안녕하세요 ~!! 소들입니닷 :)
오늘은 frame과 bounds에 대한 차이점 및 사용 용도에 대해
더 자세히 포스팅을 해볼 예정이예요 🌝
뭐... 깊게 들어갈 거라 심화 개념이라고 써놨습ㄴ디ㅏ 일단 하하하!
frame과 bounds의 개념 정의 및 간단한 차이점은
이전 포스팅에서 다뤘으니
만약 안 보셨다면 꼭 보고 오시구...!!!!!
frame과 bounds가 이렇게 심오한 내용일 줄은 몰랐어요...
이렇게 길어질 줄도 몰랐음 ;ㅁ;
이전 포스팅에서 frame에 대해선 어느정도 이해 했지만,
bounds는 그래서 왜 있는 거야..? 언제 써..?
라는 의문을 남기고 끝났었어요!!!!
이번 포스팅에선 좀 더 심화적으로 들어가볼 거예요 :)
어려워서 공부 정말 많이 하고 포스팅하는 건데
제발 내가 이해한 개념이 맞기를 ㅎ
그럼 고고!!!
모든 포스팅은 편의 말투로 합니다~!!
1. frame vs bounds
저번 포스팅에서 frame과 bounds의 개념에 대해 공부 했던 내용을 먼저 잠깐 정리 하겠음!!
| frame | bounds | |
| origin (x, y) 기준점 | Super View의 좌표계 | 자신의 좌표계 |
| size (width, height) 기준 | View 영역을 모두 감싸는 사각형 | View 영역 자체 |
이 부분에 대해선 모두 알고 있다는 전제 하에 설명 하겠음
frame과 bounds를 언제, 어떨 때 쓰는데?
에 대한 답을 알기 위해선
frame과 bounds의 위치(x, y)를 변경할 때
어떻게 차이가 나는지에 대해 먼저 알아야 함 ㅎㅎ
1-1. frame의 origin 값을 변경하는 경우
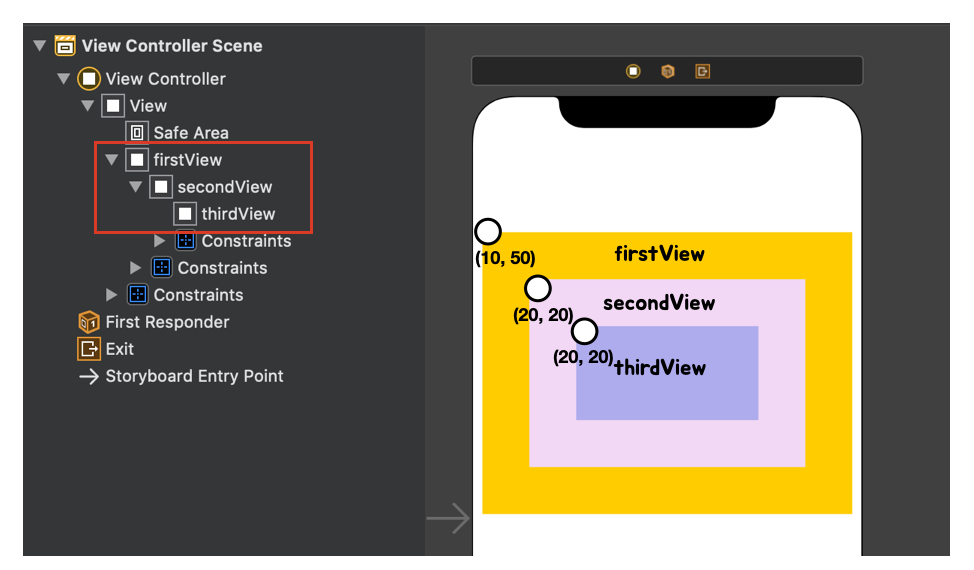
자, 먼저 frame 예제에 사용할 View는

총 세개의 View로 구성되어 있으며
View들은 위와 같이 각각의 frame.origin 값을 갖고 있으며
firstView -> secondView-> thirdView 계층 구조를 갖고 있음
이제 가운데에 있는 secondView의 frame.origin 값을 변경시켜 보겠음!!
바로 결과부터 봅시다 :)
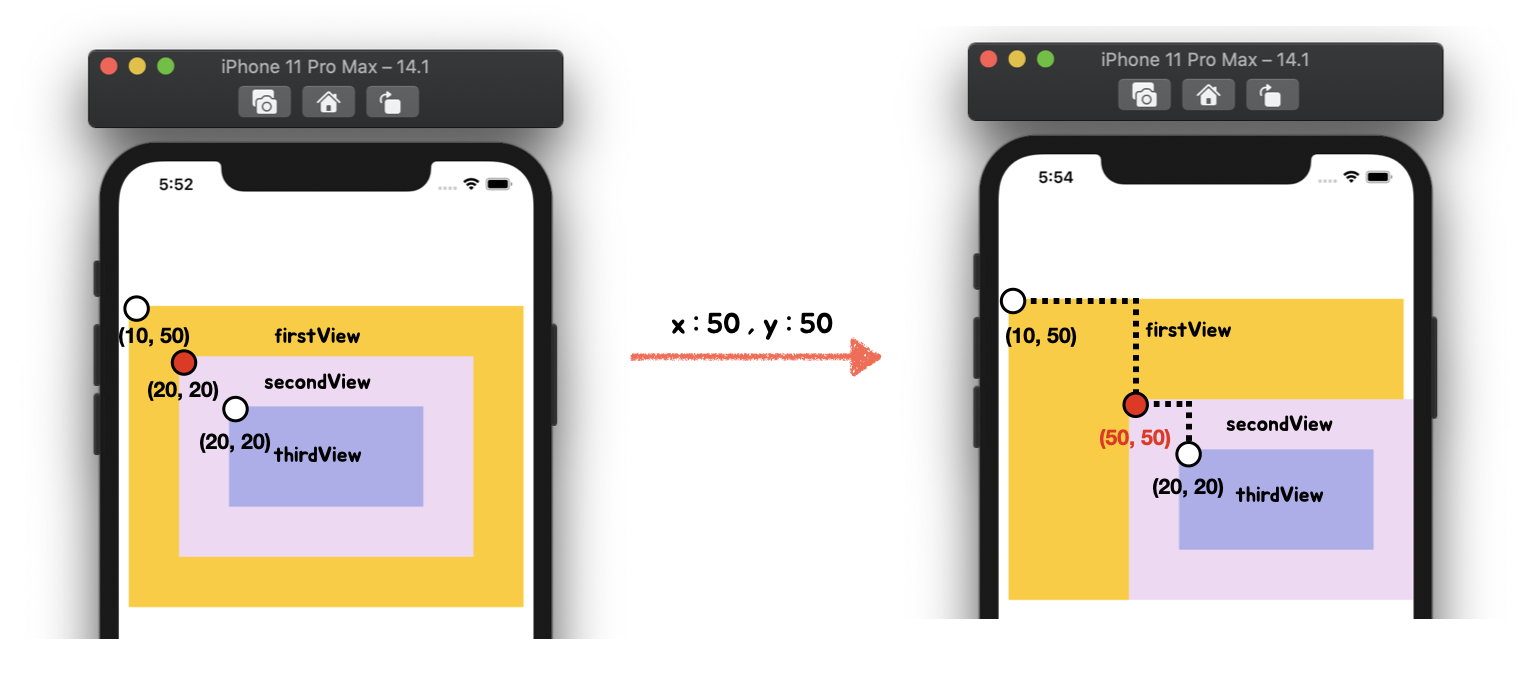
secondView의 frame.origin의 값을 (50, 50) 으로 변경 시키면

당연하게도 secondView는
Super View인 firstView에서 (50, 50) 떨어진 위치로 이동함
이전 포스팅을 완전히 이해했다면 당연한 거임!!!!
왜냐면 frame은 Super View의 좌표계에서 계산되니까
💡근데, 여기서 중요한 것은 💡
secondView가 이동했더니 Sub View인 thirdView도 같이 이동함
근데 이것도 사실 frame의 특성을 생각해보면 당연한 것임 ㅎㅎ
왜냐면 thirdView는 Super View인 secondView의 좌표계에서 계산 되니까!
frame에선 secondView가 어디에 위치한지는 안궁금 하다 했음.
다만 secondView에서 얼마큼 떨어져서 그릴지만 중요할 뿐
어려울 것이 없다고 생각 됨!!!!!
자, 정리하자면
frame의 origin 값을 변경하면
SubView도 그만큼 같이 움직인다
그럼 bounds는 다르다는 건가?
그렇겠지 👀
1-2. bounds의 origin 값을 변경하는 경우
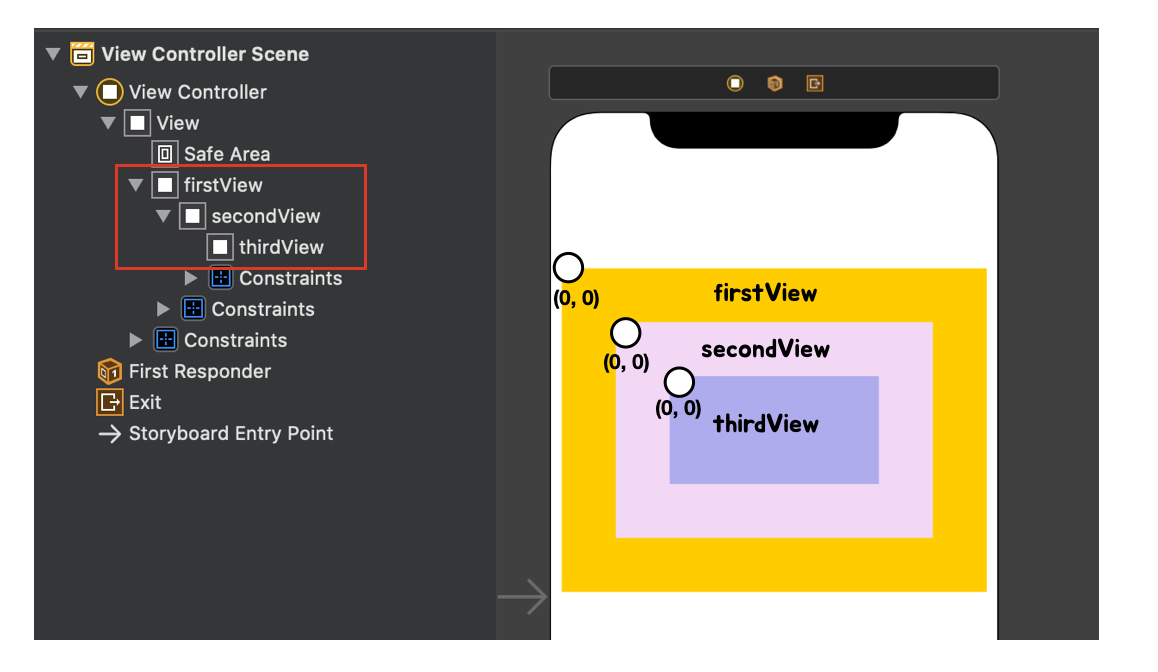
자, 먼저 bounds 예제에 사용할 View는

frame 예제와 같지만, bounds니까
origin 값이 모두 (0, 0)으로 초기화 되어 있음!!!
자 이제 bounds에서도 secondView의 bounds.origin 값을 변경시켜 보겠음!!
바로 결과부터 봅시다 :)
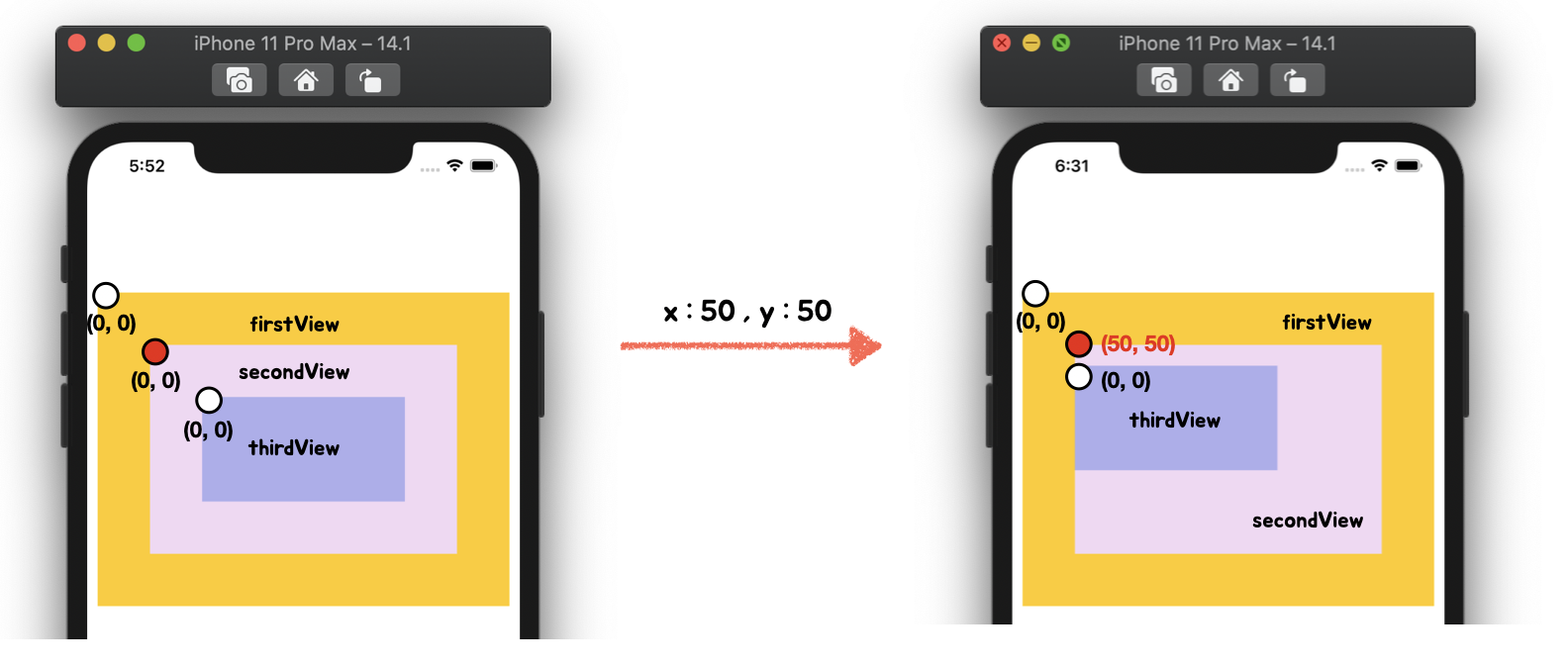
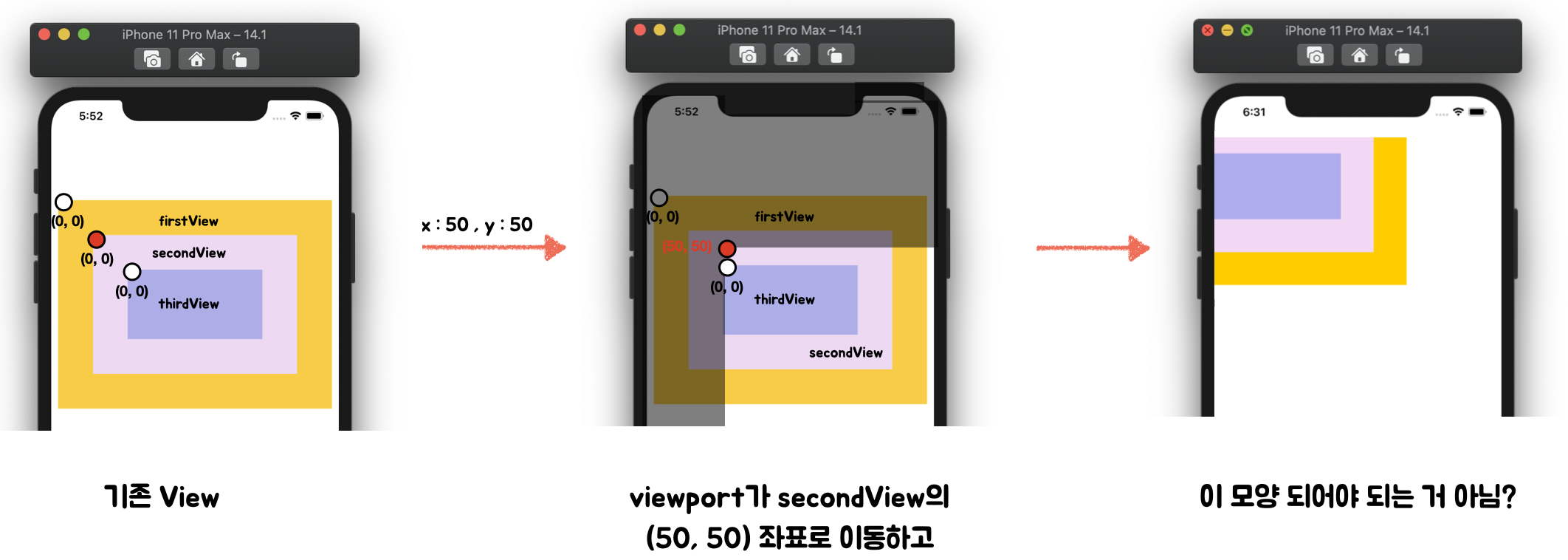
secondView의 bounds.origin의 값을 (50, 50) 으로 변경 시키면


thirdView가 왜 움직여?
자.. ....
위 그림에서 두 눈 크게 뜨고
핵심을 짚어보면....
난 분명 secondView bounds의 x, y를 변경했는데,
secondView는 움직이지 않고, 애꿎은 thirdView가 움직임
심지어 (50, 50) 즉, 양의 방향(오른쪽, 아래쪽)으로 움직였는데
thirdView는 음의 방향(왼쪽, 위쪽)으로 반대로 움직임
😱
꺄아아아악
이거 이해할라고 bounds에 대한 문서, 피피티, 블로그 30개는 넘게 읽은듯ㅋ
근데 뭔가 와닿는 설명이 없어서(내 기준) 도저히 이해가 안가는거(멍청한가바)
근데 그러다가 드디어 ㅎㅎㅎㅎㅎ
나를 어느정도? 이해시켜줄 수 있는 외국 블로그를 찾음..
내가 이해한 내용을 바탕으로 말해보겠음
자,
bounds에서 origin(x, y) 값을 (50, 50)으로 변경하라는 것은
frame처럼 야 secondView!! 너 (50, 50) 위치로 이동해라!! 라고 하는 게 아님
viewport를 secondVIew의 자체 좌표계에서 (50, 50)으로 이동한다는 것임
viewport가 UIView에 존재한단 게 아니라!! 설명하려는 용도임!!!!!!!!!
viewport....? 가 모임..?

컴퓨터 용어로 viewport는 화면이 보여지는 창을 얘기함!!!
자, 우리는 화면을 구성할 때, View 크기가 320 x 480이라고 할지라도
내가 원하는 View는 320 x 480 사이즈보다 더 넓게 그릴 수 있잖음?
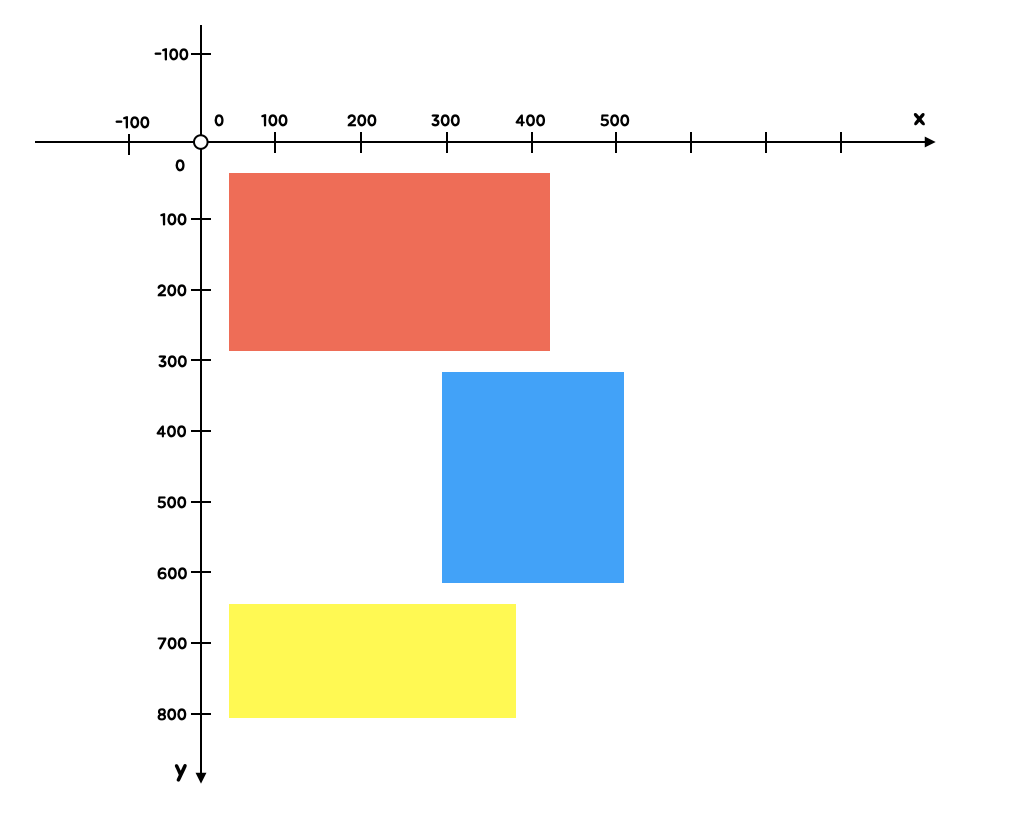
이런 식으로 대략 500 x 800의 View를 그렸다고 가정해보셈

자, 근데 우리의 화면 size는 320 x 480로 코딱지만하기 때문에
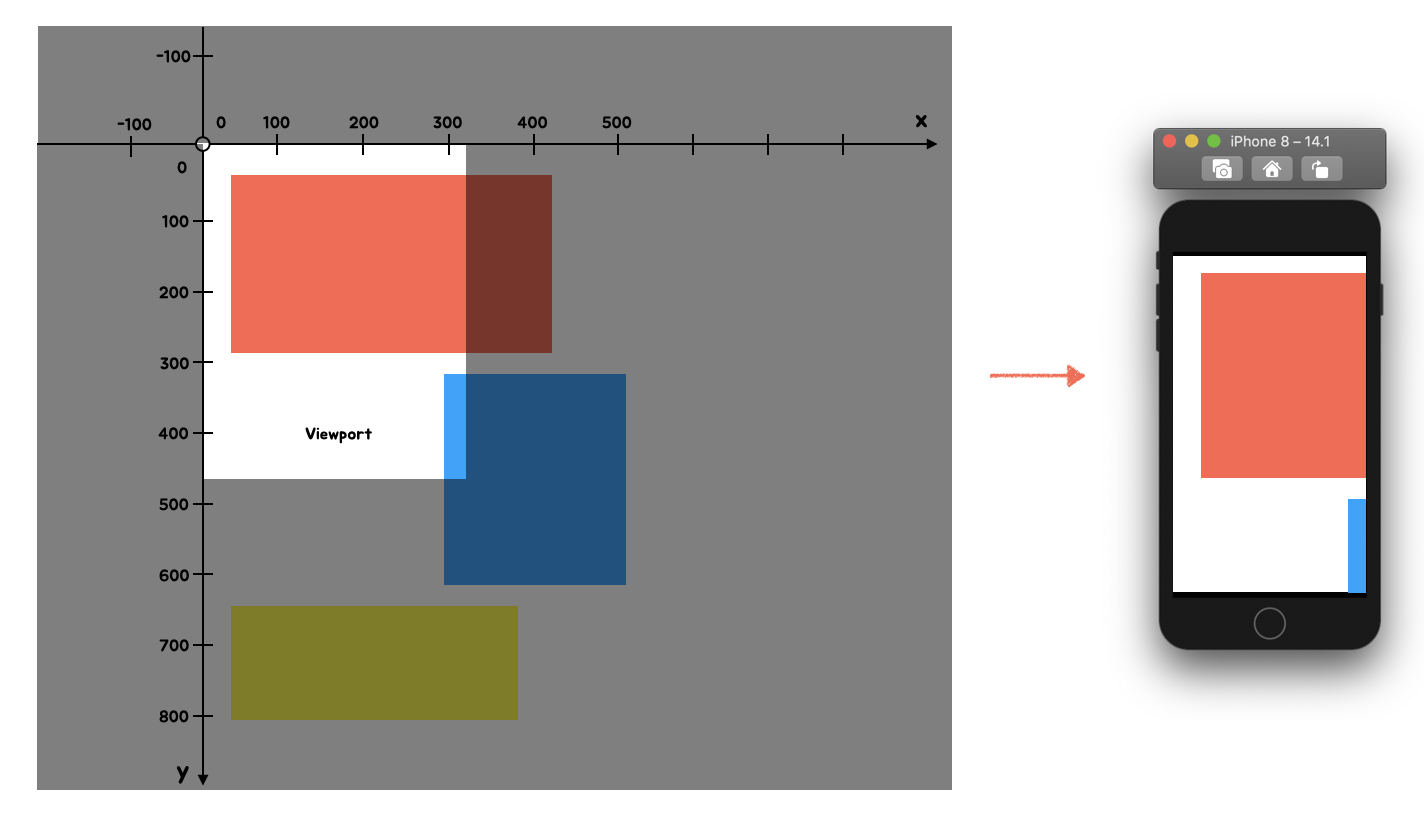
내가 그린 저 커다란 View를 다 보여주지 못하고 320 x 480 사이즈 만큼만 보여줌

이런 식으루 말이징
이렇듯 실제 화면에 보여지는 창을 viewport라고 함
앞서
bounds의 x, y 좌표를 바꿔준다 = viewport의 x, y 좌표를 바꿔준다
라 했음
따라서
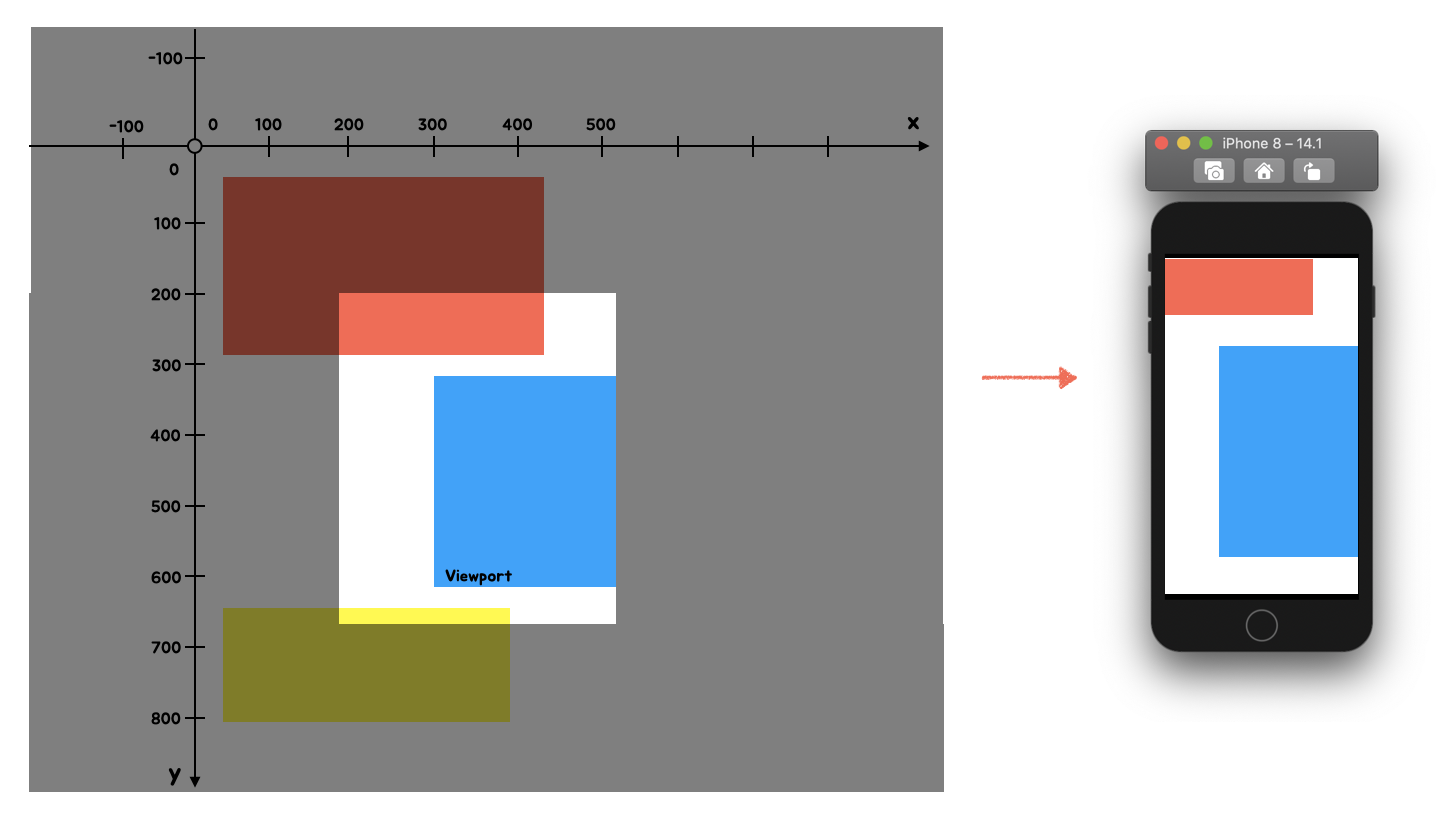
방금 예제 View의 bounds.origin을
(200, 200)
만큼 옮겨주면

이렇게 viewport가 변경되며 다른 화면이 보이는 것임!!!!
(이것이 ScrollView의 기본 동작인데, 담 포스팅에서 설명 하겠음)
⭐️첫 번째 중요사항 ⭐️
viewport가 변경된 거지,
빨간 View, 파란 View의 frame이 변경된 것이 아님!!!
⭐️두 번째 중요사항⭐️
viewport를 이동하는 것이기 때문에
(200, 200)만큼 양의 방향(오른쪽, 아래쪽)으로 이동 했으나
실제 화면에선 마치 빨간 View, 파란 View가 (-200, -200)으로 이동 한 것처럼 보여짐!!!!
때문에, bounds의 origin을 바꿔주면,
내가 원한 방향과 반대 방향으로 SubView들의 frame이 움직인 것 "처럼"보이는 것임
frame이 움직인 게 아니라 viewport가 움직인 것이라는 걸 이젠 우린 알았셈
자, 근데 여기까진 ㅇㅋㅇㅋ 이해함
왜냐면 View 계층 구조가 단순하니까
근데 그럼 아까 예제가 이해가 안가기 시작함;;
위에서 viewport를 해당 view의 origin으로 맞춰준다고 했는데

자 이거에 대한 해답을 위해 꼬박 이틀을 고생했음
하.. 이게 제대로된 설명인지 잘 모르겠으나 ..
내가 고민하고 이해한 바로 적겠음
bounds는 모든 UIView에 대해 존재하므로,
모든 UIView는 자기 자신의 크기만큼 viewport를 가진다고 가정하고 설명하겠음
(다시 말하지만 실제 뭐 물리 메모리로 존재한다 이런 게 아니라 설명하려는 용도임)
⭐️자 제일 중요함!! ⭐️
bounds의 origin을 움직인다는 것은
내 View의 viewport 좌표를 움직인다는 것
( = 내 View에 Sub View 어디를 담을지 움직이는 것)
이해 안 갈 거 알기에 예제 갖고옴~~~

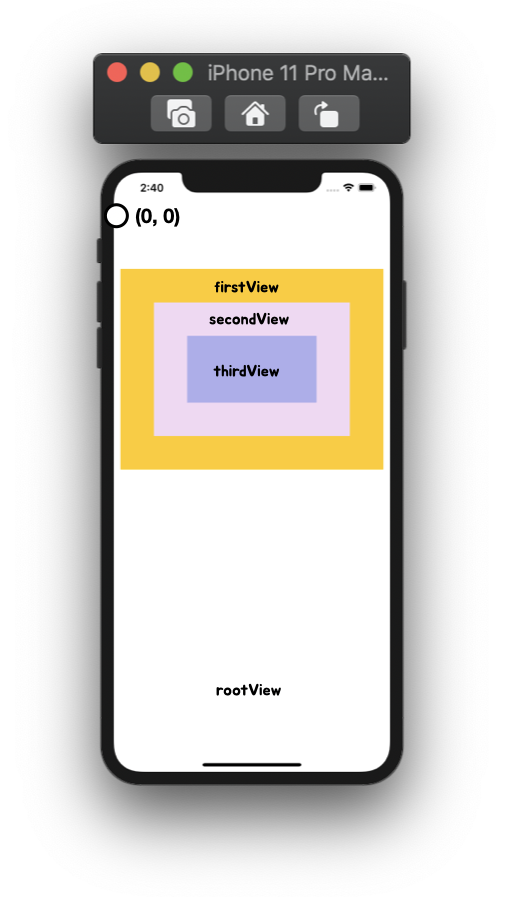
위 그림에서
rootView -> firstView -> secondView -> thirdView
이런 계층 구조를 가진다고 하고 설명 하겠음
① rootView 입장에서 viewport
( = rootView.bounds.origin)
자 rootView는 최상위 뷰이기 때문에,
화면 사이즈를 320 x 480라 가정한다면, viewport의 크기 또한 320 x 480임
따라서 rootView가 나타내는 viewport는 다음과 같음

rootView의 origin을 (100, 100)으로 변경하면

자, 이렇게 바뀐다는 것임
눈치 챘움!?!!?! 우리가 아까 예제에서 viewport가 이렇게 움직여야 정상 아니야?? 라고
의심을 품었던 모양은
"rootView" 의 origin, 즉 rootView의 관점에서 viewport를 움직였을 때임
자 다음, firstView로 보자
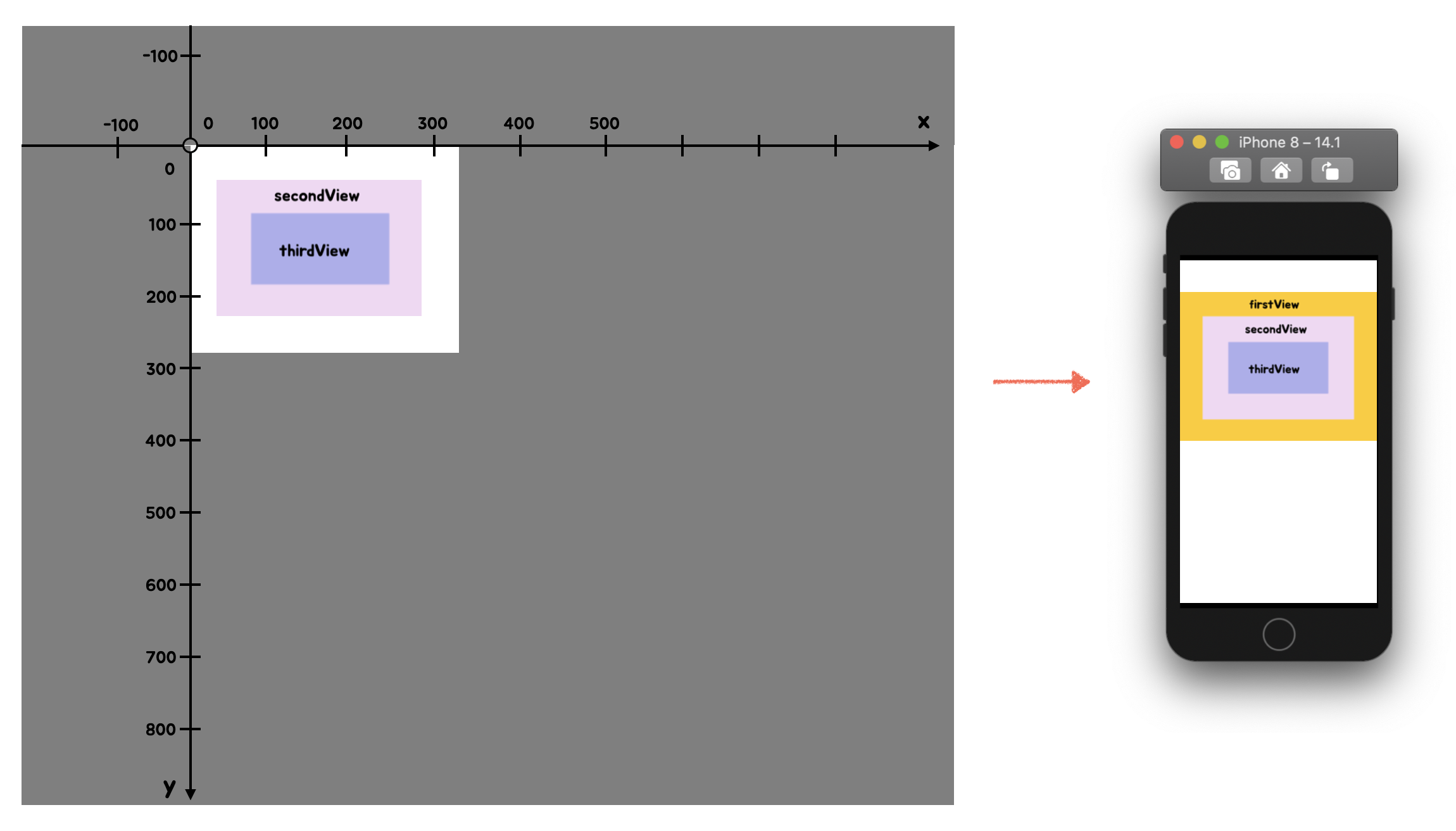
② firstView 입장에서 viewport
( = firstView.bounds.origin)
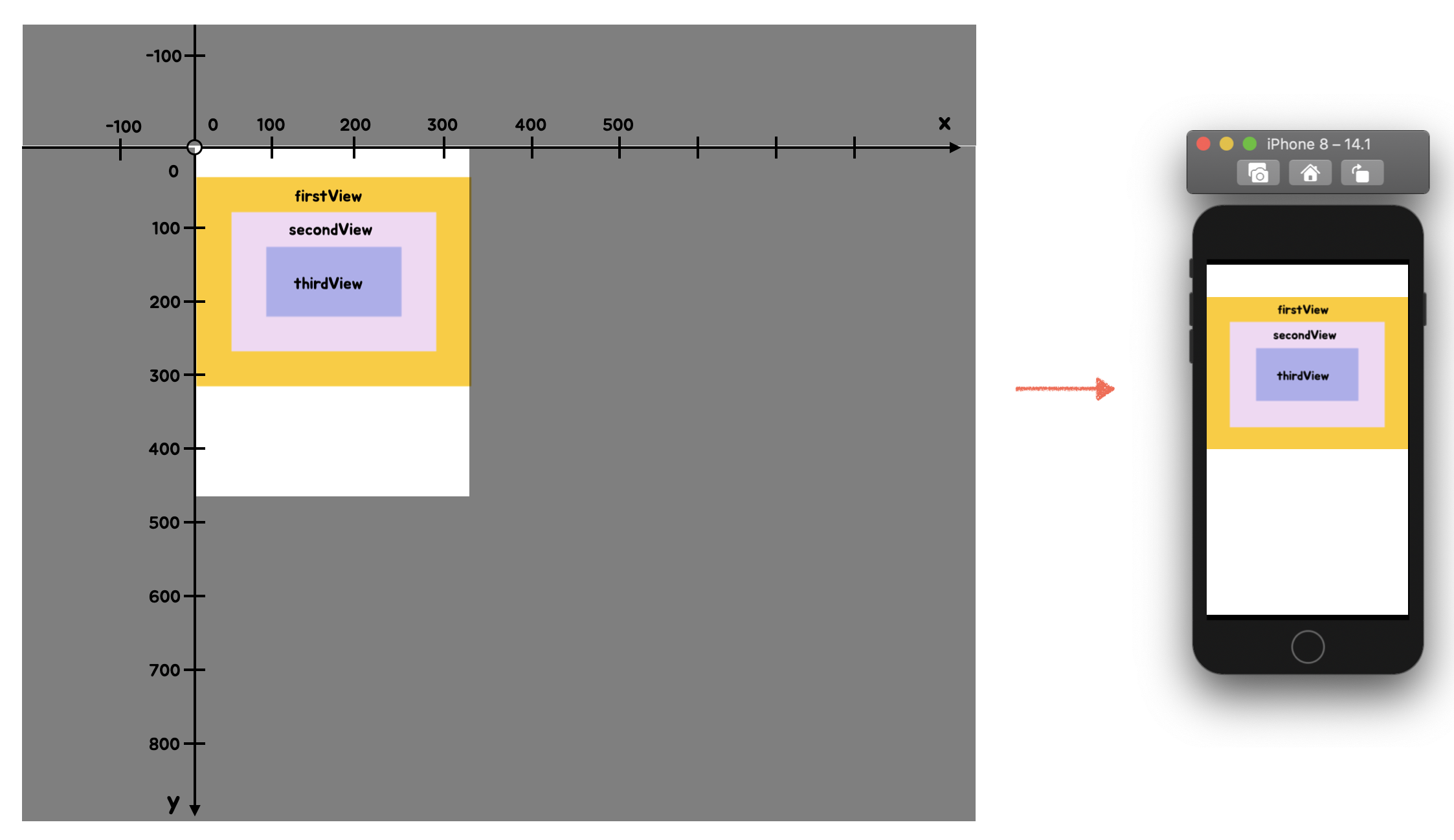
firstView 또한 firstView size만큼 viewport를 가지며,

지금은 firstVIew의 viewport가 Sub View를 위처럼 보여주고 있는 상황임
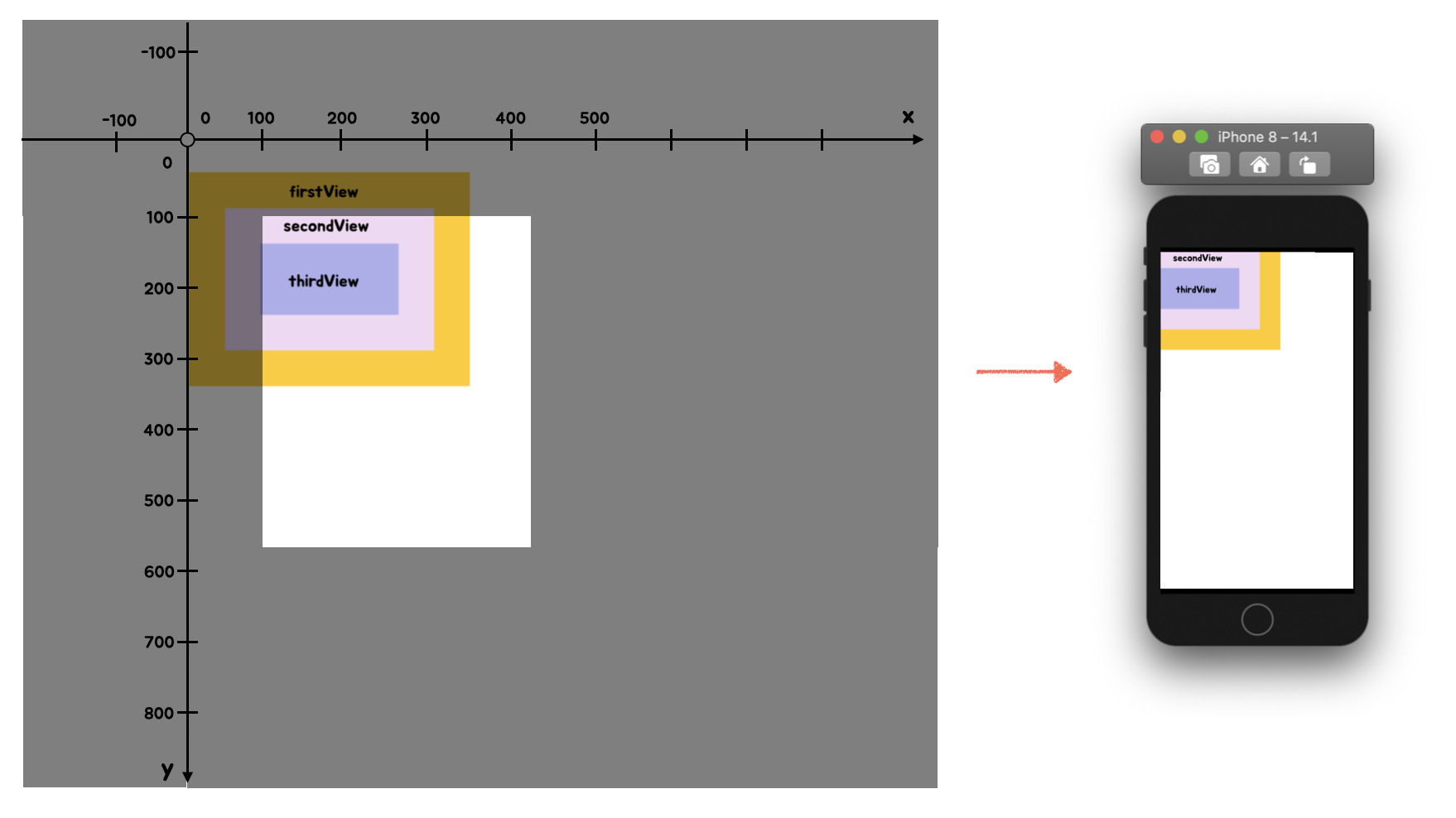
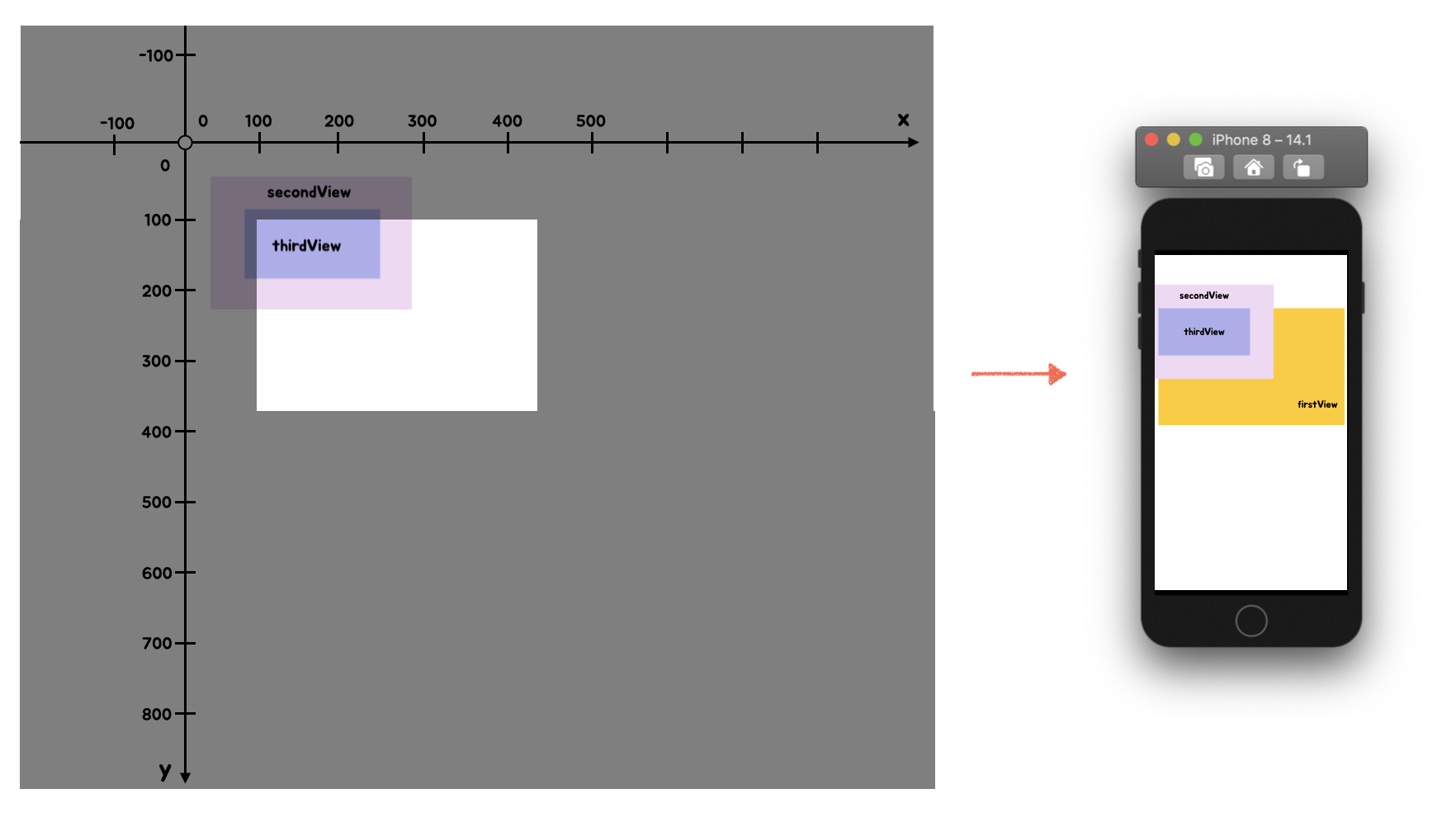
여기서 firstView의 origin을 (100, 100)으로 변경하면

이런 그림이 나오는 것임
😱 왜 Sub View가 firstView 바깥으로 나갔냐???????
음 이건 clipsToBounds를 false로 설정되어 있어서 그렇지
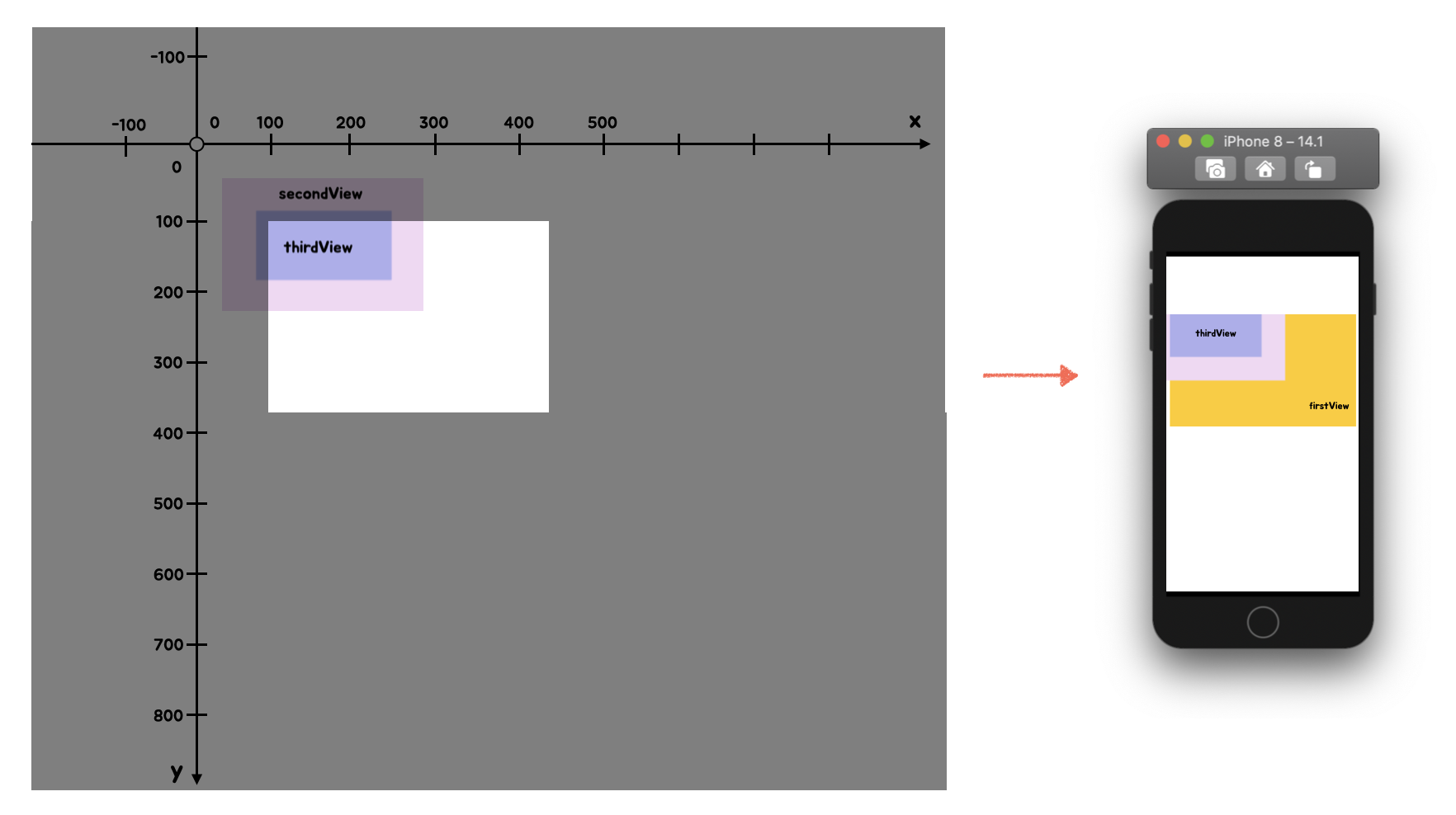
clipsToBounds를 true로 설정하면


우리가 원하는 모양으로 두두등장
(clipsToBounds에 대한 포스팅은 요기에)
자,... 이만하면 의문은 다 풀렸을 것 같음
마지막으로 secondView의 입장에서 보겠음
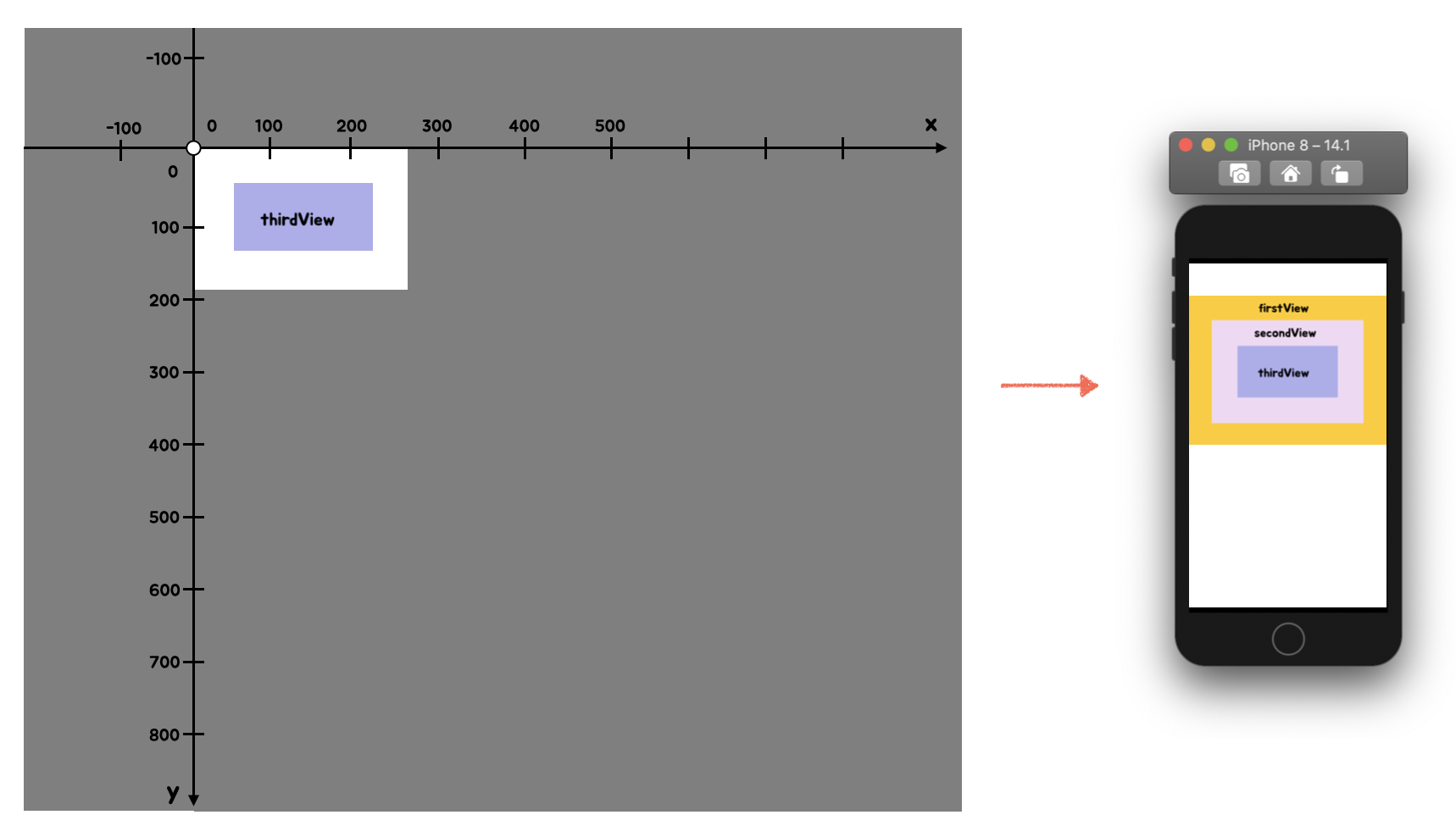
③ secondView 입장에서 viewport
( = secondView.bounds.origin)
secondView 또한 secondView size만큼 viewport를 가지며,

지금은 viewport가 Sub View를 위처럼 보여주고 있는 상황임
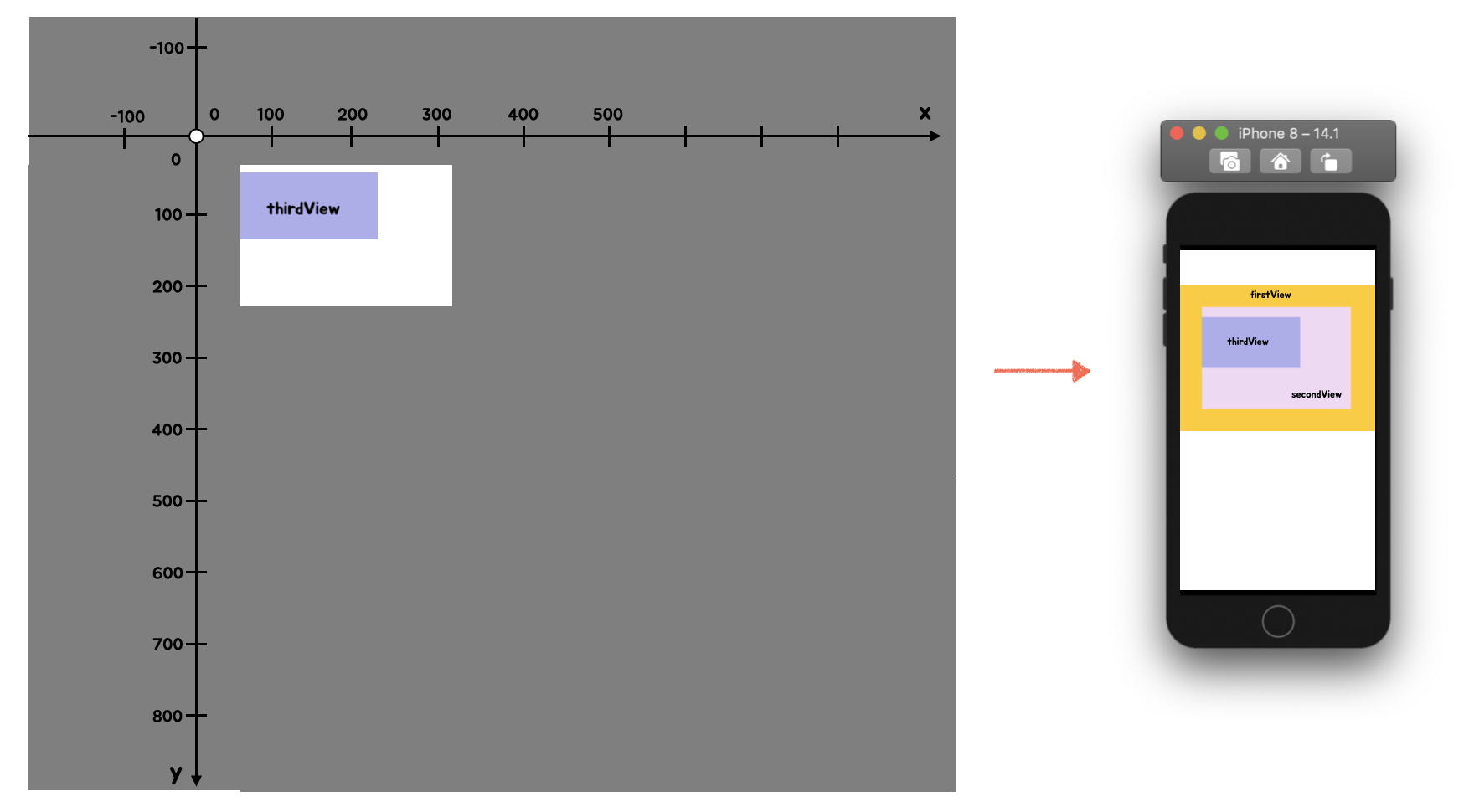
여기서 secondView의 origin을 (50, 50)으로 변경하면
(이전 예제와 동일하게 보여주기 위해 얘는 50으로 설정하겠움)

자 ㅎㅎ 우리가 처음 봤던 모양이 나옴ㅎㅎㅎㅎ
...
이젠 예제가 왜 저런 모양으로 나왔는지
이해 하셨을 거라고 강하게 믿습니다
따라서 이러한 성질 때문에
view의 origin을 변경하면
" 자기 자신은 가만히 있고,
Sub View들이 반대 좌표로 이동하는 것 "
처럼 보이는 것임!!!!
근데 실제론
"Sub View들이 반대 좌표로 가는 게 아니라,
View가 Sub View를 바라보는 시점(viewport)이 달라진 것"
.
.
아... 니... 이제 bounds에 대해 설명하느라
포스팅이 또 진짜 겁나게 길어졌네요......
이번 포스팅에선 frame과 bounds의 origin을 움직였을 경우,
서로 어떻게 다른지에 대해 알아봤어요..!!!!
아 원래 frame과 bounds를 그럼 언제 쓰는지에 대해서도
같이 포스팅할라 했는데
(bounds의 경우 scrollView에서 쓴다고 누누히 스포함)
그러면 너무 길어질까봐..
총 3편으로 마무리 짓도록 하겠습니다 ㅜㅜㅜ
1편 링크
https://babbab2.tistory.com/44
3편 링크
https://babbab2.tistory.com/46
이번 포스팅엔 마지막에 이해를 돕기 위한 뇌피셜이 들어가서
만약 틀린 내용ㅇ ㅣ있다면 꼭꼭꼭꼭 피드백 주세요!!!!!!!!!!!ㅜㅜㅜ
'iOS > iOS' 카테고리의 다른 글
| iOS) ClipsToBounds vs MasksToBounds (0) | 2020.11.02 |
|---|---|
| iOS) Frame vs Bounds 제대로 이해하기 (3/3) (11) | 2020.11.02 |
| iOS) Frame vs Bounds 제대로 이해하기 (1/3) (31) | 2020.10.28 |
| iOS) CGPoint, CGSize, CGRect (2) | 2020.10.23 |
| iOS) UIView 그림자 만들기 (0) | 2020.10.22 |



