안녕하세요 :) 소들입니다
이번 포스팅은 아주아주 간단한데 신기한 기능?을 들고 왔오요!!!
개발을 하다보면 Color를 설정해야 할때
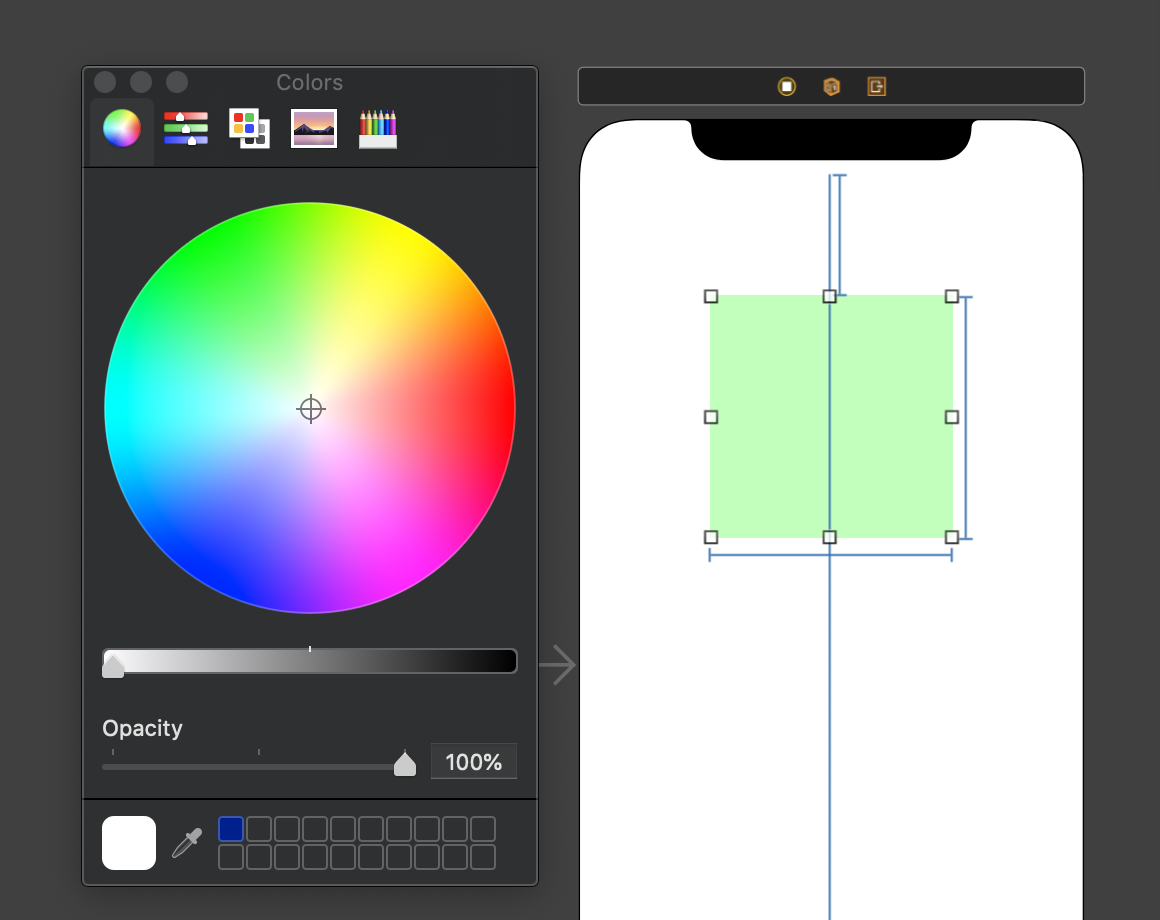
Storyboard로 설정할 땐 다음과 같이 하잖아요??

이렇게 직접 색상표를 보면서 색상을 설정할 수 있어요!
되게 편하고 직관적이라 눈으로 보기 편하지만,,
코드로 적용하려고 하면
|
myView.backgroundColor = .green
myView.backgroundColor = .init(red: 0.333, green: 0.333, blue: 0.333, alpha: 1)
|
머 방식은 많지만 대표적으론 이런 식으로 해야 했잔ㅇㅎ아여!?
근데 오늘 되게 귀여운 기능을 들고 왔음ㅋ
본론으로 고고!
모든 포스팅은 편의 말투로 합니다~!!
1. Color Literal
Color Literal이란
Storyboard에서나 볼 수 있던 색상표를 코드에서도 사용할 수 있는 기능
임🌸
사용법은 다음과 같음

UIColor Type에 ColorLiteral을 치고 엔터를 누르면
위와같이 흰 상자가 생김
그리고 그 흰 상자를 더블 클릭하면

쨔쟌!! 코드에서 색상표를 보면서 원하는 값을 설정할 수 있음!!!!
Other를 누르면 더 상세하게 Custom 값 셋팅을 할 수 있음

실제 적용 샷 :)
뭐 실제로 현업에서 쓰일지 안 쓰일지는 모르겠움
회사마다 코딩 convention이 다 다르니까?
근데 이런 귀여운 기능도 있다만 알아두셈:)
'iOS > iOS' 카테고리의 다른 글
| iOS) CAGradientLayer / CABasicAnimation - 색상이 변하는 그라데이션 (2) | 2020.11.20 |
|---|---|
| iOS) CAGradientLayer - UIView에 그라데이션 넣기 (2) | 2020.11.19 |
| iOS) CALayer 제대로 이해하기 (6) | 2020.11.11 |
| iOS) UIKit / Foundation / Cocoa / Cocoa Touch (8) | 2020.11.09 |
| iOS) ClipsToBounds vs MasksToBounds (0) | 2020.11.02 |



