안녕하세요 :)?????????????? 소들입니당
아 요즘 iOS 공부 왤케 재밌지 ㅎㅎㅋ
이번에 공부할 내용은


이 두가지 입니다 ㅎㅎㅎㅎ
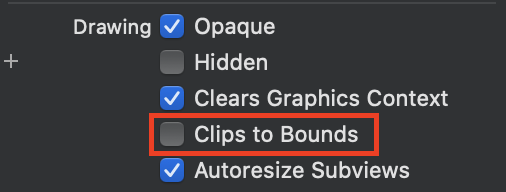
clipsToBounds는 스토리보드에서도 변변찮게 보던 놈임

요롷게? 👀
체크가 되어있지 않는 걸 보니까
default 값이 false인 거로 유추되고,
Drawing 카테고리에 있는 걸 보아
뭔가를 그리는 것과 연관이 있어 보이네용?ㅎㅎㅎㅎㅎ
한번 알아 봅시다 :)
모든 포스팅은 편의 말투로 합니다~!!
1. ClipsToBounds
자, 먼저 clipsToBounds에 대해 알아볼 것임

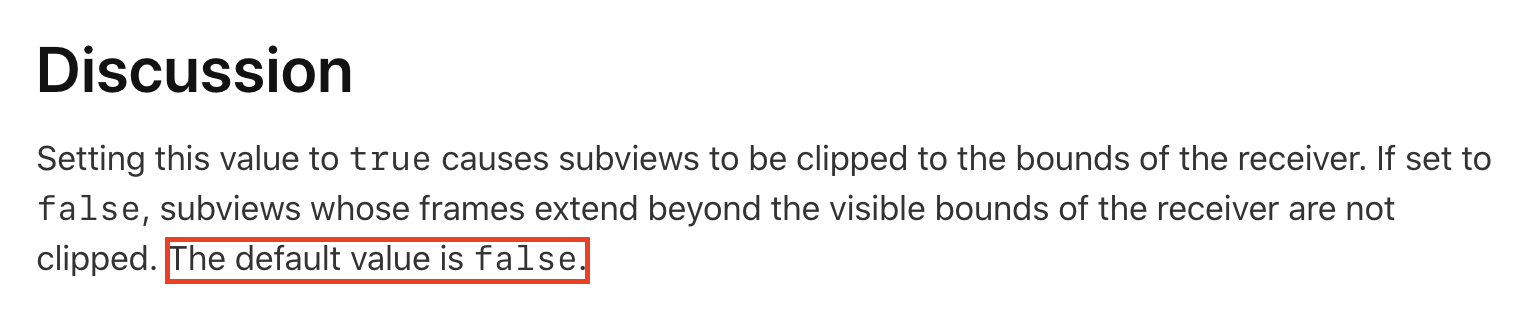
clipsToBounds는 UIView의 프로퍼티로

default 값은 false임!
애플 공홈 정의는 SubVIew가 View의 경계에 국한어쩌고저쩌고 하는데
쉽게 말하자면
|
Sub View가 내 View를 넘어선 경우, 내 뷰를 너머로 그릴 것인지 말 것인지 한계를 설정함 |
ㅎㅎㅋ 더 어려워진 것 같네ㅎㅎ
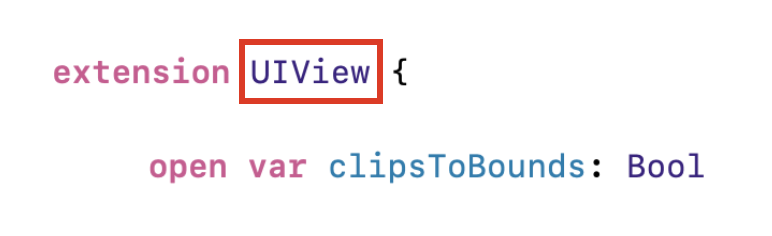
자, 먼저, clipsToBounds는 UIView에 속한 프로퍼티임
그럼 UIView를 조정하기 위한 속성인 거잖음??
그중 자신의 Sub View에 대해 Draw를 설정하는 값 중 하나인데....
말 10번보다 그림으로 보는 게 더 나을 거 같음..!!!
예로 설명하겠음
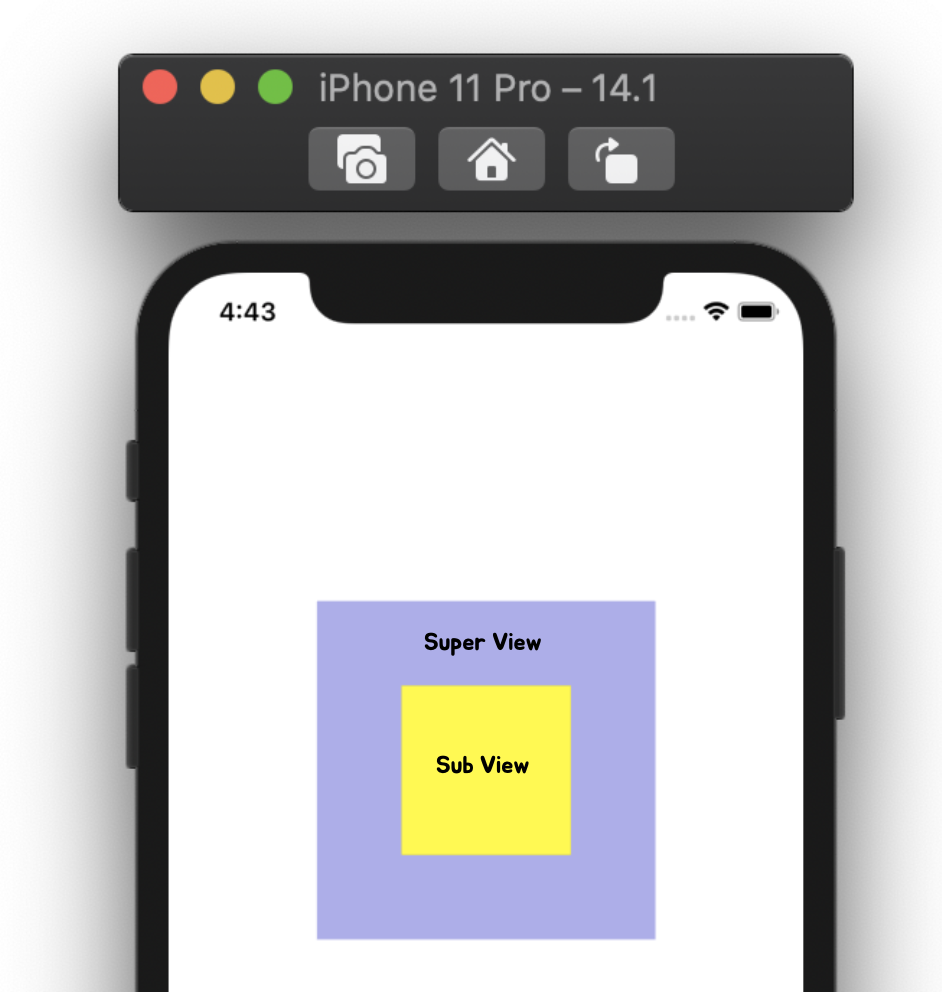
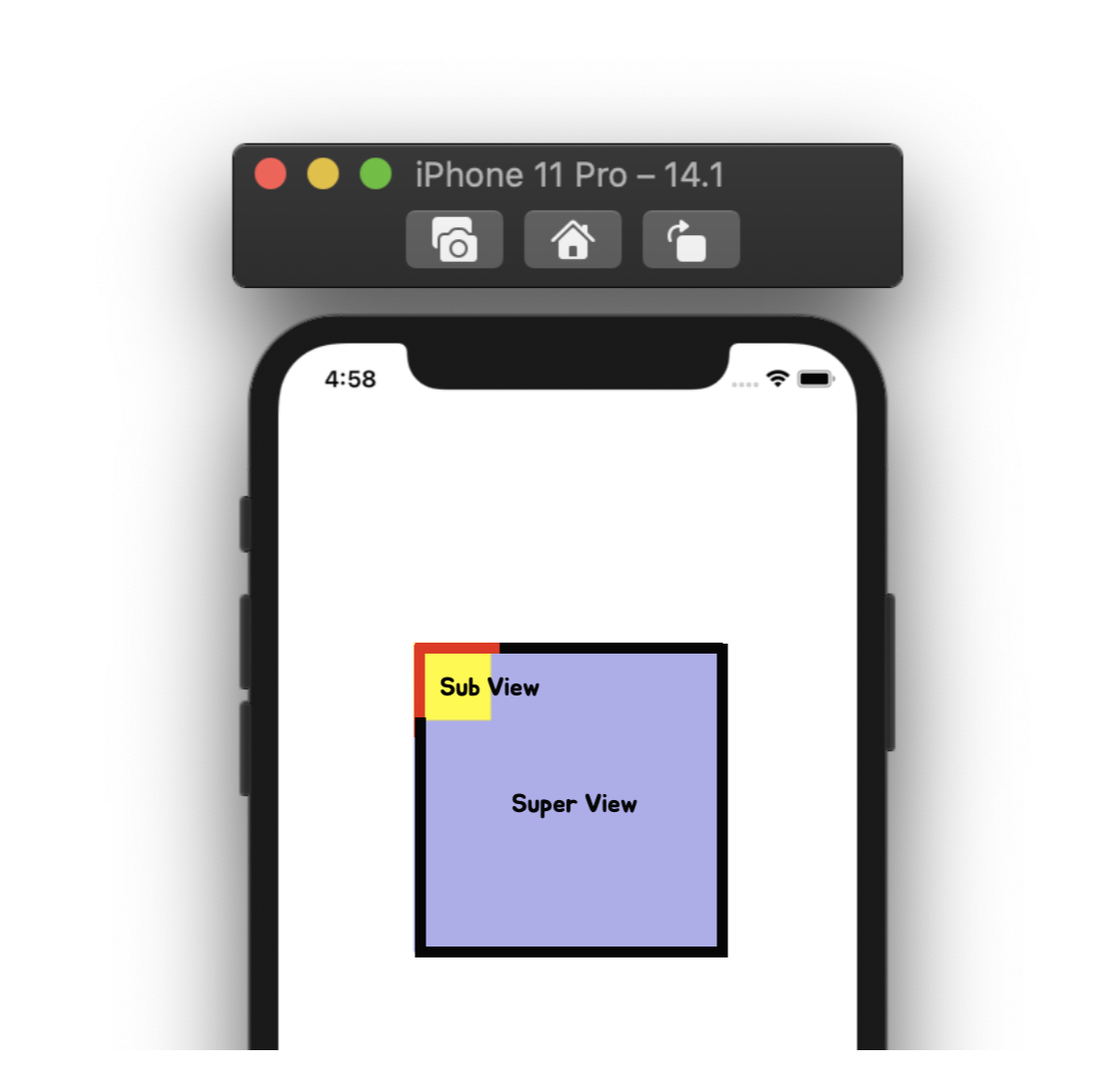
자, 다음과 같은 View가 있다고 보자

위처럼 Super View 안에 Sub View가 존재하는 형태임
근데 지금 이 경우엔 아무 문제 없음
왜냐면 Sub View가 Super View 안에서만 그려지고 있기 때문
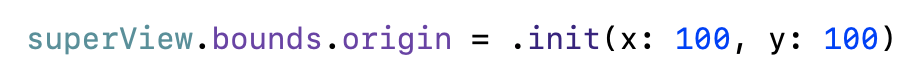
근데 만약 내가 Super View의 bounds를 다음과 같이 변경했음

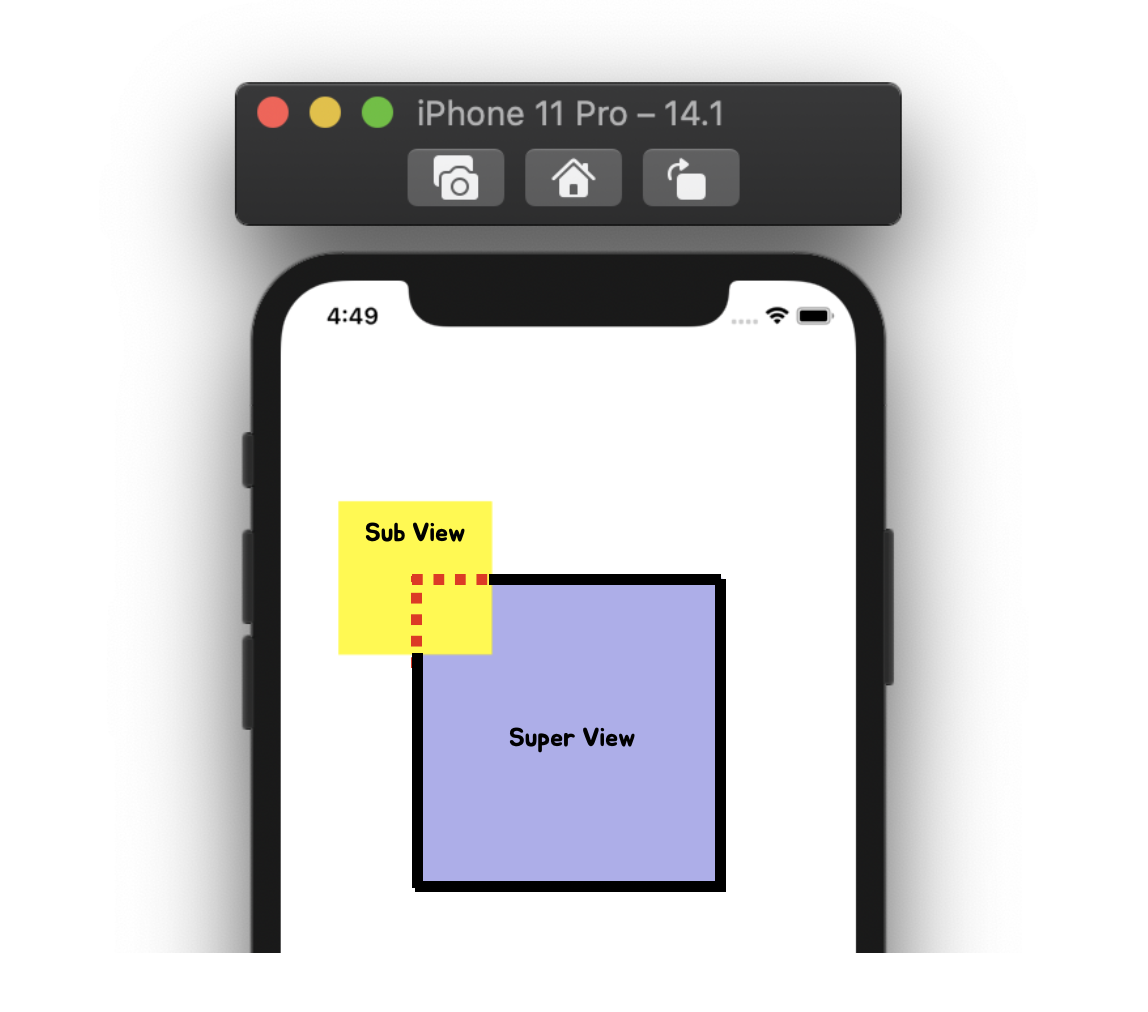
띠용 그랬더니

Sub View가 Super View의 바깥에서 그려짐
자, 이게 가능한 이유는
현재 Super View의 clipsToBounds가 default로 false로 설정되어 있기 때문임
그말인 즉, clipsToBounds가 false라는 것은,
Sub View가 내 바깥 영역에서 그려져도 상관없음!!!
이라는 말임
그럼 clipsToBounds를 true로 설정하면 어떻게 될까?

그러면

내 영역(Super View) 이외의 영역의 Sub View는 Draw를 하지 않음
그럼 Sub View가 저렇게 조그맣게 잘린거냐?
ㄴㄴ Draw를 하지 않을 뿐, Sub View는 제 크기로 존재함
이해는 다 됐을 거라 믿고 기본 개념을 정리하자면
ClipsToBounds
true : 내 영역(Super View) 이외 영역의 Sub View는 Draw 하지 않는다
false : 내 영역(Super View) 이외 영역의 Sub View도 Draw 한다
어렵지 않을 거라 생각함 :)
1-1. frame이 아니고 bounds에 기준한다
여기서부턴 약간 심화 내용
만약 bounds에 대해 제대로 모른다면 이거 부터 보고 오셔야 함!!!
clipsToBounds는 이름 그대로 "bounds"에 기준함
frame에 기준하지 않음!!!!!!!
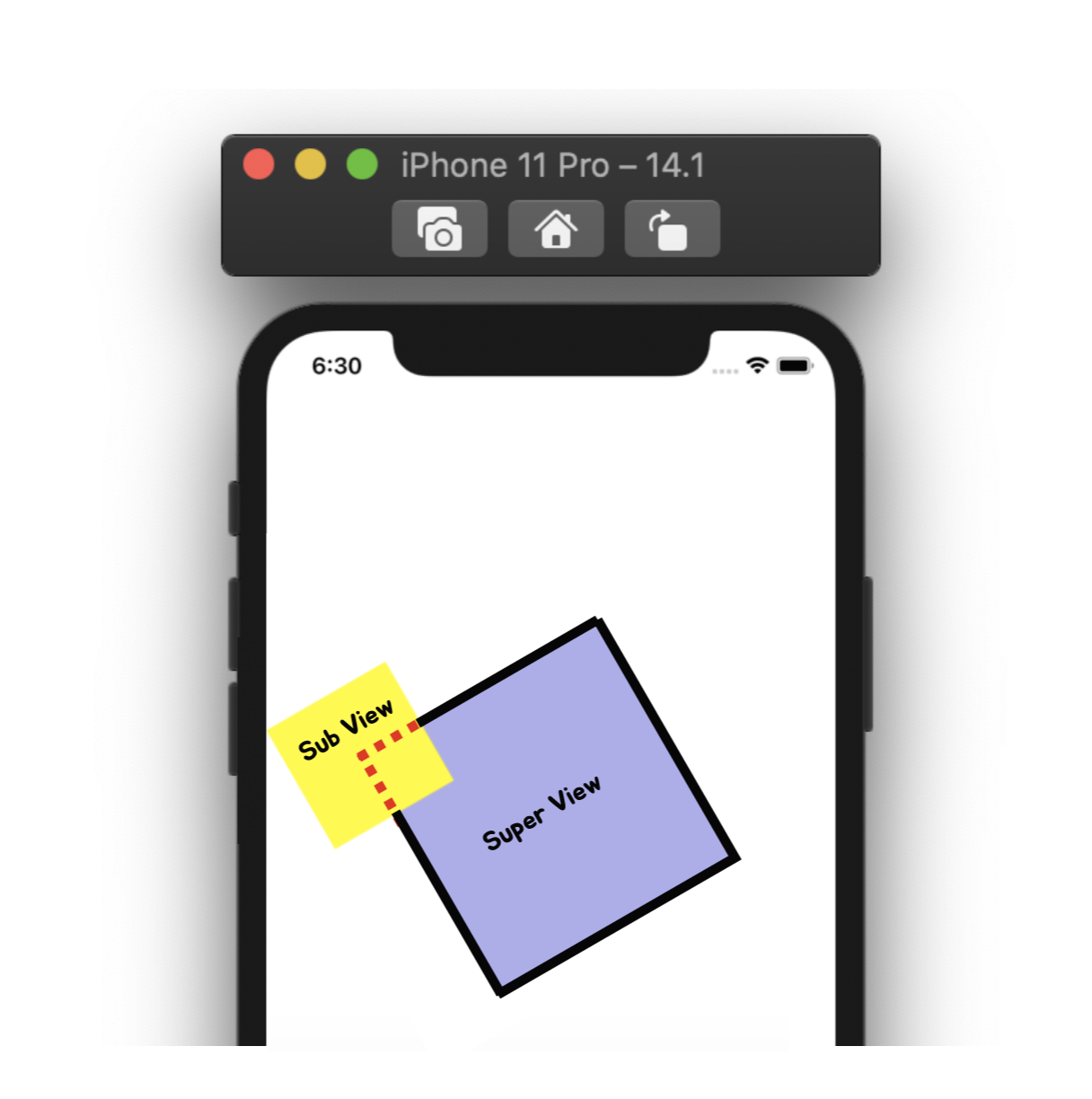
무슨말이냐면

이렇게 회전된 View에서 경계가 frame이 아니고 bounds에 의해 기준이 됨
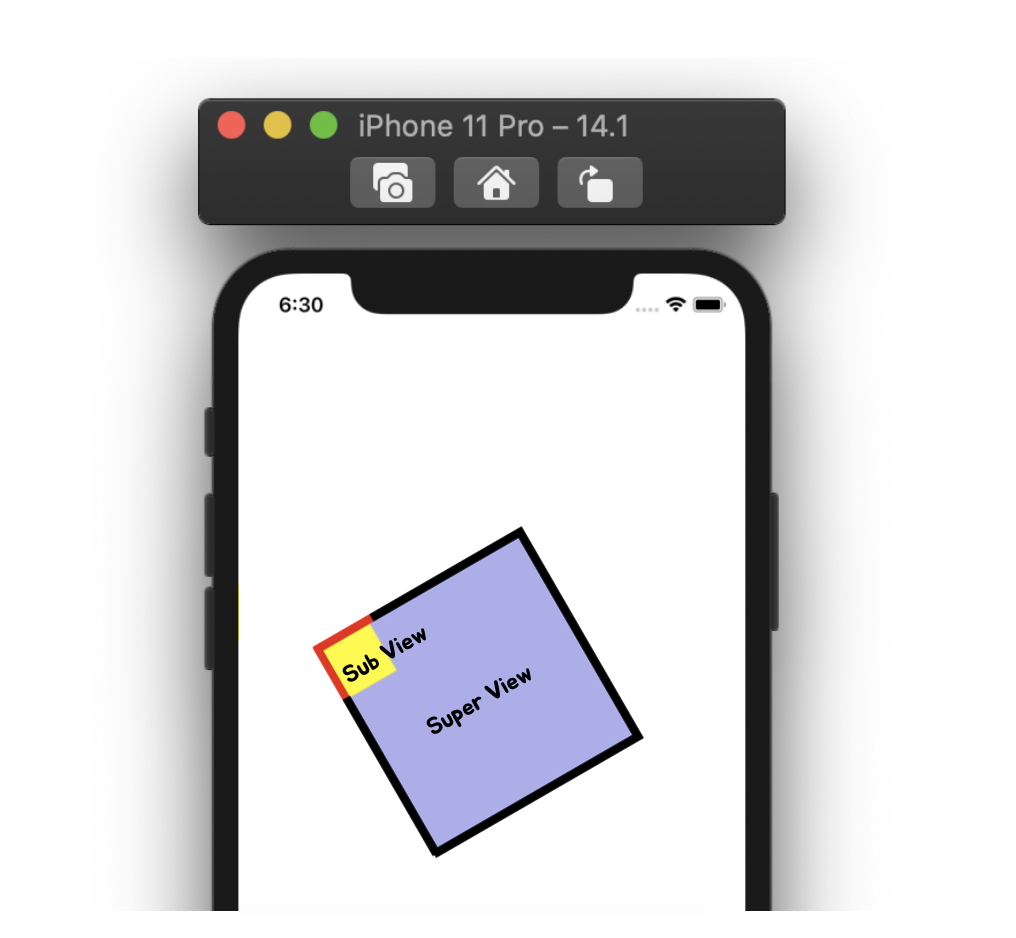
따라서 clipsToBounds를 true로 설정하면

이렇게 Sub View가 bounds의 경계에서 잘려버림
2. MasksToBounds
자 clipsToBounds와 무엇이 다르냐
똑같음 ㅎㅎ
둘 다 자신의 영역 이외의 영역을 그릴지 말지를 Control하는 것은 똑같음
근데 다른 점은

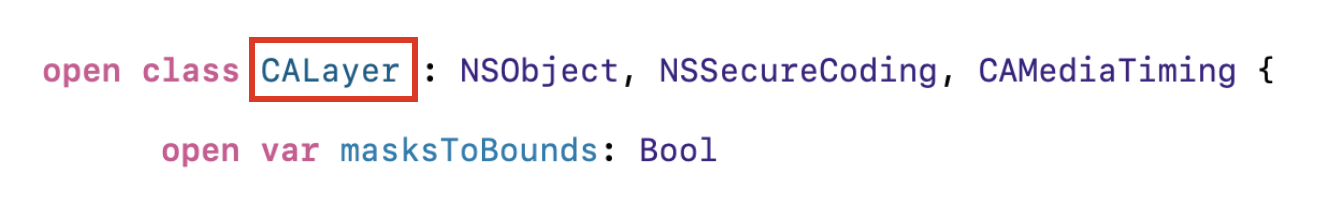
masksToBounds는 CALayer의 프로퍼티임!!!
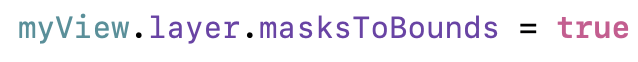
따라서 호출 할 때

이런 식으로 UIView의 layer를 통해서 해야함
(당연히 Layer를 제어하는 것이니)

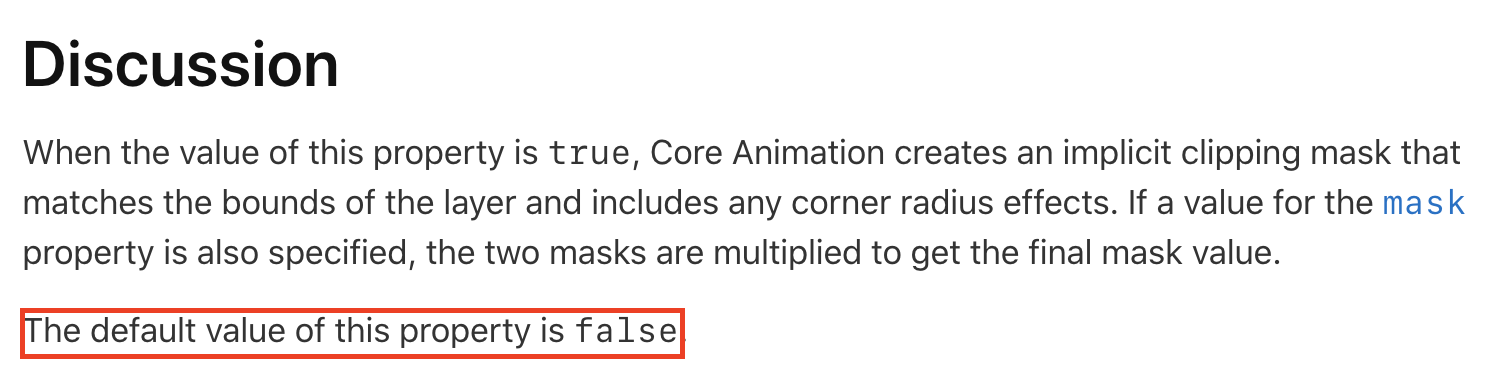
default 값 또한 false로 동일함 (위 내용 읽으실 분은 읽어보셈)
정의라고 함은
|
Sub Layer가 내 Layer를 넘어선 경우, 내 Layer 너머로 그릴 것인지 말 것인지 한계를 설정함 |
자, 다 똑같은데 달라진 것은 바로 Sub View가 아니라 Sub Layer라는 것임
예제를 통해 보면 쉬움 :)
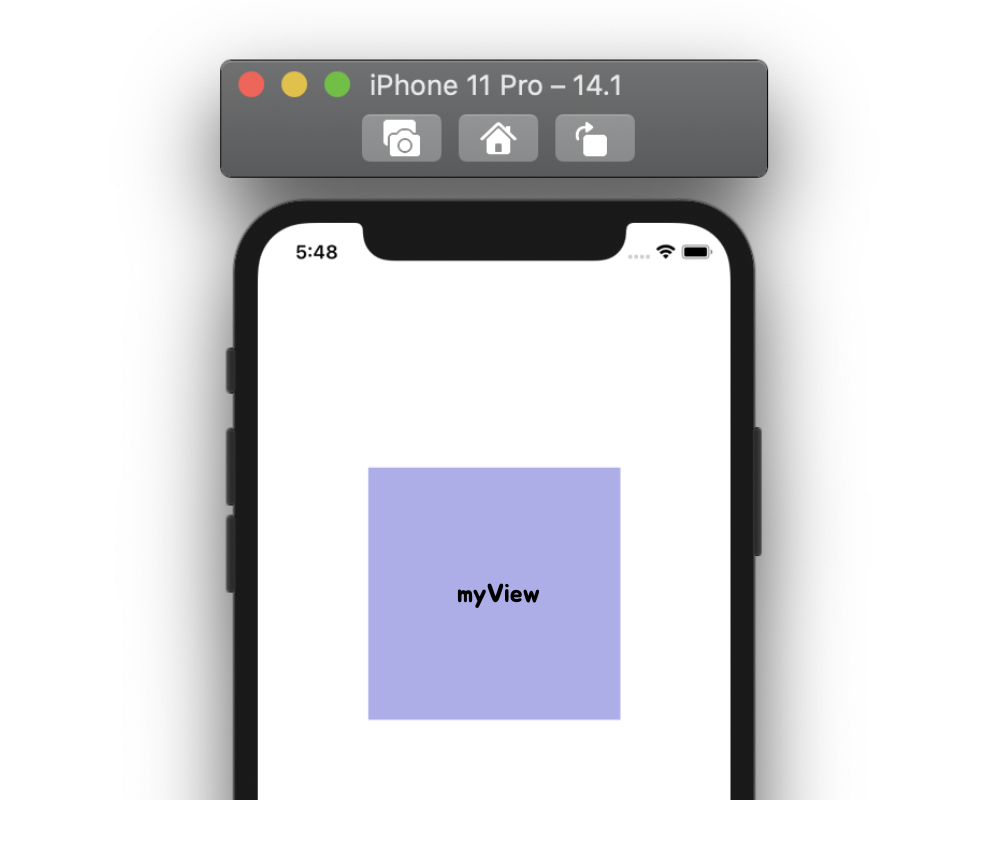
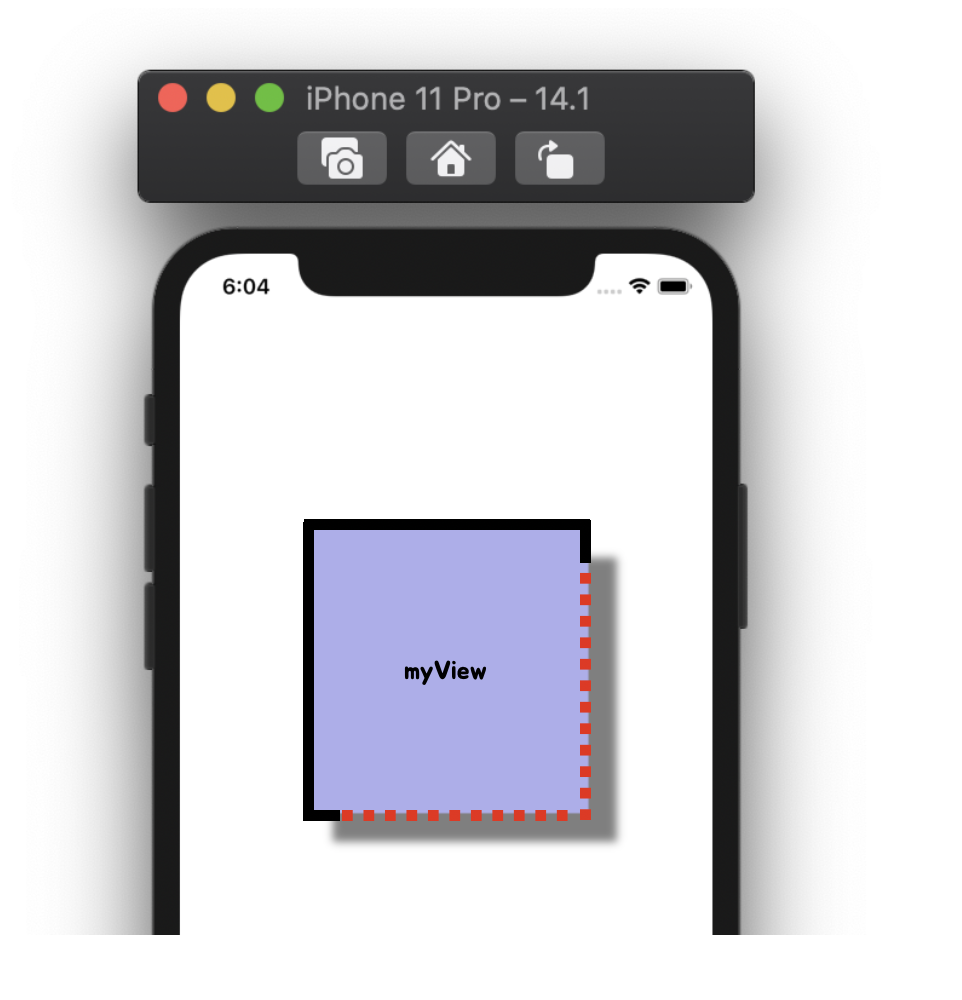
자, 다음고ㅏ 같은 myView가 있을 때

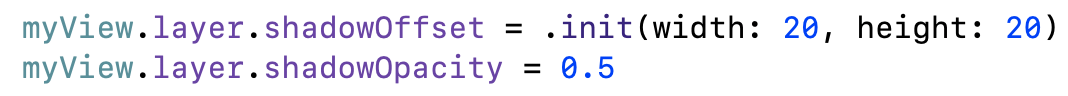
이 myView에게 그림자를 넣어줘보겠음
(그림자는 layer를 통해 그려주니까)

이렇게

그러면 그림자가 잘 그려짐
자, 이렇게 그림자가 myView의 layer 경계를 넘어서 그려질 수 있는 건
현재 myView Layer의 masksToBounds가 default로 false로 설정되어 있기 때문임
그말인 즉, masksToBounds가 false라는 것은,
Sub Layer가 내 바깥 영역에서 그려져도 상관없음!!!
이라는 말임
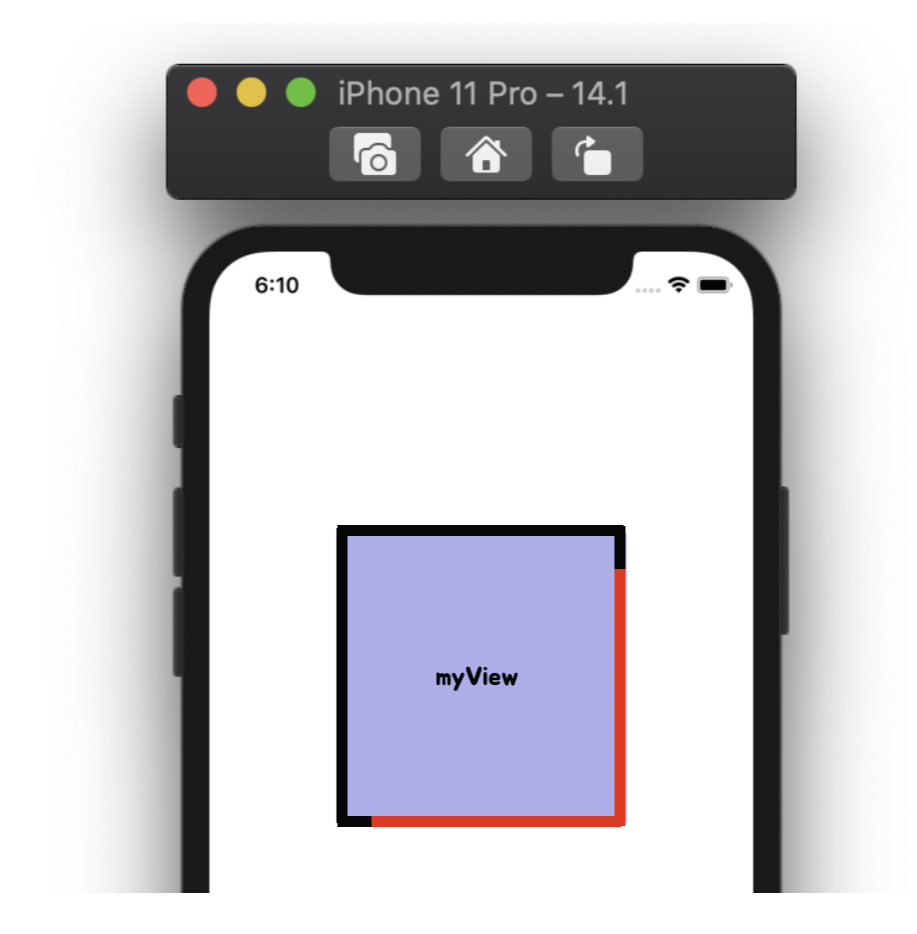
그럼 masksToBounds를 true로 설정하면 어떻게 될까?

그러면

그림자 자체가 사라짐 ㅎㅎㅎㅎ
왜냐면 그림자는 처음부터 Layer 밖에 생기게 설정 됐으니까
아예 다 짤려버린 것임
MasksToBounds
true : 내 영역(Layer) 이외 영역의 Sub Layer는 Draw 하지 않는다
false : 내 영역(Layer) 이외 영역의 Sub Layer도 Draw 한다
:)
2-1. frame이 아니고 bounds에 기준한다
clipsToBounds와 같은 내용이니까 생략함
3. 정리
|
ClipsToBounds |
MasksToBounds |
|
|
자료형 |
Bool |
|
|
기준 경계 |
bounds |
|
|
소속 |
UIView |
CALayer |
|
호출 |
view.clipsToBounds |
view.layer.masksToBounds |
|
true 값 셋팅 |
(Super) View 영역 이외의 Sub View는 Draw 하지 않는다 |
(Super) Layer 영역 이외의 Sub Layer는 |
|
false 값 셋팅 |
(Super) View 영역 이외의 Sub View도 Draw 한다 |
(Super) Layer 영역 이외의 Sub Layer도 Draw 한다 |
.
.
.
잘못된 내용이나
피드백은 언제든 댓글 주세용 :)
'iOS > iOS' 카테고리의 다른 글
| iOS) CALayer 제대로 이해하기 (6) | 2020.11.11 |
|---|---|
| iOS) UIKit / Foundation / Cocoa / Cocoa Touch (8) | 2020.11.09 |
| iOS) Frame vs Bounds 제대로 이해하기 (3/3) (11) | 2020.11.02 |
| iOS) Frame vs Bounds 제대로 이해하기 (2/3) (31) | 2020.10.30 |
| iOS) Frame vs Bounds 제대로 이해하기 (1/3) (31) | 2020.10.28 |



