안녕하세요 :) 소들입니당!!!
오늘은 Auto Layout의 두 번째 공부 시간!!
Safe Area에 대해서 공부해보려고 합니다ㅎㅎ
그있잖아여 애플 머머리의 시작으로 등장한~.~
가벼운 내용이지만, 틀린 내용이나 궁금점은 언제든 댓글 주세요!
모든 포스팅은 편의 말투로 합니다~!!
1. Top / Bottom Layout Guide
먼저 말하자면, iOS 11이 나오기 전,
즉 Safe Area가 등장하기 전엔 Top / Bottom Layout Guide라는 것이 존재했음 :)

요롷게 생긴 것!!!! 이게 존재한 이유는,
상태바(Status Bar), 내비게이션 바(Navigation Bar), 탭바(Tabbar) 등에 의해서
View가 가려지지 않기 위해서 제공 되던 시스템적인 마진임!!

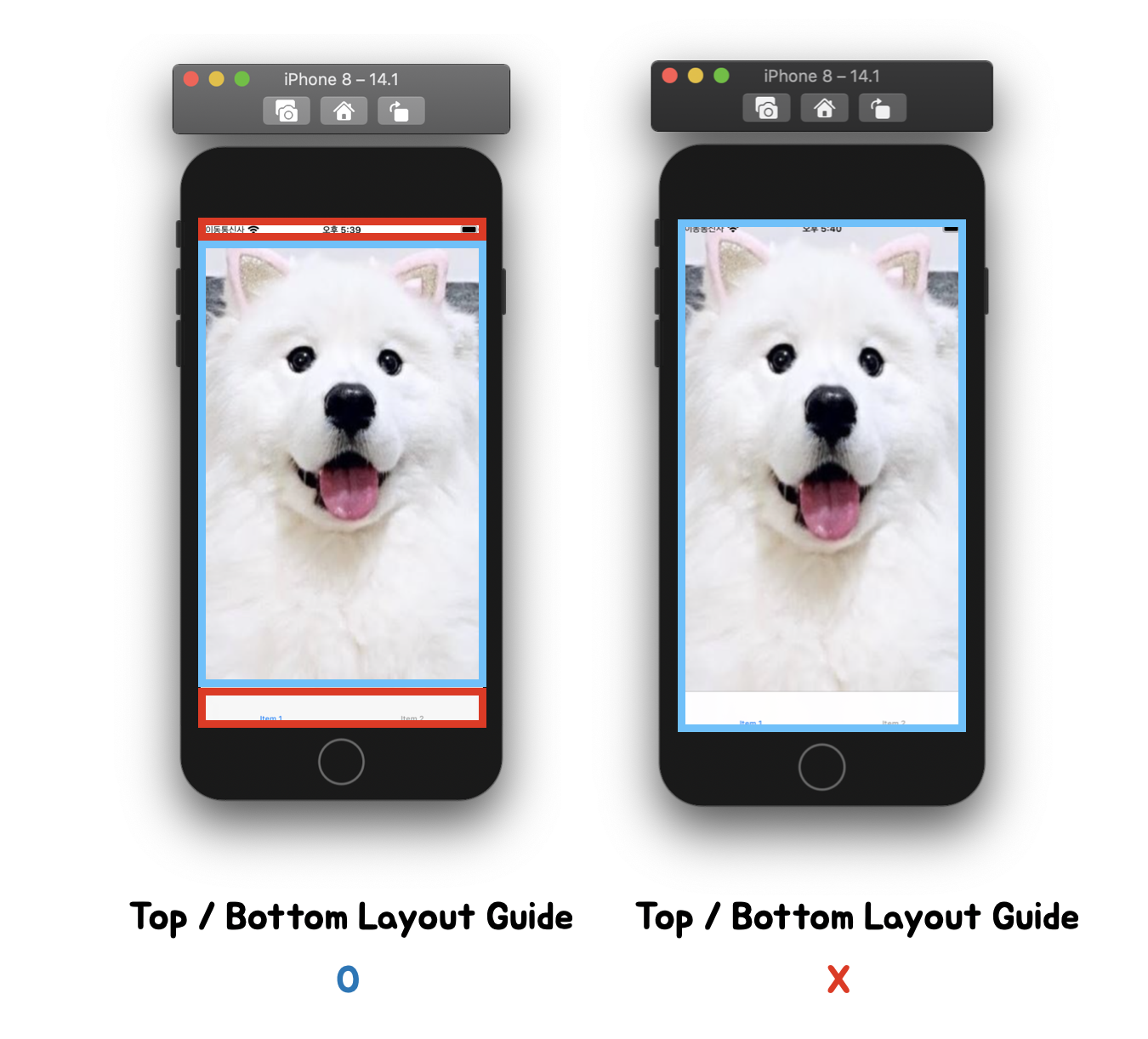
이렇게!!
Top / Bottom Layout Guide를 쓰고 안 쓰고의 차이 보이시져!? :))
이때는 정말 Top, Bottom의 View가 가려지는 것만 신경쓰면 됐고,
Landscape 모드일 떄도 문제가 되지 않았음!!!
(강아지 사진은 견주께서 배경으로 쓰라고 공유하신 우리 우유 :))

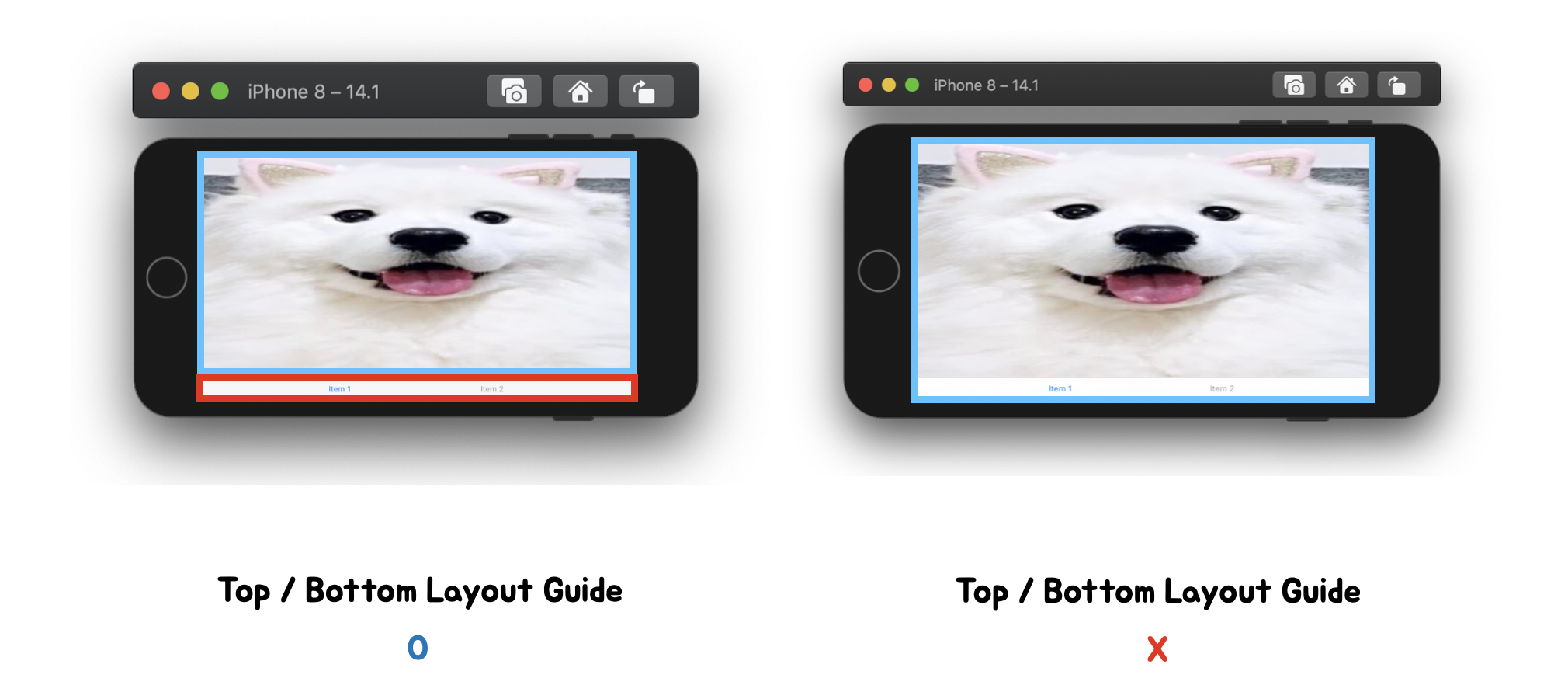
회전 했을 시, 상단바는 사라지지만 다른 내비게이션 바가 있더라도
오로지 Top, Bottom만 신경쓰면 됐음 :)
자, 근데 iOS 11이 등장하면서, 뭐가 생겼따??

머머리가 생겨따
따라서 Top, Bottom Layout Guide로 커버하려 했떠니

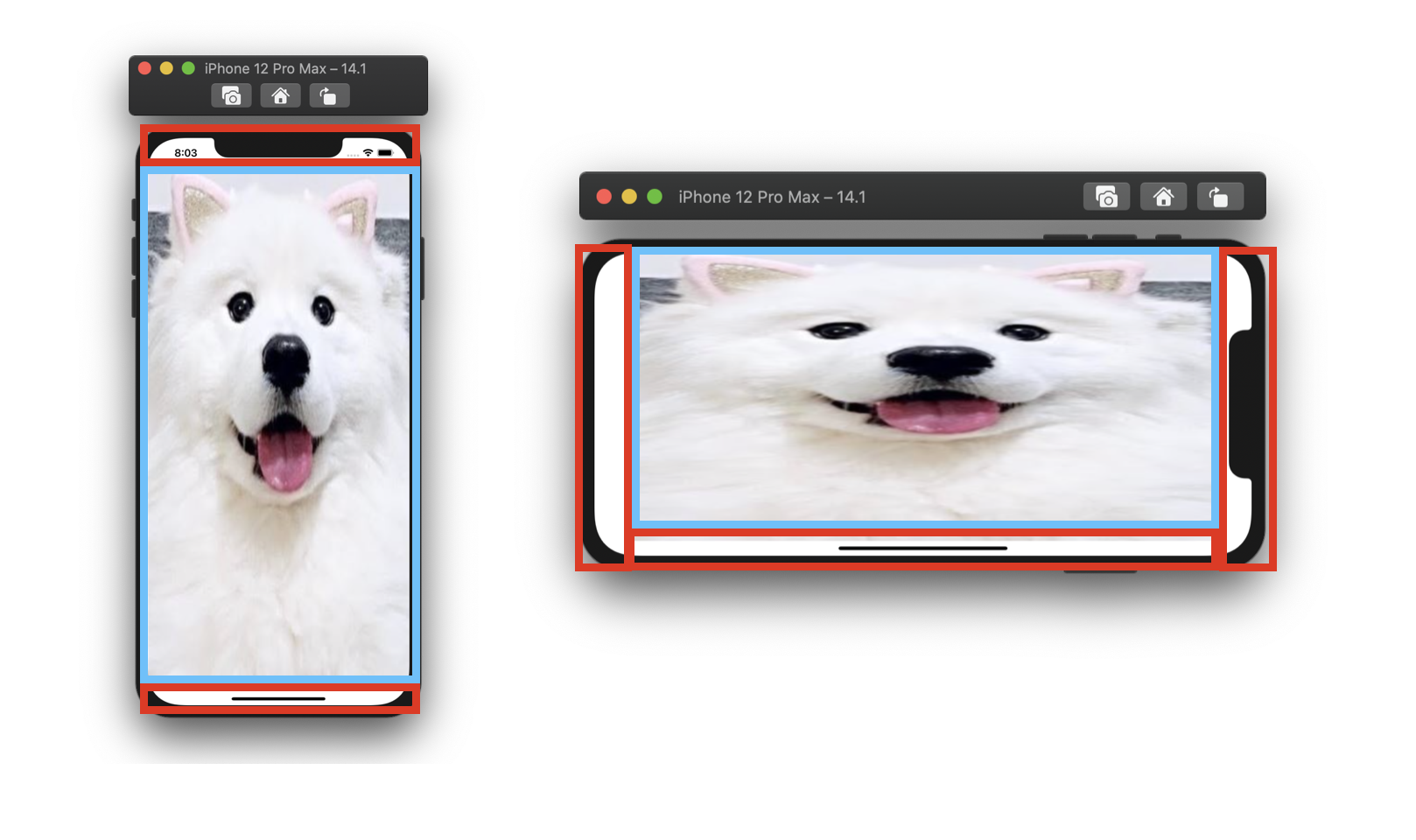
오?? Top, Bottom만으로도 커버 되는데!?!?!!?

어림도없지
노란부분인 노치에 View가 가려지는데염????
머머리 때문에 Landscape일 때 Leading / Trailing에 대한 마진도 필요하게 되었음!!
따라서,
Top, Bottom 뿐만 아니라, Leading, Trailing도 시스템 마진이 필요해졌기 때문에,
기존에 쓰이던 Top / Bottom Layout Guide가 Deprecate 되고
Top, Bottom, Leading, Trailing 시스템 마진을 모두 가지는 Safe Area가 등장하게 된 것!! :)
2. Safe Area
위에서 뭐.. 다 설명 해서 더 설명할 것은 없찌만...
Xcode 9부터는.. ViewController를 생성하면..

Default로 Safe Area가 설정되어 있다고 한다.. :)
Root View에다가 View 하나를 추가해서 Constraints를 모두 0으로 설정하면,

이렇게 기준이 Safe Area로 잡힘 :)
Safe Area로 Constraints가 잡힌 경우엔, 다음과 같은 시스템 마진이 알아서 잡혀서 View가 그려짐!!
(iOS 11부턴 홈버튼이 사라져서 생긴 바에 대한 마진도 필요하기 때문에 탭바를 없애봄)

이렇게!!!
시스템에 의해 가려질 수 있는 부분의 마진을 자체적으로 가지는 것이 Safe Area이다 :))
근데 한 가지 궁금점이 생김!!!
아니 위에서 노치 부분은 Trailing에만 있는데, 왜 Leading에도 마진이 들어간 건가여?
=> Lancscape일 때 전체 화면에 대한 View의 비율을 맞추기 위해,
자동으로 노치 반대 부분에도 그만큼의 마진이 들어감 :)
3. Safe Area를 사용하지 않는 방법
나는 Safe Area 사용하고 싶지 않은데!!!!
화면 전체를 꽉 채우고 싶은데!!!!!
하는 분들께 바치는 글
3-1. 특정 Constraint만 Safe Area 적용하지 않기

Safe Area로 설정되어 있는 Constraint를 떠블 클릭 하고

Safe Area로 되어있는 기준 뷰를 Superview로 바꿔주면

Trailing Constraint에 한해서 Safe Area 적용 풀기 완성 :)
3-2. Safe Area 아예 사용하지 않기
아무 View Controller로 가서

Use Safe Area Layout Guides를 꺼주시면,

Safe Area는 사라지고,
고인물(Top / Bottom Layout Guide) 두둥등장
하지만 동영상, 사진 같이 화면을 꽉 채워야만하는
특별한 경우가 아닌 이상 Safe Area 사용을 권장한답니다!!!!!!!!!!!!
애플 말 잘 듣는 개발자가 됩시다 :)
'iOS > AutoLayout' 카테고리의 다른 글
| iOS) Auto Layout - Constrain to margins는 뭐할 때 씀 (4) | 2022.03.23 |
|---|---|
| iOS) Auto Layout 정복하기 (5/5) - 코드로 Auto Layout 설정하기 (8) | 2022.03.15 |
| iOS) Auto Layout 정복하기 (4/5) - 스택뷰(Stack View) (10) | 2022.03.06 |
| iOS) Auto Layout 정복하기 (3/5) - IntrinsicContentSize, Hugging Priority/ Compression Resistance Priority (18) | 2021.05.03 |
| iOS) Auto Layout 정복하기 (1/5) - Auto Layout이란? (10) | 2021.04.27 |



