안녕하세요! 소들입니다 🥶
SwiftUI를 드디어 포스팅을 하게 됐네요
지금 임시저장에 있는 발행되지 못한 포스팅만 몇 개 인지^^;
쨌든 이번 포스팅에선 SwiftUI 프로젝트는 어떻게 생성하고,
Preview가 무엇인지! 어떻게 동작하는지!!!
이런 식으로 아주 "기본"적인 것에 대해 알아볼 거예요!!!
(SwiftUI를 처음 시작하는 분들을 위한 포스팅이 될 예정)
참고로 처음 공부할 땐 매우 재밌고 신기하다고 한다 하하
모든 포스팅은 편의 말투로 합니다~!!
1. SwiftUI 프로젝트 생성하기
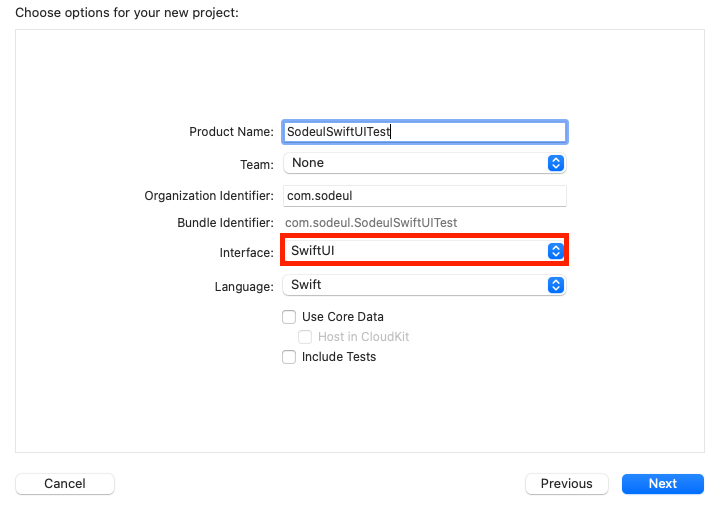
기존 App 실행 시와 똑같이!!! 만들어주면 되는데,

이렇게 Interface를 기존 Storyboard가 아닌
SwfitUI로 선택 해주셔아 함!!
그렇게 생성을 해주시면 이제 무슨 일이 일어나냐

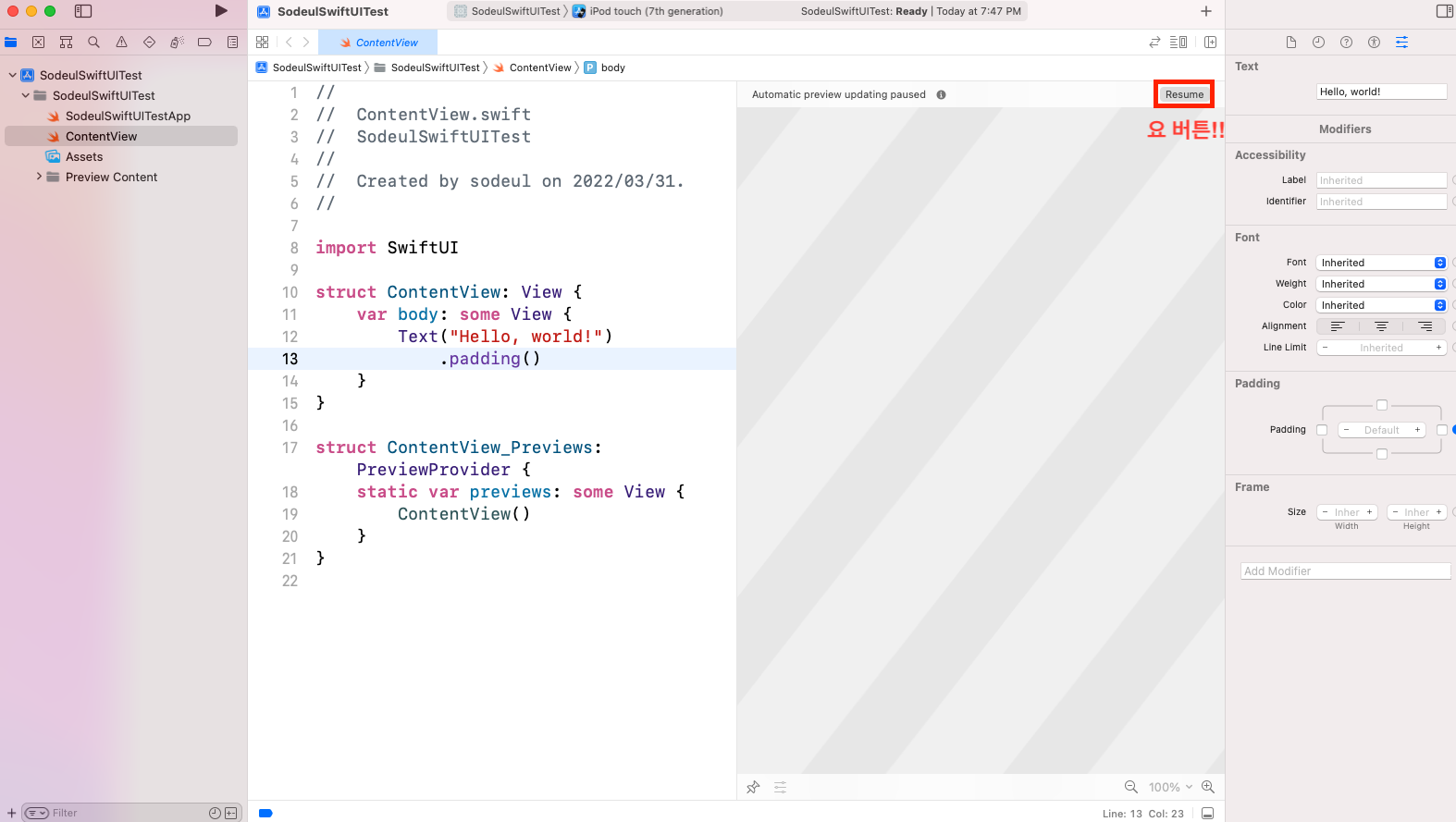
이렇게 ContentView라는 것이 생성되면서,
생소한 화면이 나타남 하하하
이게 SwiftUI로 프로젝트를 만들었을 때의 기본 화면?이라고 보시면 됨!
화면이 위처럼 반쪽으로 나뉘어져 있는데,
자, 왼쪽은 대충 코드를 작성하는 곳이라는 것을 알겠음
근데 오른쪽 저 선물 포장지 같은 빈 공간은 뭘까?
그건말이셈
SwiftUI의 개짱 기능 중 하나인 Preview라는 기능이셈
Preview인 말 그대로, 미리보기 아닌가요? 뭐가 보인다는 거죠?

저 Resume이란 버튼을 누르면 말이죠

짜잔 - 이렇게 Preview가 나타난답니다!!
일단 저녀석이 Preview라는 것을 알고 가셈
(+ 아 만약 Preview가 비활성화 되거나 바로 갱신이 안 될 땐 Resume 버튼을 눌러주면 됨)
2. ContentView 파일 살펴보기
이번 포스팅에선 ContentView가 무엇을 하는 녀석인지,
body가 어떤 녀석인지에 대해선 다루지 않을 것임!
다만 ContentView 파일 안이 어떻게 구성되어 있고,
왼쪽 코드와 오른쪽 Preview와 어떤 식으로 서로 동작하는지에 대해 봐보겠음
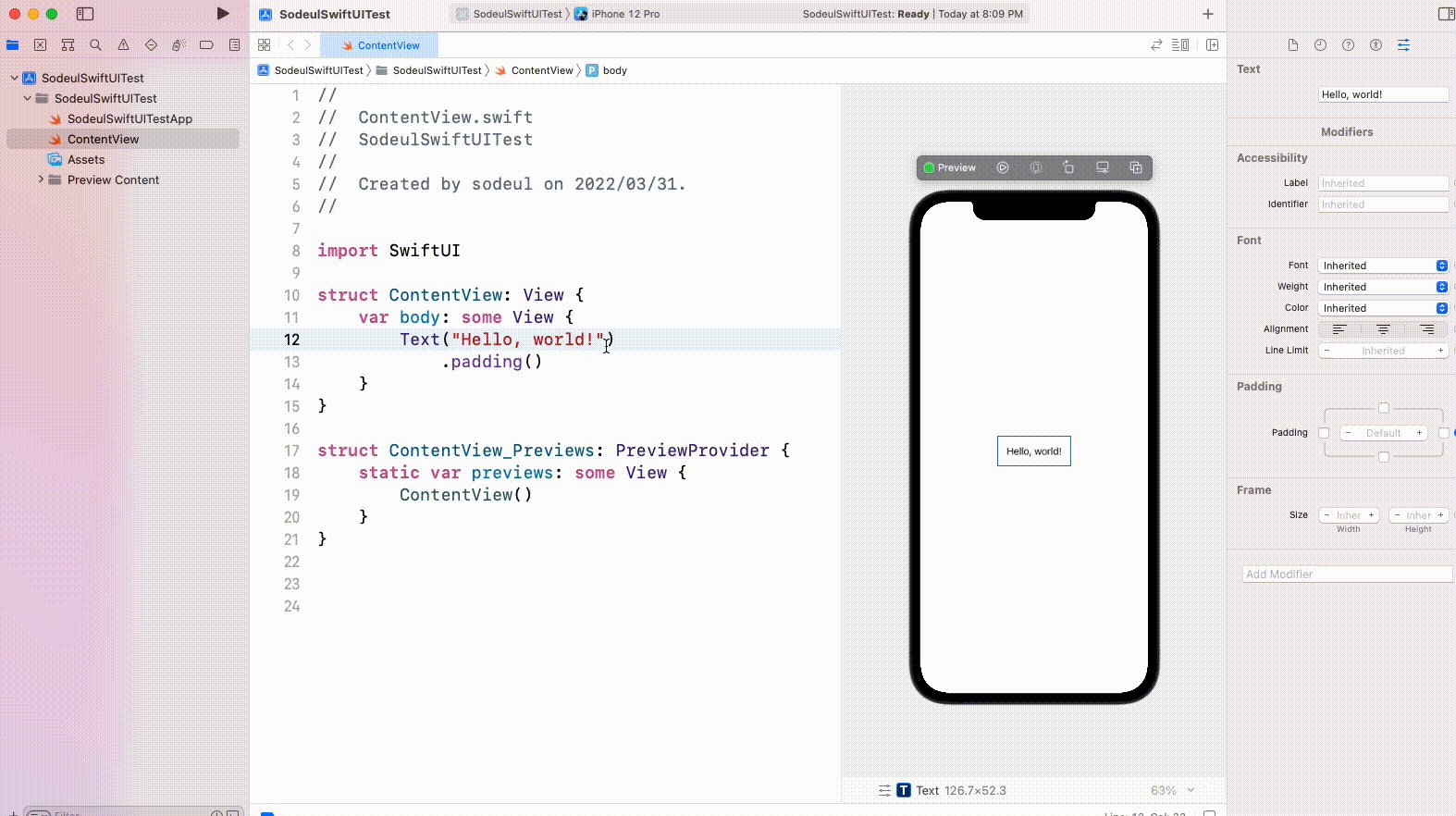
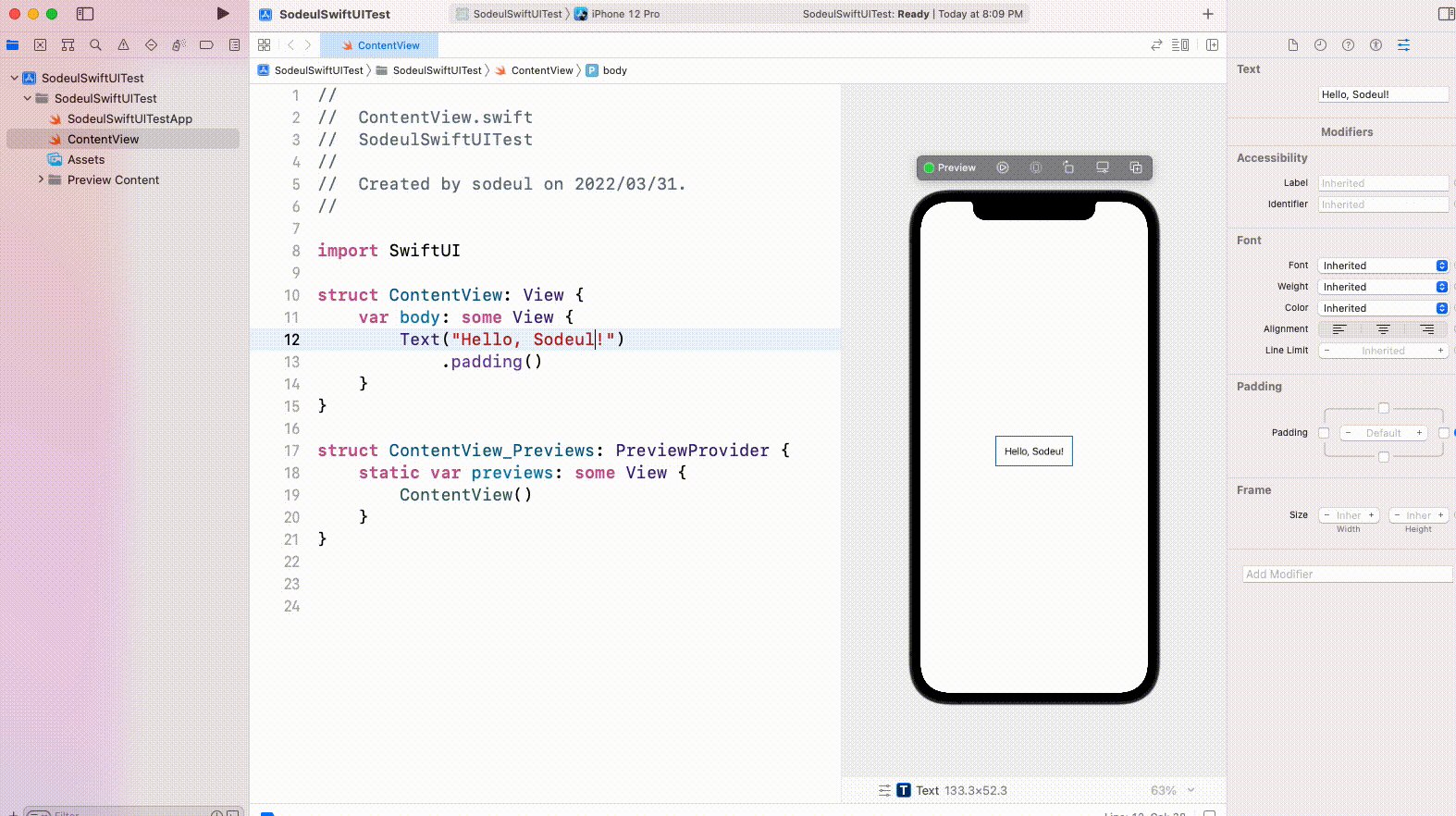
먼저, ContentView란 파일은 총 두가지 구조체로 구성되어 있는데,

위에 생긴 ContentView는 화면을 그리는 구조체고,
아래 생긴 ContentView_Previews는 Preview를 그리는 구조체임
이렇게 생각하면 됨!
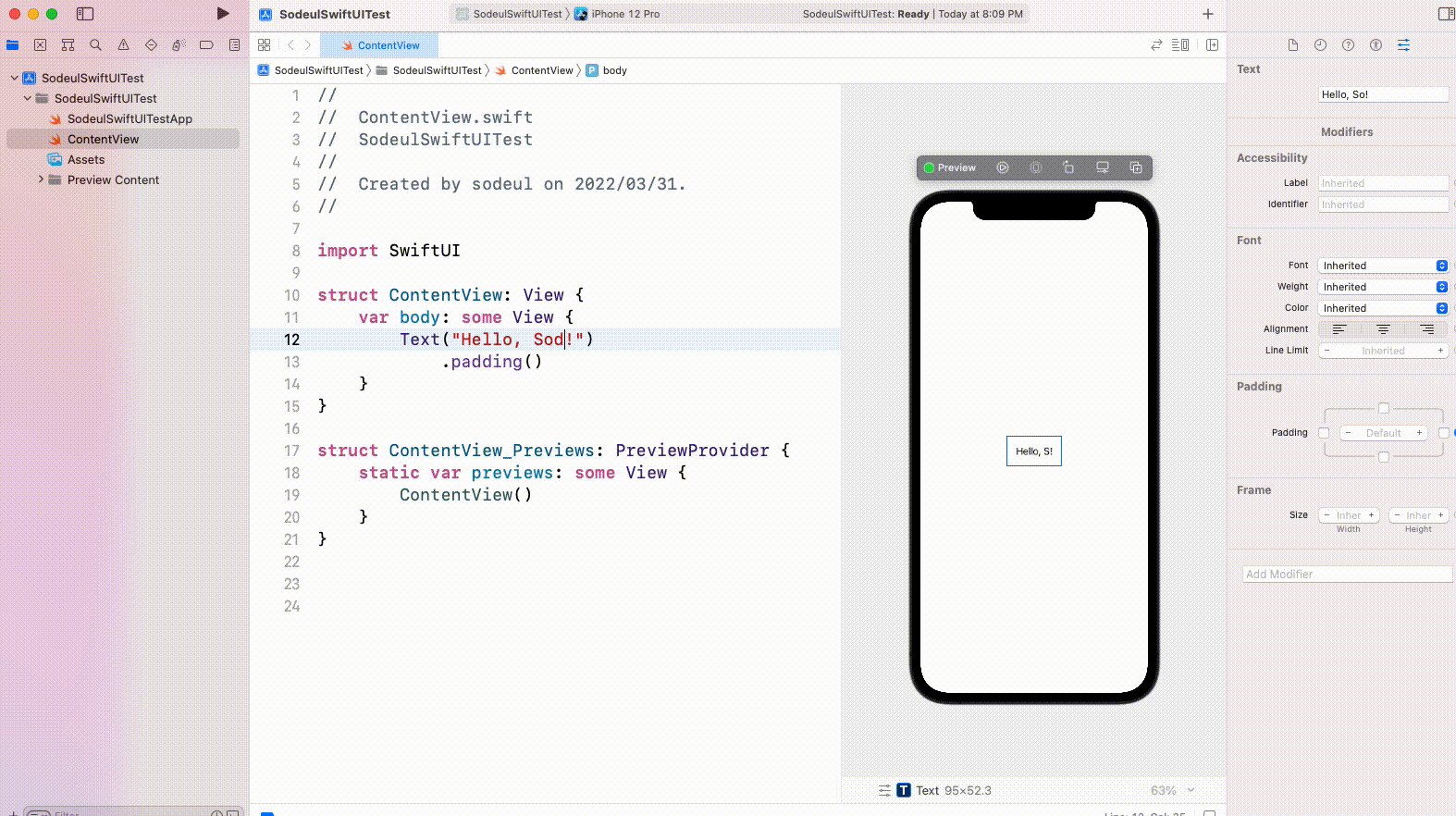
그러면 화면을 그리는 코드에 지금 Hello, world라 써있는 Text의 글자를바꾸면 어떻게 될까?
(참고로 body안에 있는 Text는 Label이라고 보면 되는데, 지금은 맛뵈기니 넘기셈)

보임?? 옆에 Preview가 실시간으로 바뀜!!! O0O
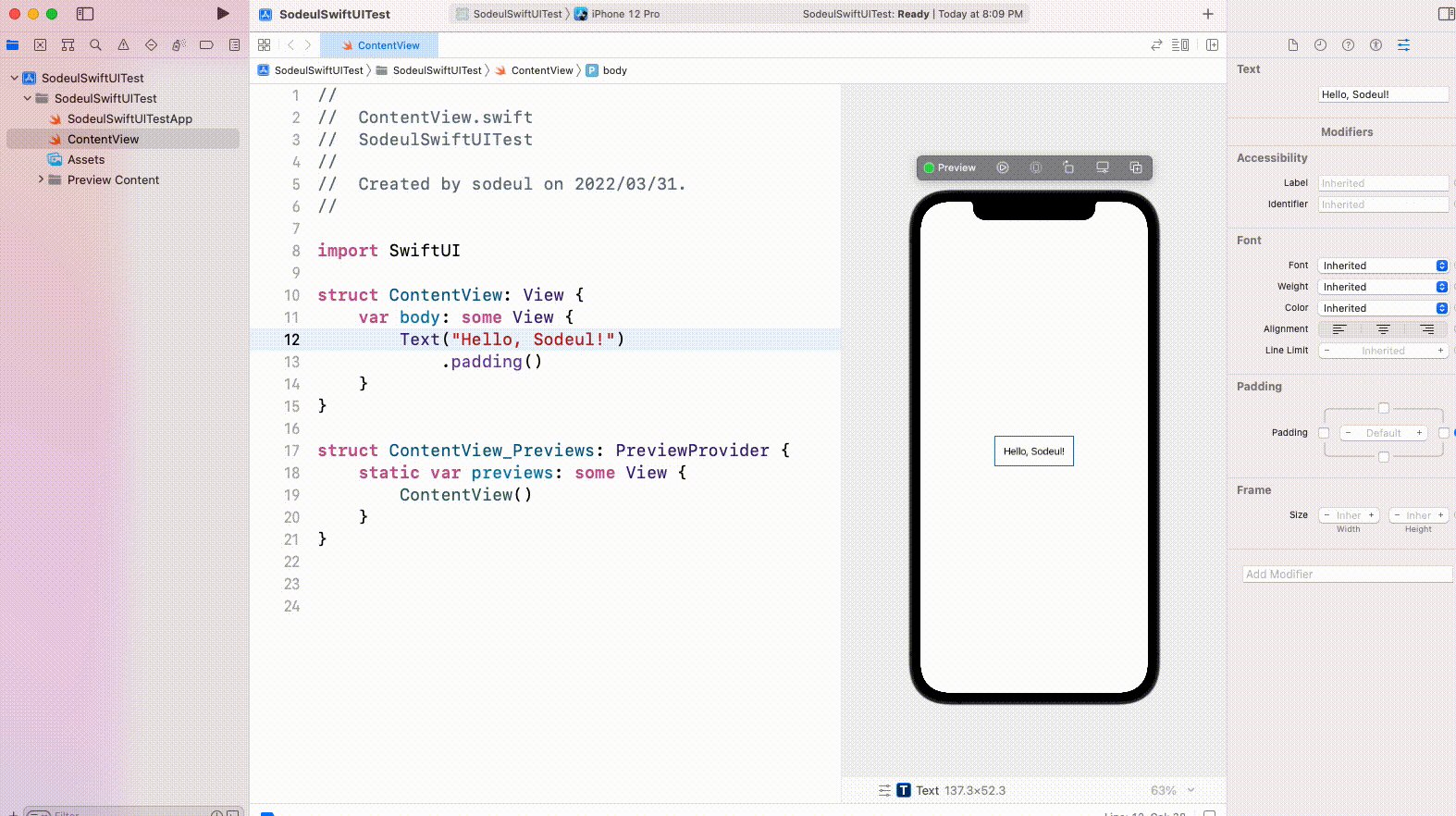
역으로, Preview에서 글자를 바꿔도 무려 "코드"가 "자동"으로 수정되는데,

위 짤 저 인스펙터 영역(이름 뭐더라?)에서 마치 스토리보드처럼 수정할 수 있음!
(참고로 해당 객체 클릭한 상태에서 shift + command + option 누른 상태로 클릭하면
수정할 수 있는 팝업창 뜸)
옆에서 속성을 바꿔줄 때마다 왼쪽 Text 안에 코드가 실시간으로 추가되는 것 보임??
이것이 바로 Preview임! 미리보기 뿐 아니라,
마치 스토리보드처럼 원하는 기능을 추가할 수도 있음
물론 당연히 위 기능들은 직접 코드로도 추가할 수 있음
(코드도 자동으로 추가되는 점에서 스토리보드와 매우 다름)
근데 ContentView 안에 추가되는 코드를 보면,
|
struct ContentView: View {
var body: some View {
Text("Hello, Sodeul!")
.font(.body)
.fontWeight(.bold)
.padding()
}
}
|
이런 식으로 Text라는 것 밑에 .을 통해서 속성을 나열하는데,
(.font, .fontWeight, .padding 등등)
SwiftUI에선 이것을 modifier라고 부름!!
당연히 아래 ContentView_Previews는
Preview를 그리는 코드이기 때문에, 이를 주석 처리 하면,

Preview는 사라짐
3. Preview의 기능 훑어보기
마지막으로, Preview라는 것에 기능 몇 가지에 대해 알아보고 끝내겠음

Preview를 보면 위에 5가지 기능이 있딴 말임
3-1. 라이브 활성화 / 비활성화

이 버튼은 라이브 버튼으로,

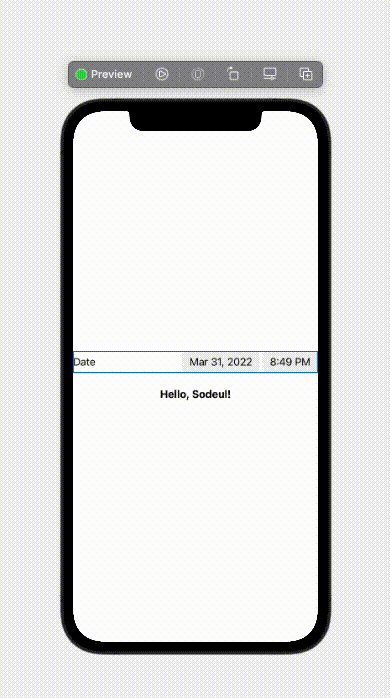
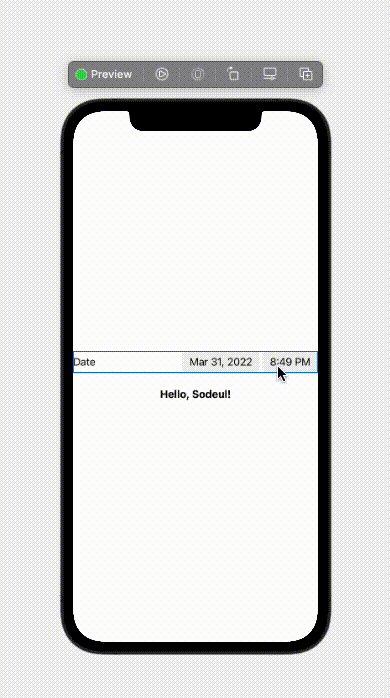
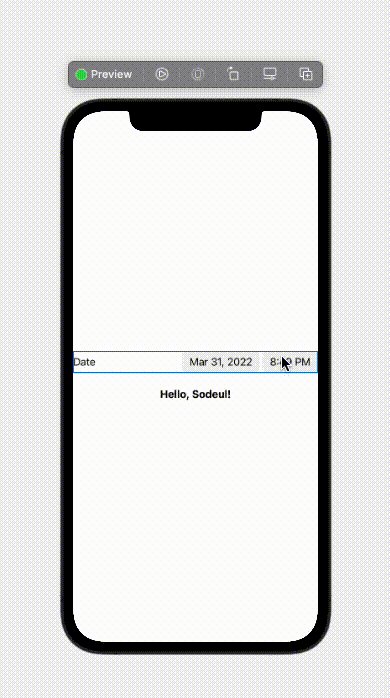
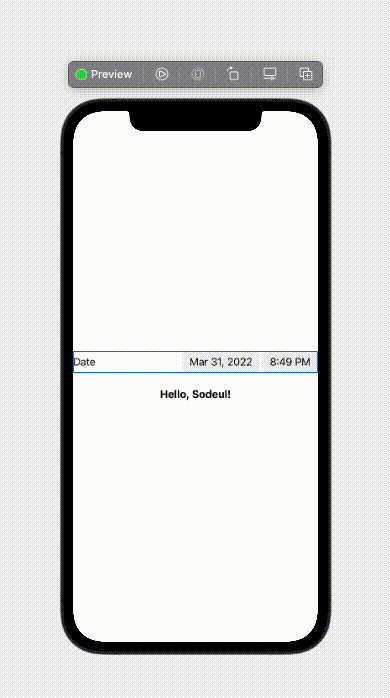
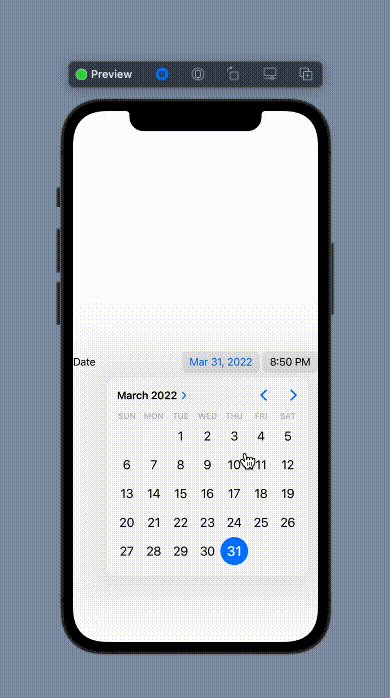
만약 위같이 DatePicker를 Preview에 추가했을 때,
실제 어떻게 동작하는지 위처럼 미리보기 상태인 프리뷰에선
DatePicker를 아무리 눌러도 아무런 반응이 없음
왜냐? 미리보기 상태이기 때문에, 실제 동작까지 확인할 순 없음
당연히 원래 같으면 시뮬레이터나 디바이스로 돌려봐야 하잖음?
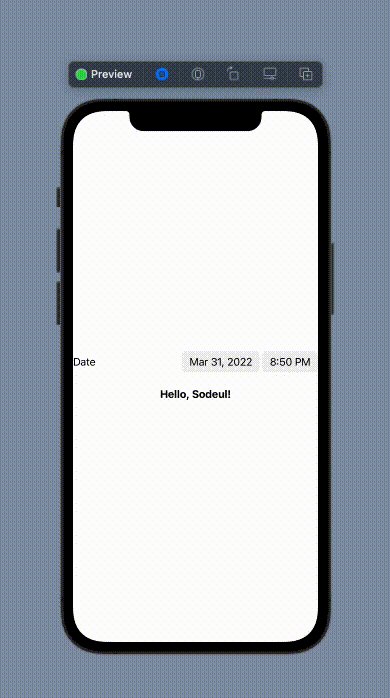
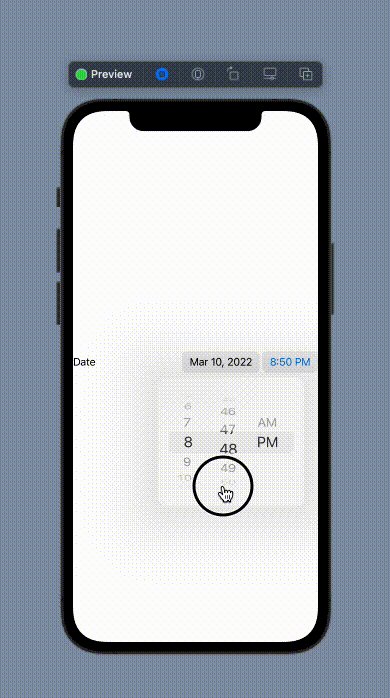
근데 이때 이 라이브 버튼을 활성화(클릭) 시키면,

엄머;; 화질구지 무슨일이야;;
쨌든 이렇게 배경 색깔이 바뀌면서 실제 시뮬레이터를 돌리듯이 확인해볼 수 있음!!
따라서 SwiftUI에선 시뮬레이터를 직접 돌리며 확인할 일이 많지 않음ㅎㅎ
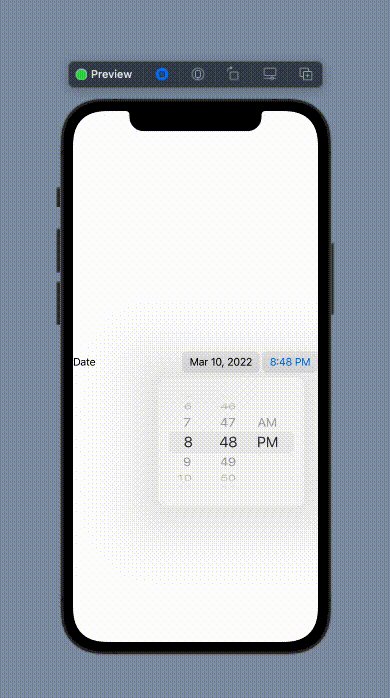
확인이 끝나면 다시 버튼 클릭해서,
미리보기 상태로 돌려놔주셈
3-2. 디바이스에서 실행하기

이 버튼은 실제 디바이스에서 실행할 때 사용하는 버튼임!
지금은 디바이스가 연결되지 않아서 위처럼 비활성화 상태이고,
만약 실제 디바이스를 연결해주면 저 버튼이 활성화됨
참고로 위 버튼은 iOS15라는 신생아급 폰에서만 동작한답니다
iOS14.8인 내 핸드폰에서 돌려보면

에러를 맞이할 수 있어요
핸드폰 화석은 눈치껏 하지 마셈
3-3. 회전하기

생긴 모양 그대로 회전인디
이게 말이요

누르는 순간 Previews 구조체에
.previewInterfaceOrientation.(.landscapeLeft)라는 modifier가 추가되는데,
사실 이녀석 또한 iOS 15 이상만 동작하기 때문에

이런 식으로 분기 코드를 작성해주어야 함!!
(참고로 else 구문에도 ContentView() 추가해 주어야 Preview가 잘 동작함)
3-4. Preview 설정 팝업

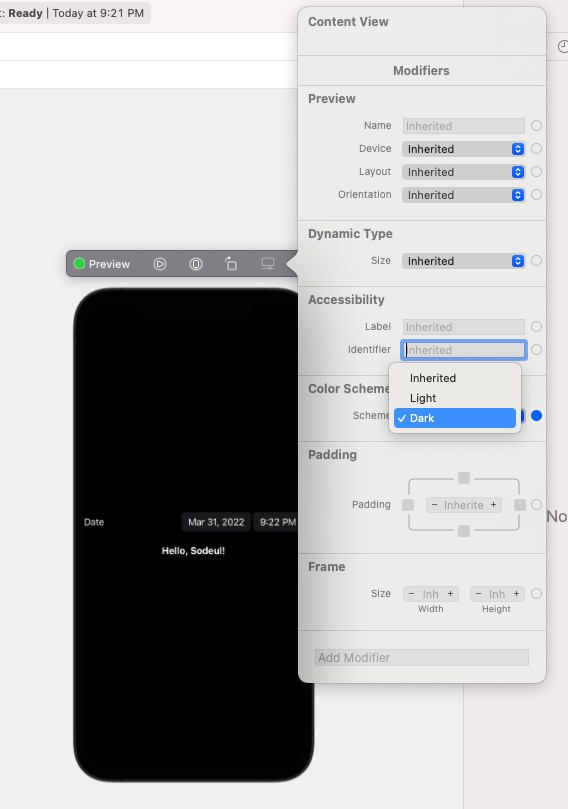
이 버튼은 누르면 Preview의 설정창을 팝업으로 띄워줌

뭐 Device 종류.. Orientation, Light / Dark Mode 등등 설정할 수 있음
만약 원래 설정으로 돌리고 싶으면 옆에 ●를 클릭해주면 됨
(내가 커스텀한 것은 ●로 설정됨)
3-5. 미리보기 복사하기

말 그대로 미리보기 하나를 똑같이 복사함

이런 식으로!!!
참고로 옆에 코드에 ContentView가 Group으로 묶여서 두 개 생긴 것까지 같이 보셔야됨!!!
왜냐??
복제된 미리 보기를 삭제할 땐 저 ContentView() 라는 코드를 삭제해야 하거드!!
(preview에선 삭제 불가능함. 코드로만 삭제 가능)

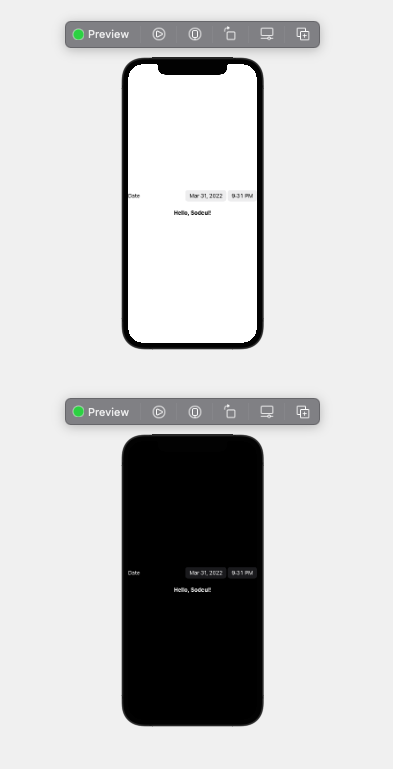
이런 식으로 Light / Dark 모드를 같이 보고 싶다거나

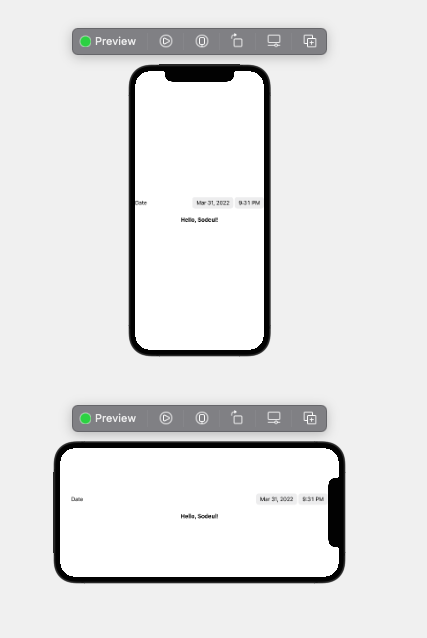
이런 식으로 가로 / 세로 모드에서 확인하고 싶을 때 사용하면 됨!!
(iPad / iPhone 확인 등등..)
.
.
.
이번 포스팅에선 SwiftUI에 대한 정말 기본 동작에 대해 알아봤어요!!!
다음 포스팅에선 SwiftUI가 어떻게 구성되어 있고, 저 ContentView가 도대체 무엇인지 등등에 대해
공부해보도록 하겠습니다!!
처음 공부할 때 되게 재밌어서 신났던 기억이 있는데 XD
잘못된 내용이나 오타 피드백 대환영입니다!!!!
'iOS > SwfitUI' 카테고리의 다른 글
| SwiftUI) VStack에 Spacer 썼을 때 Safe Area까지 확장되는 이슈 (2) | 2022.05.29 |
|---|---|
| SwiftUI) Spacer(스페이서)를 알아보자 (9) | 2022.05.28 |
| SwiftUI) Stack을 알아보자(HStack / VStack / ZStack) (12) | 2022.04.19 |
| SwiftUI) ContentView 이해하기 (2/2) - ContentView 사용하기 (6) | 2022.04.11 |
| SwiftUI) ContentView 이해하기 (1/2) - some View가 뭔가요? (11) | 2022.04.07 |



