안녕하세용 소들입니다 :)
오늘은 드디어 frame vs bounds에 대해 막을 내릴 차례 입니다..ㅎㅎㅎㅎㅎ
어우 지금껏 개발하며 이렇게 심오한 개념인지 1도 모르고 썼던 게 충격이다;ㅁ;
쨌든 이번 포스팅은
그럼 frame과 bounds는 언제쓸까
에 대한 것입니다 ㅎㅎㅎ
앞서 공부한 개념을 모두 이해하고 오셔야
이번 포스팅을 이해하실 수 있어요!
frame vs bounds 1편 - Frame과 Bounds의 기본 개념
frame vs bounds 2편 - origin을 변경하면 생기는 일
예제로 ScrollView에 대해서도 다룰 것 같네용:)
그럼 시작합니다 👀
모든 포스팅은 편의 말투로 합니다~!!
1. Frame은 언제 사용할까
먼저, 앞서 공부한 내용을 다시 정리 해보자면
frame은 UIView의 위치, 크기를 나타날 때 사용한다
위치(origin)은 Super View 좌표계에서 나타내며,
크기(size)는 View 영역을 모두 감싸는 사각형의 크기이다
이런 성질들 덕분에 frame은
| UIView의 위치 및 크기를 설정할 때 사용한다 |
그렇슴ㅎㅎㅎ
우리가 코드로 UIView를 그릴 때

바로 이 frame을 이용해서 만듦!!!!
따라서 UIView를 만들기 위해서 반드시 필요한 게 이 frame임
frame은 단순하게 이렇게 사용하는 게 끝임
2. Bounds는 언제 사용할까
bounds 또한 앞서 공부한 내용을 정리하자면
bounds 또한 UIView의 위치, 크기를 나타날 때 사용한다
위치(origin)은 자신의 좌표계에서 나타내며,
크기(size)는 View 영역 자체의 size이다
우리는 이걸 공부하며
bounds의 origin을 변경하면 어떤 일이 일어나는지에 대해
깊고 자세하게 배웠음!!!!!!
bounds의 사용처는 하나씩 짚고 가보곘음
| View를 회전(transfomation)한 후 View의 실제 크기를 알고 싶을 때 사용한다 |
이건 이전에 포스팅 했던 내용이니 사진 한장으로 대신 하겠음

그러하다 👀
| View 내부에 그림을 그릴 때(drawRect) 사용한다 |
음... 이건 아직 사용하지 않아봐서
제대로 설명해주진 못할 것 같음
근데 생각해보면
View 내부에 SubView가 아닌 자기 내부 Layer에 그림을 그린다면
당연히 View 자신만의 좌표계가 필요할테니까
(Super View의 좌표계를 기준으로 내 View에 그림을 그릴 순 없으니까..?)
그래서 그때 사용한단 것 같은데
나중에 제대로 사용할 일이 생기면 그때 다시 포스팅 하겠움!!!
| ScrollView에서 스크롤을 할 때 사용된다 |
머 이건 우리가 직접 사용하는 건 아니지만
우리가 정말 많이 사용하는 ScrollView가 바로 이 bounds를 이용한 것임!!!!
이전 포스팅에서 몇번씩 언급하긴 했는데,
제대로 bounds의 개념을 이해 했으면 충분히 이해할 수 있음
ScrollView는 보통 화면보다 더 큰 Size를 화면에 담고 싶을 때 사용하잖음!?!?
이리저리 스크롤 해가면서 내가 원하는 컨텐츠를 보고 싶을 때!
이때 스크롤하는 이 동작이 바로
ScrollView의 bounds를 바꿔주는 것임
우리가 공부한 바로 ScrollView의 bounds를 바꿔준다는 것은
ScrollView의 SubView 중 어디를 보여줄지 정하는 것
예제로 보면

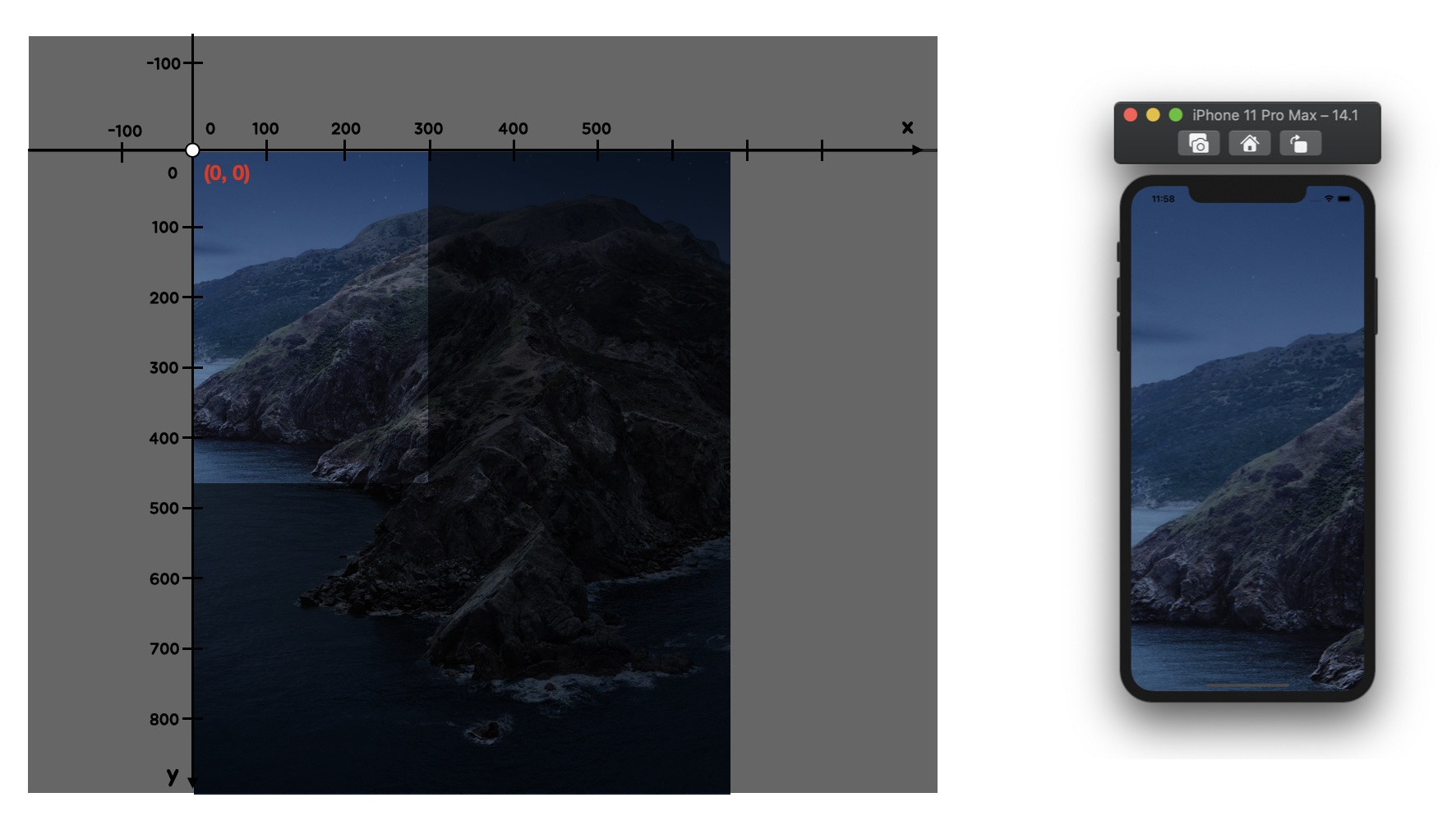
처음엔 이런 상태임
ScrollView의 bounds가 (0, 0)으로 Sub View인 Image View를 저렇게 보여주고 있음
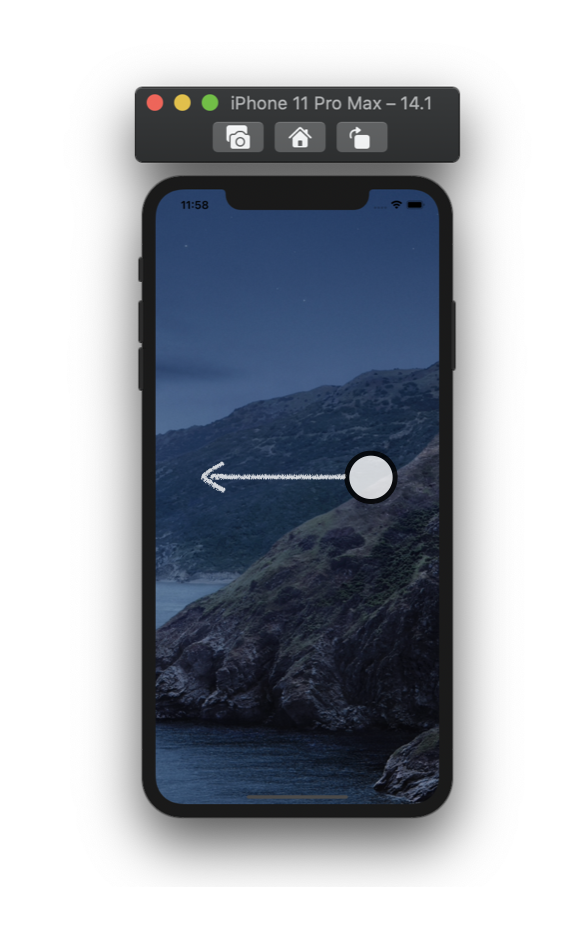
근데 여기서 내가 화면을 왼쪽으로 스크롤을 한다?

이렇게 말이셈 👀

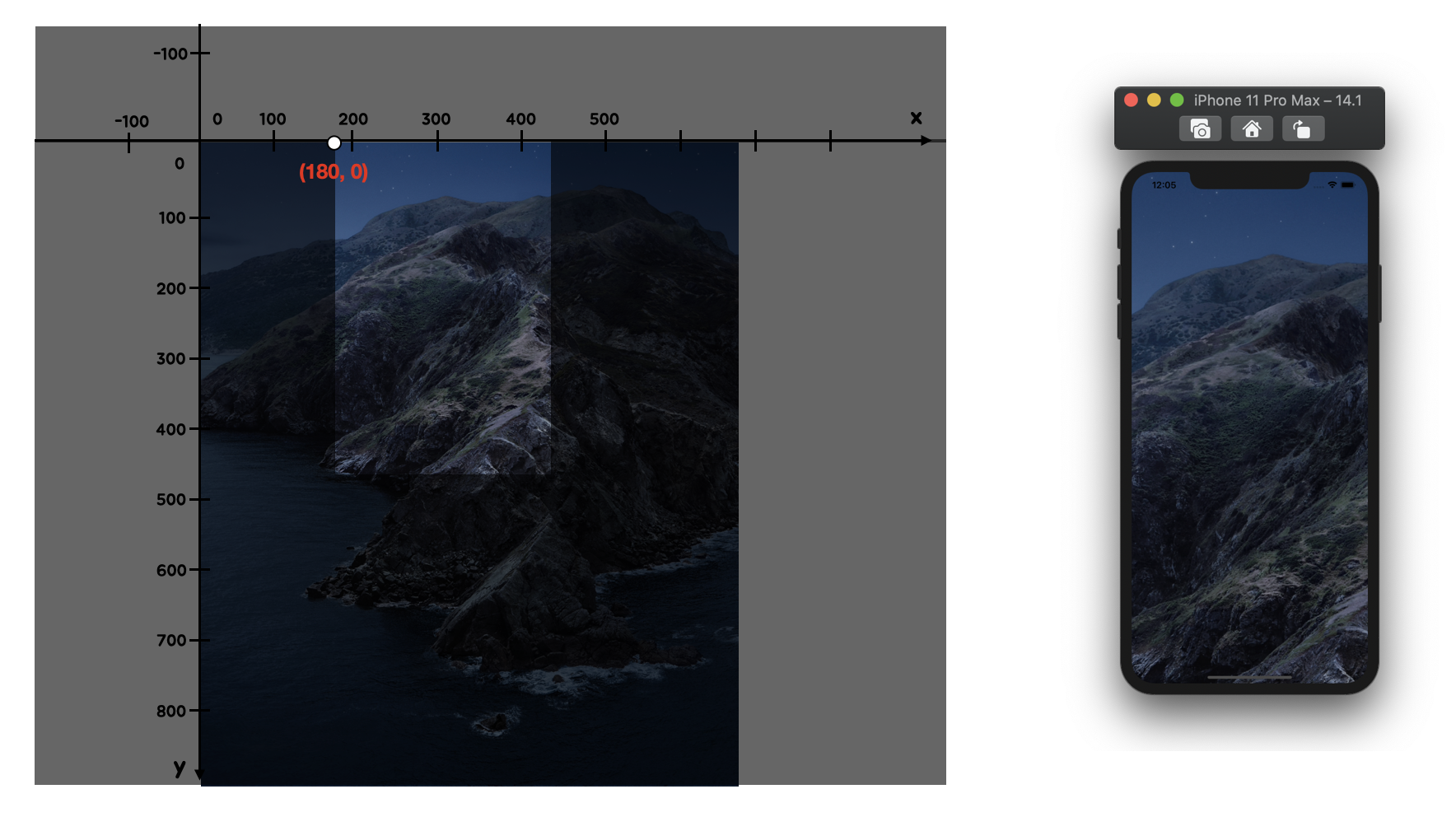
그말인 즉,
ScrollView의 origin 좌표가 0에서 180으로 변경된다는 것임
위 내용이 이해가 안간다면 2편을 다시 보고 오셈
ScrollView의 frame이 변경된 것이 아니다!
SubView의 frame 또한 변경된 것이 아니다!
ScrollView가 보여주고 있던 SubView에 대한 시점(viewport)가 변경된 것이다!
뭐 그렇셈
실제로 ScrollView 에서 Scroll을 하면

이런 식으로 ScrollView의 bounds가 바뀜 :)
우리가 ScrollView를 다뤘다면 알고 있을

이 contentOffset이 바로
ScrollView의 bounds를 설정하는 값임ㅎㅎ
3. 정리
| frame | bounds | |
| 사용 용도 | View의 위치와 크기를 나타낼 때 | - View를 회전한 후 View의 실제 크기를 알고 싶을 때 - View 내부에 그림을 그릴 때 (drawRect) - ScrollView에서 스크롤링 할 때 |
.
.
.
길고 길던..? frame vs bounds에 대한 설명이 끝났네요 :)
포스팅 전엔 막연하게 좌표계 차이~~ 라고만 알고 있었는데
포스팅 하면서 제대로 이해하고, 또 ScrollView의 원리?에 대해서도 알게 되어
뜻깊었습니당~_~
요즘 공부하며 느끼는 거지만
개념을 확실하게 알고 개발하는 거랑.. 대충 알고 개발하는 거랑은
정말 천지차이인 거 같아요... ㅜㅜ...
더 열심히 공부해야겠어요 😱
제발 나중에 이 글을 본다면 꼭 도움이 되었길 바라며
잘못된 내용이나 피드백은 꼭꼭 댓글 주세요 :)
'iOS > iOS' 카테고리의 다른 글
| iOS) UIKit / Foundation / Cocoa / Cocoa Touch (8) | 2020.11.09 |
|---|---|
| iOS) ClipsToBounds vs MasksToBounds (0) | 2020.11.02 |
| iOS) Frame vs Bounds 제대로 이해하기 (2/3) (31) | 2020.10.30 |
| iOS) Frame vs Bounds 제대로 이해하기 (1/3) (31) | 2020.10.28 |
| iOS) CGPoint, CGSize, CGRect (2) | 2020.10.23 |



