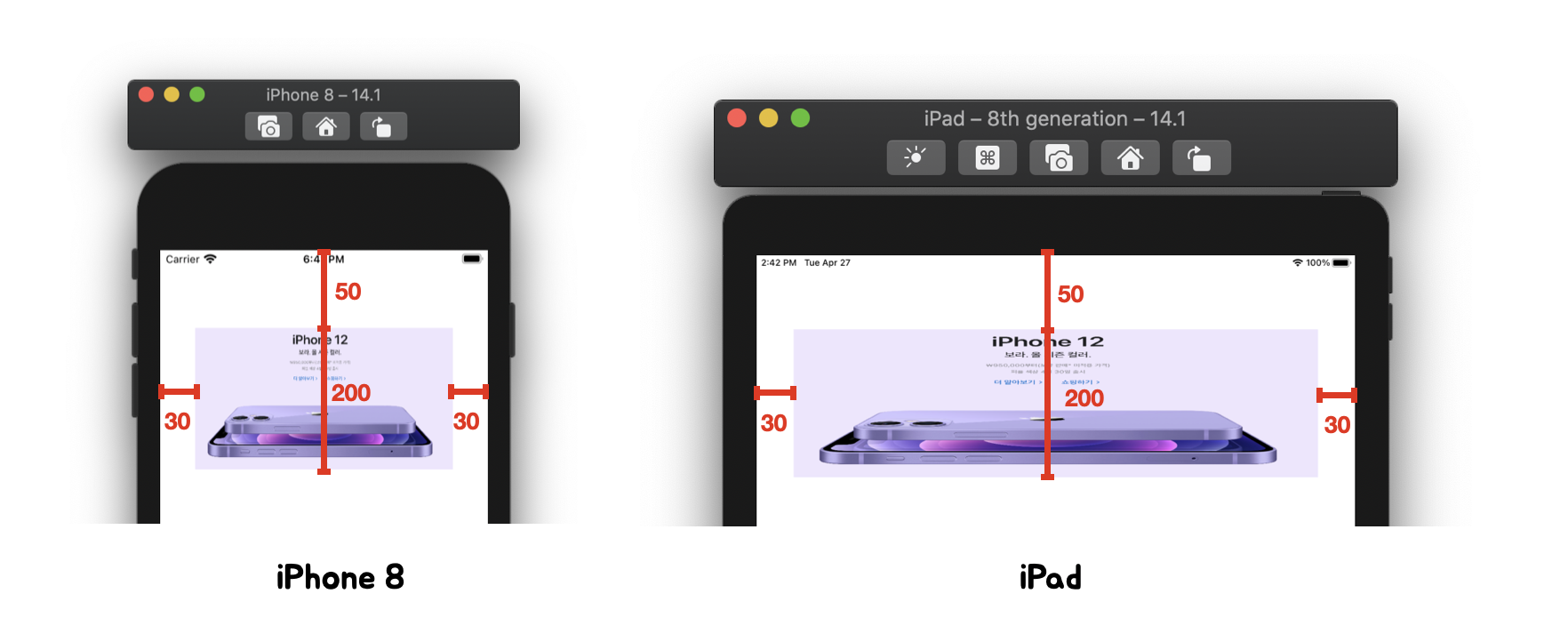
따라서, 해상도가 변하더라도

기준 객체(Safe Area)로부터 왼쪽으로 30, 오른쪽으로 30, 위로 50 만큼의 margin이 있으며,
height가 200이란 제약 조건이 있는 ImageView를 그리는 것임!!!
이렇게 설정할 경우,
내가 ImageView의 width를 별도로 지정해주지 않았지만,
이 경우엔 Leading / Trailing Cosntraints에 의해 해상도 별로 width가 자동으로 지정 됨 :)
만약 가로의 크기가 100인 해상도일 경우,
ImageView는 leading 30 + trailing 30 margin을 뺀 40만큼 width를 가질 것이고,
만약 가로의 크기가 500인 해상도일 경우,
ImageView는 leading 30 + trailing 30 margin을 뺀 440만큼 width를 가질 것임!!
|
iphone 8 = x:50.0, y:100.0, width:275.0, height: 200.0
iphone 12 Pro Max = x:50.0, y:127.0, width:328.0, height: 200.0
ipad = x:50.0, y:100.0, width:710.0, height: 200.0
|
따라서 이렇게 Auto Layout으로 설정한 경우,
화면의 해상도에 따라 Frame이 동적으로 달라질 수 있음 ~.~
이렇게, ImageView의 width가 Constraint에 의해 동적으로 지정되는데,

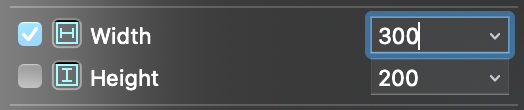
만약 이렇게 Width를 또 직접 지정하는 Constraint를 추가해버리면,

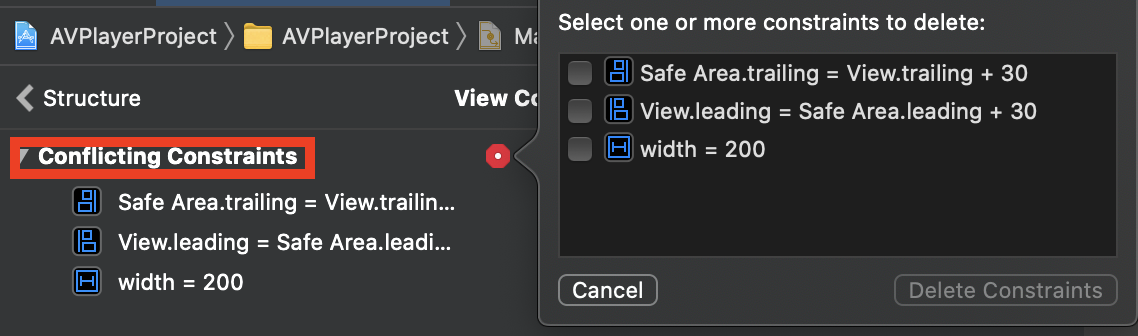
Constraints가 충돌했다며, leading / trailing / width 중 하나를 지우라는 에러가 뜸!
Constraints로 인해 width가 동적으로 결정 되는데,
이를 따를 것인지 200이란 숫자를 따를 것인지 몰라서 에러가 생기는 것 :)
2. Top / Bottom / Left & Leading / Right & Trailing
아까 Auto Layout을 설정할 때 위쪽, 아래쪽, 왼쪽, 오른쪽의 마진을 설정할 수 있다 했잖음??
Top, Bottom은 위쪽, 아래쪽의 제약을 설정하는 것이다
Left, Right 또한 왼쪽, 오른쪽 제약을 설정하는 것이다
근데, 보통은 Left / Right 대신 Leading / Trailing을 왼쪽 오른쪽처럼 사용함...
둘이 다른 점ㅇ ㅣ뭥미??
2-1. Leading과 Trailing은 왼쪽/오른쪽 개념이 아니다
- Leading : Text가 시작되는 지점
- Trailing : Text가 끝나는 지점
사실 left / right는 우리가 아는 왼쪽/오른쪽 개념이 맞지만, Leading / Trailling은 좀 다름!!
먼말이냐면, 사실 한국에서는 글을 쓸 때 왼쪽 -> 오른쪽으로 쓰여지기 때문에

Leading이 왼쪽, Trailling이 오른쪽임!!!
그러나 아랍권에서는 오른쪽 -> 왼쪽으로 쓰여지기 때문에,

Leading이 오른쪽, Trailing이 왼쪽이 되어버림!!!
WWDC 2015에서 오른쪽 / 왼쪽을 특정적으로 고정해야 하는 사항이 아니면,
Leading과 Trailing을 사용해야 한다고 함 :)
.
.
.
이번 포스팅에선 정말 간단하게 Auto Layout이 뭔지!
왜 쓰이는지! Frame기반으로 하는 것과 무엇이 다른지!에 대해 알아봤어요 :)
다음 포스팅에선 좀 더 깊게 알아 봅시다!
피드백, 궁금증은 언제나 댓글 주세요 :D
'iOS > AutoLayout' 카테고리의 다른 글
| iOS) Auto Layout - Constrain to margins는 뭐할 때 씀 (4) | 2022.03.23 |
|---|---|
| iOS) Auto Layout 정복하기 (5/5) - 코드로 Auto Layout 설정하기 (8) | 2022.03.15 |
| iOS) Auto Layout 정복하기 (4/5) - 스택뷰(Stack View) (10) | 2022.03.06 |
| iOS) Auto Layout 정복하기 (3/5) - IntrinsicContentSize, Hugging Priority/ Compression Resistance Priority (18) | 2021.05.03 |
| iOS) Auto Layout 정복하기 (2/5) - Safe Area란? (6) | 2021.04.27 |



