안녕하세요 소들입니다 :)
오~늘~은~~~ CALayer쪽을 공부하고 있는 기념?
CAGradientLayer를 이용해 UIView에 그라데이션을 넣어볼 거예요!
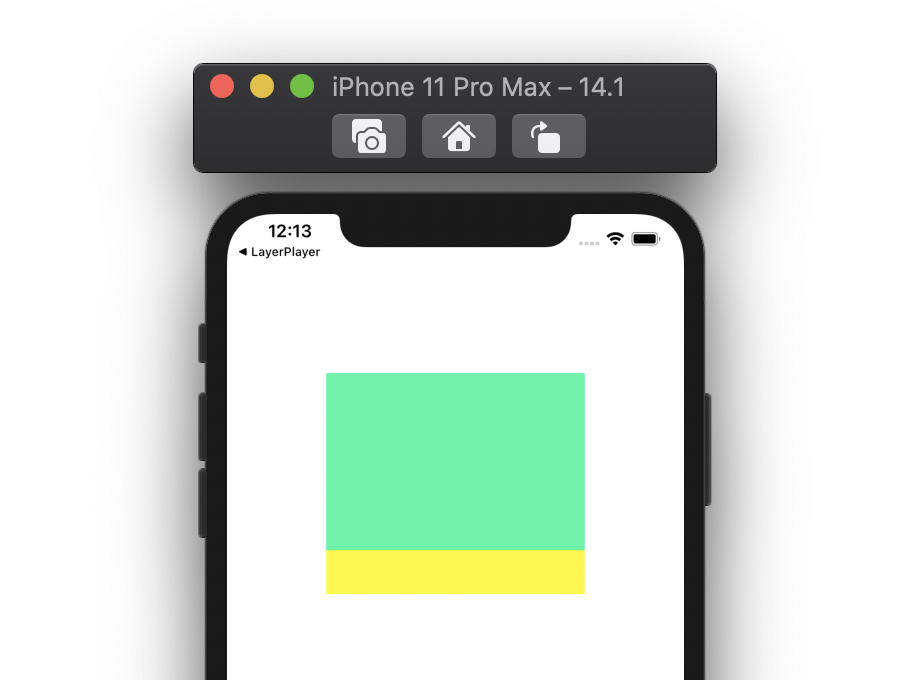
완성본은

뭐 요런 느낌인데 ㅎㅎ... 색상 라임 같지 않나여!? 🍋
컬러 종류나 갯수, 시작지점 끝지점 등등도 모두 설정 가능하답니다 :)
고고씽
모든 포스팅은 편의 말투로 합니다~!!
1. CAGradientLayer
먼저, CAGradientLayer는

CALayer를 상속받고 있음 :)
이전 포스팅에서 말했지만
UIView는 화면을 Draw하는 작업을
CALayer Type의 프로퍼티인 layer에게 위임
한다고 했음!!
따라서 UIView에 그라데이션을 그리는 작업도 이 CALayer를 통해 해야하는 것임!
근데 그 중에서도 CALayer를 상속받고 있는
CAGradientLayer를 이용하는 것임 :)
이 CAGradientLayer는 다음과 같이 총 5개의 프로퍼티를 가지는데

하나하나를 어떤 성질을 가지는지 살펴볼 것임 👀
1-1. CAGradientLayer 생성
먼저 객체를 생성하고
|
let gradientLayer = CAGradientLayer()
gradientLayer.frame = myView.bounds
|
frame을 gradient를 적용할 view의 bounds로 지정해주면 됨!
왜 view의 frame이 아닌 bounds에 맞추는지는 궁금하신 분 있으면 설명드릴 수 있는데
없을 거라 생각해서 스킵
1-2. 색상 설정
어떤 색상으로 Gradient를 줄 것인지 정하면 됨

이 colors란 프로퍼티는
CGColor로 이루어진 배열
로 설정해주어야 함
|
let colors: [CGColor] = [
.init(red: 0, green: 0.9810667634, blue: 0.5736914277, alpha: 1),
.init(red: 0.5563425422, green: 0.9793455005, blue: 0, alpha: 1),
.init(red: 0.9994240403, green: 0.9855536819, blue: 0, alpha: 1)
]
gradientLayer.colors = colors
|
그리고 그 색상을 gradient의 colors에 대입하면 색상 설정은 끝!
참고로 배열 index 오름차순에 따라 gradient의 처음과 끝이 정해지니 잘 설정하셈!
1-3. Gradient의 시작점과 끝점 설정
gradient의 시작지점과 끝지점은

CGPoint로 표현함
즉, (x, y) 좌표를 갖는단 말인데, 이 x, y 각각의 범위는
0.0 ~ 1.0
값을 가짐! 무슨 소리냐면

이런 좌표계를 갖고 움직인다는 말임 👀
따라서 startPoint, endPoint를 설정해주는 것에 따라서 gradient 모양이 바뀌게 됨
참고로 예제는 아무것도 설정하지 않아 default 값으로 설정된 것인데,
default 값은
startPoint : (0.5, 0.0)
endPoint : (0.5, 1.0)
임!!!! 따라서 gradeint가 어떻게 적용되냐면

이렇게 적용되는 것임 :)
만약
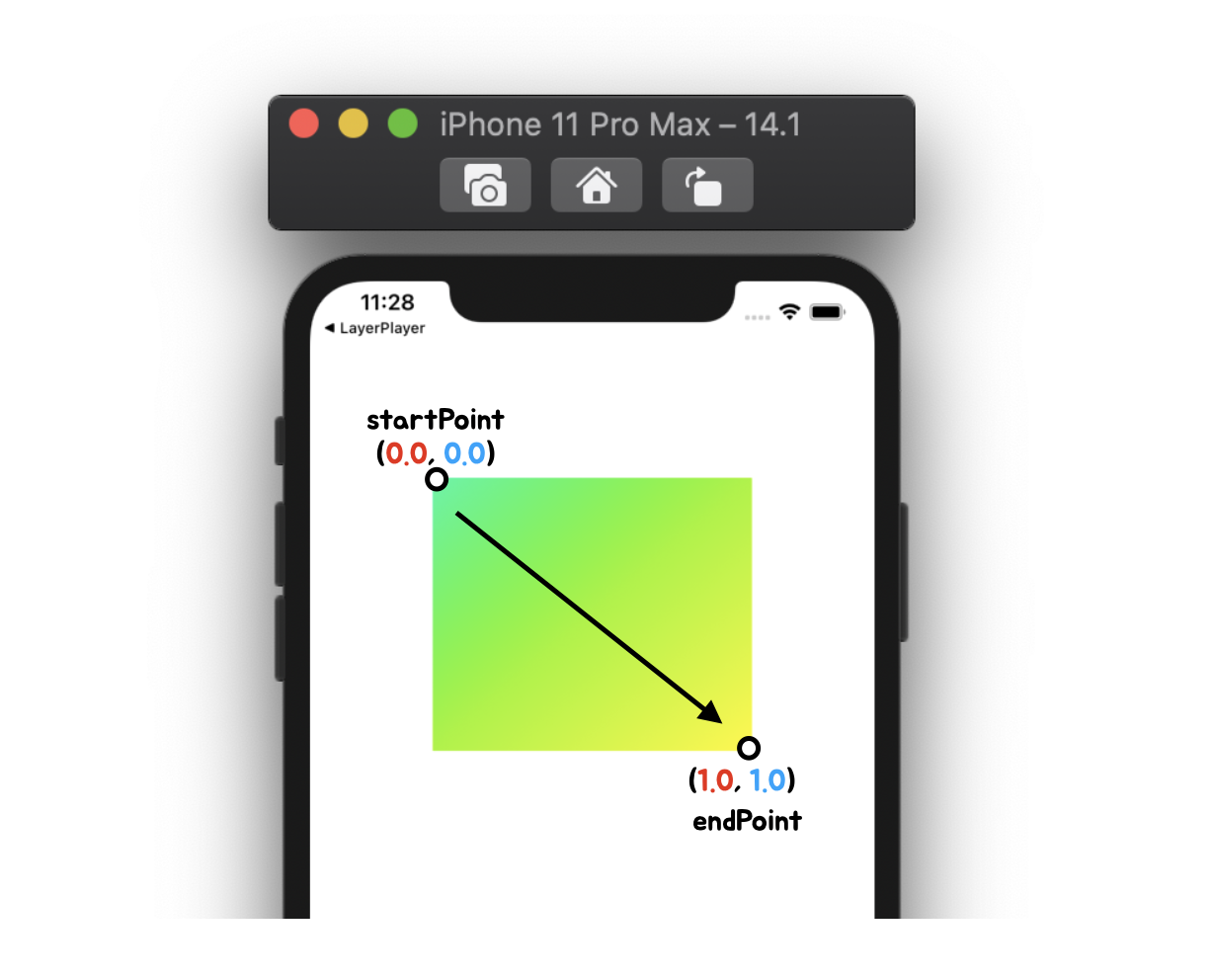
|
gradientLayer.startPoint = CGPoint(x: 0.0, y: 0.0)
gradientLayer.endPoint = CGPoint(x: 1.0, y: 1.0)
|
이렇게 설정하면

이런 모양이 되는 것이고
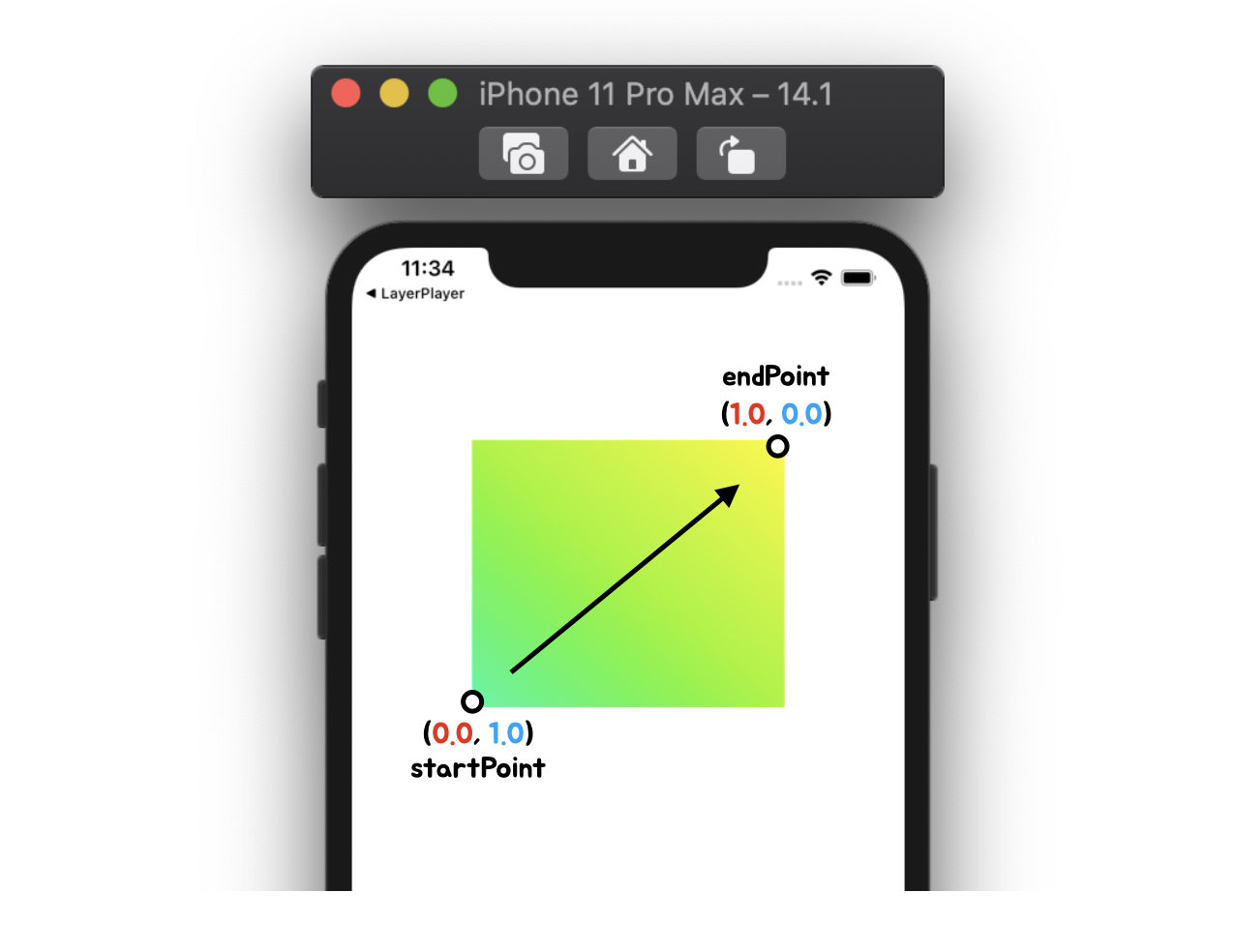
|
gradientLayer.startPoint = CGPoint(x: 0.0, y: 1.0)
gradientLayer.endPoint = CGPoint(x: 1.0, y: 0.0)
|
이렇게 설정하면

이런 식으로 그려짐
머 원하는 방향에 맞춰 startPoint와 endPoint를 각각 설정해줘서
사용하면 될듯 :)
1-4. Gradient 색상들의 Location 설정

locations라는 프로퍼티는 NSNumber 배열로 이루어져 있는데
쉽게말해 색상들을 어디까지 그릴지, 정지 위치를 직접 지정할 수 있다는 뜻인데
아무런 설정을 하지 않아 nil일 경우 (Optional Type)
알아서 균등하게 색상을 분포시켜줌!!!!
근데 만약 나는 색상들의 정지 위치를 직접 지정하고 싶다??
그럴 때 locations 프로퍼티로 설정하는 것임
location 또한 0.0 ~ 1.0 사이의 값으로 표현함!
좀더 이해하기 쉽게 설명하자면

이런 식으로 gradient가 그려지는 방향에 따라 0.0 ~ 1.0의 값을
설정할 수 있는데
|
gradientLayer.location = [0.4, 0.6]
|
이렇게 설정할 경우

이렇게 colors 별 종료 지점을 설정할 수 있음 ㅎㅎ
만약
|
gradientLayer.location = [0.4, 0.6, 0.8]
|
이렇게 마지막 컬러까지 종료지점을 설정해버리면

그러하다
근데 만약 숫자를 순차적으로 오름차순으로 주지 않고
|
gradientLayer.location = [0.8, 0.2, 0.1]
|
이런 식으로 주면 당연히

gradient가 망가지니 조심하세용
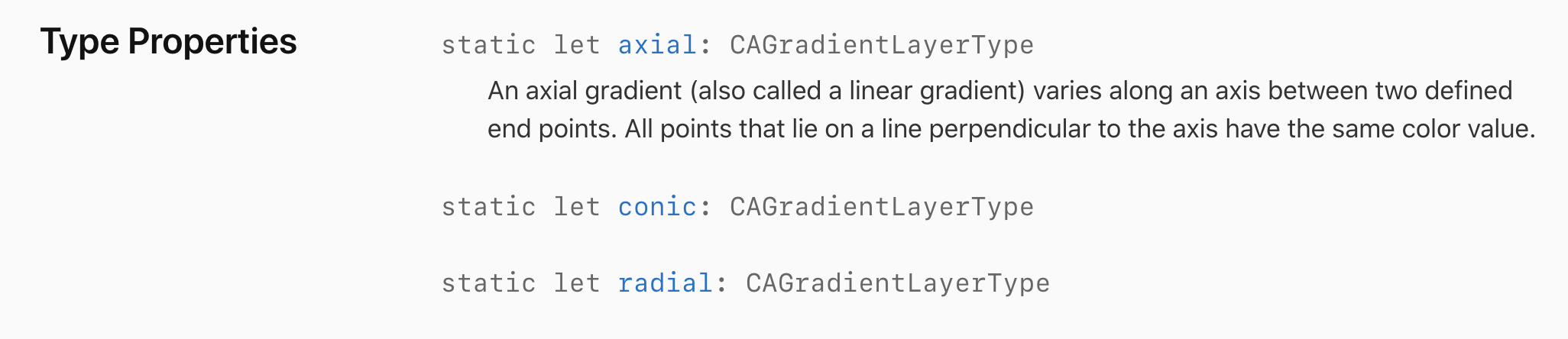
1-5. Gradient의 Type 설정
자 마지막으로 Gradient의 Type을 설정할 수 있음
총 세 가지 Type이 있는데

dafault론 axcial Type임
이건 적용 예제 보여줄테니 알아서 원하는 Type으로 사용하셈!
① axial (dafault)
우리가 지금껏 봤던 모양이니 pass
② conic

이런 모양이 conic인데, 그냥 Type만 설정하면 맛탱이 감
startPoint와 endPoint를 잘 잡아야 됨
|
gradientLayer.type = .conic
gradientLayer.startPoint = CGPoint(x: 0.5, y: 0.5)
gradientLayer.endPoint = CGPoint(x: 0.5, y: 0.0)
|
찾아보니까 이렇게 잡으ㄹ ㅏ함 👀

쨘쨘쨘
③ radial
radial의 사전적 정의는 "방사상의" 이런 뜻인데

머 이런 모양 만들 때 사용하나봄
얘 또한 startPoint와 endPoint를 잘 잡아줘야 함
|
gradientLayer.type = .radial
gradientLayer.startPoint = CGPoint(x: 0.5, y: 0.5)
gradientLayer.endPoint = CGPoint(x: 1.0, y: 1.0)
|
이렇게 잡아주면 👀

쨔쟌! 💩
1-6. 회전하면 스펙트럼 된다
애플 문서엔 친절하게 회전해서 스펙트럼 처럼 보여주는 예제도 있던데
머 이런시긍로
|
gradientLayer.transform = CATransform3DMakeRotation(.CGFloat.pi / 2, 0, 0, 1)
|

예쁘군
1-7. 마지막으로 View에 추가하자
마지막 작업, 지금까지 만들어준 gradientLayer를 표현하고 싶은 View에
|
myView.layer.addSublayer(gradientLayer)
|
그럼 끝 :)
.
,
.
예전에 이거 써보겠다고 막 대충 코드 가져다 쓰고 했었는데
이번에 CA 쪽 공부하는 겸 다시 공부해서 포스팅 해봤습니다 :)
틀린 내용이나 피드백, 궁금한 내용은 댓글 주세요!
'iOS > iOS' 카테고리의 다른 글
| iOS) APNs :: 인증서 발급받는 방법 (p.12, pem) (11) | 2020.11.23 |
|---|---|
| iOS) CAGradientLayer / CABasicAnimation - 색상이 변하는 그라데이션 (2) | 2020.11.20 |
| iOS) Color Literal - 코드에서 색상표 보기 (4) | 2020.11.12 |
| iOS) CALayer 제대로 이해하기 (6) | 2020.11.11 |
| iOS) UIKit / Foundation / Cocoa / Cocoa Touch (8) | 2020.11.09 |



