안녕하세요! 소들입니당!! XD
이번 포스팅은 SwiftUI에서 정~~말 많이 사용하는 Stack에 대해서 공부해볼 거예요!
참고로 정말 어렵지 않습니다!!!!!!!! 예전 스택뷰와 비슷한점이 많아서 :)
그럼 얼른 공부하러 가봅시다!!!
왜냐면 얼른 공부 끝내고 운동하러 가야하니께!!!
모든 포스팅은 편의 말투로 합니다~!!
1. Stack은 어떨 때 쓰나요?_?
이전 포스팅들을 보신 분들이라면 알 수 있는 답이겠지만..ㅎㅎ
복습한번 하고 갑시당
|
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
|
이렇게 View 프로토콜을 채택한 경우,
최상위 View 역할을 할 body라는 연산 프로퍼티를 필수적으로 구현해줘야 하는데,
이때 body라는 프로퍼티의 타입이 some View, 즉 불투명타입(Opaque Type)이라서
내부에서 View를 준수하고 있는 객체면 어떤 객체든 리턴이 가능하지만,
"단 한개의 View"만 리턴을 해야된다고 했음 ㅎㅎㅎ
|
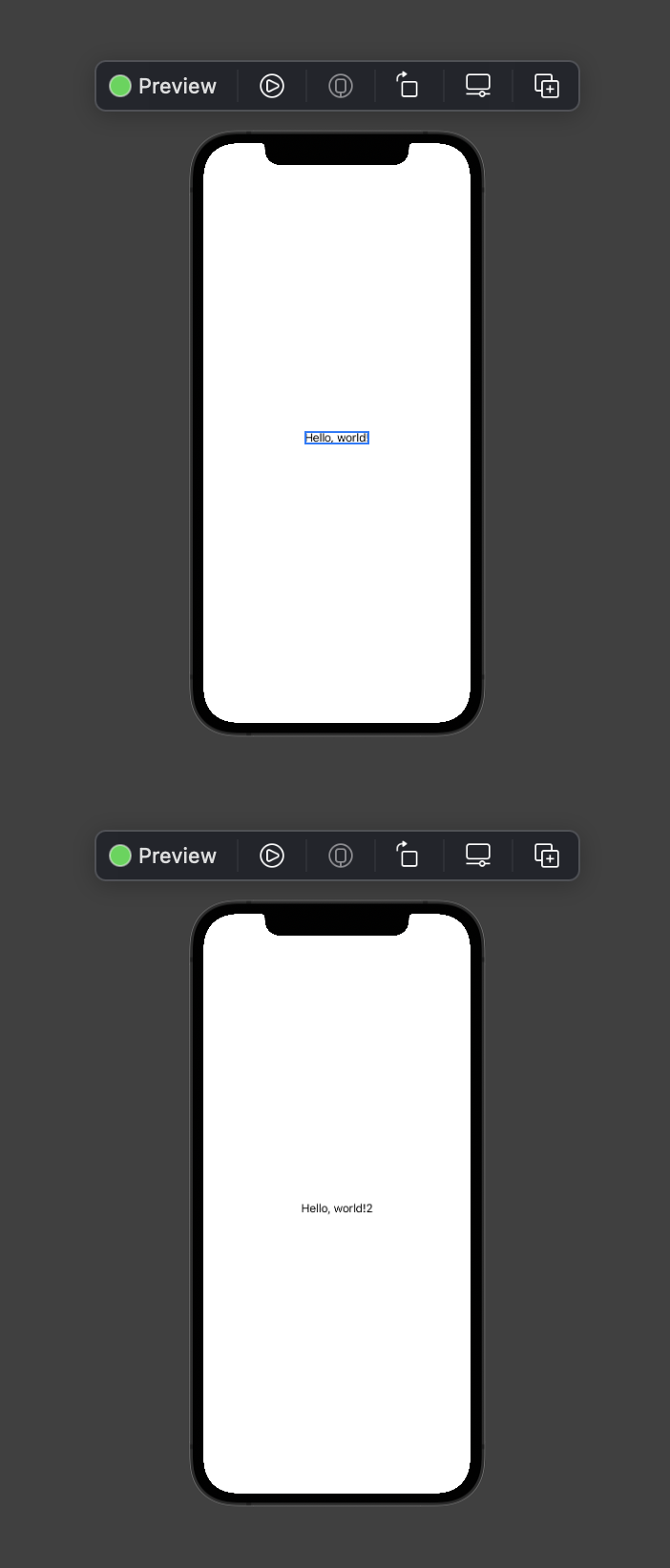
struct ContentView: View {
var body: some View {
Text("Hello, world!")
Text("Hello, world!2")
}
}
|
만약 이렇게 body 안에 두개의 Text를 위처럼 써버린다는 것은,
Text라는 두 개의 View를 리턴한다는 말이 되고
시뮬레이터로 돌릴 땐 알아서 잘 나오지만,

프리뷰가 쌍둥이 되는 문제가 있었음
(예전엔 아예 빌드도 안 됐다고 함 ㅎ;;)
따라서!! 만약 한 개 이상의 View를 리턴하고 싶을 경우,
SwiftUI에선 이 View들을 하나로 컨테이너(?)로 감싸주어야 함
그럴 때 사용하는 게 머다??
Stack
Group
...
등등이다!!!
따라서 한 개 이상의 View를 묶어서 배치할 때 사용할 수 있는 것 중에 하나가
바로 Stack이라는 것임!!!
근데, 이 Stack엔 총 3가지가 있어서 이제 그 3가지 종류에 대해
알아보도록 할 것임 ㅎ^ㅎ
(Lazy Stack이란 것도 있는ㄷ ㅔ요건 나중에 따로 포스팅!)
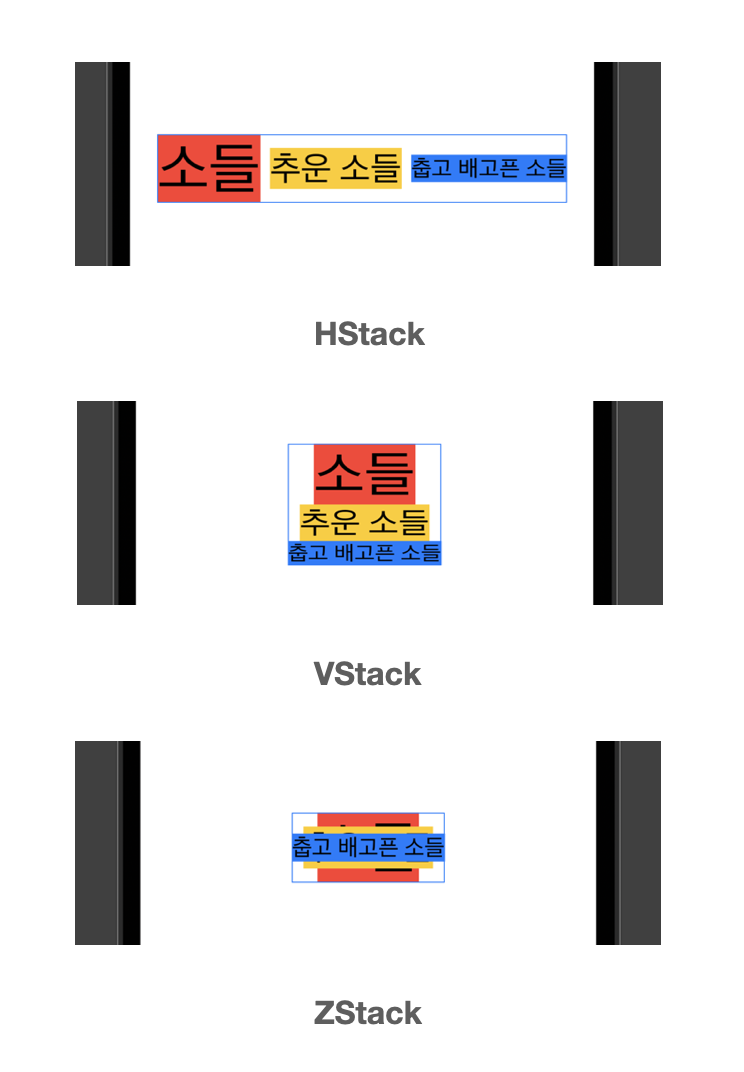
2. HStack / VStack / ZStack
2-1. HStack
내부에 선언된 View들을 Leading에서 Trailing으로 배치한다
자 H에서 Horizontal의 냄새가 나지 않음?ㅎㅎ
HStack은 View를 "수평"으로 배치해주는 View임!!
근데 이제 배치 방향이 Leading -> Trailing 순인..
위에서 Text를 두개 리턴해서 문제가 된 코드를
HStack을 이용해서 어떻게 바꿔주면 되냐면,
|
struct ContentView: View {
var body: some View {
HStack {
Text("소들")
.background(.red)
Text("추운 소들")
.background(.yello)
Text("춥고 배고픈 소들")
.background(.blue)
}
}
}
|
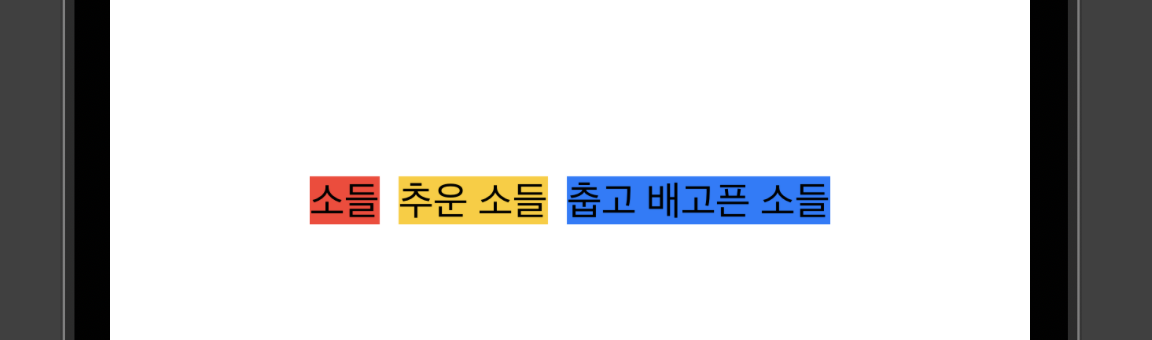
이렇게 HStack이란 것으로 한번 감싸주기만 하면 됨!!!
그러면 프리뷰가 더이상 멍청해지지 않고,

이렇게 내가 내부에 선언해준 Text를
Leading에서 Trailing으로 순서대로 수평으로 배치해줌!!!
2-2. VStack
내부에 선언된 View들을 Top에서 Bottom으로 배치한다
자 V에서 Vertical의 냄새가 나지 않음?ㅎㅎ
VStack은 View를 "수직"으로 배치해주는 View임!!
근데 이제 배치 방향이 Top -> Bottom 순인..
|
struct ContentView: View {
var body: some View {
VStack {
Text("소들")
.background(.red)
Text("추운 소들")
.background(.yello)
Text("춥고 배고픈 소들")
.background(.blue)
}
}
}
|
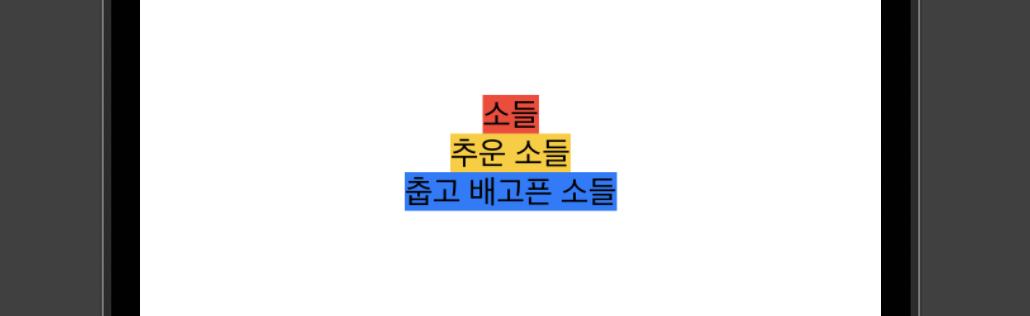
이또한 마찬가지로 이렇게 VStack으로 감싸주면,

이렇게 내가 내부에 선언해준 Text를
위에서 아래로 순서대로 수직으로 배치해줌!!!
2-3. ZStack
내부에 선언된 View들을 겹쳐서 두 축으로 배치한다
??ㅋ
쉽게 말해 내가 보고 있는 화면의 방향으로 뷰를 배치한단 것임
예제로 보는 게 훨씬 쉬우니
|
struct ContentView: View {
var body: some View {
ZStack {
Text("소들")
.background(.red)
Text("추운 소들")
.background(.yello)
Text("춥고 배고픈 소들")
.background(.blue)
}
}
}
|
이또한 마찬가지로 이렇게 ZStack으로 감싸주면,

엥?? 마지막 Text밖에 안 나오는데요?? 싶지만
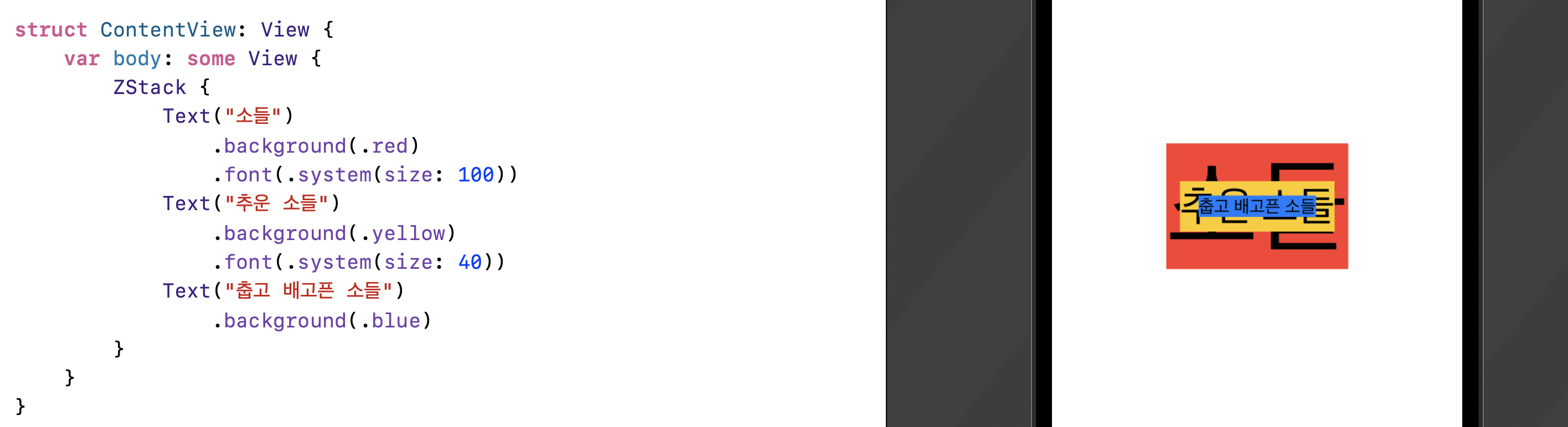
자, 여기서 사라진 두 개의 Text들의 크기를 더 키워준다면

이런 모양이 됨!!
겹쳐서 배치한다는 게 이해가 가나연??
Text 크기가 다 똑같았을 땐 "춥고 배고픈 소들"이 가장 긴 길이를 가져버려서
좀 더 뒤에 배치되어 있던 "소들", "추운 소들" 두 Text를 "가려버렸던 것"임
참고로 먼저 선언해주는 View일 수록 겹쳐졌을 때 뒤에 배치됨
(그 키노트 쓸때 맨뒤로 보내기 그런 느낌)
3. Stack에서 사용할 만한 modifier
3-1. Stack의 크기 변경하기
Stack의 크기는 내부 뷰를 표시하기 위한 최소한의 크기로 표시된다

이런 식으로!!!
내부 뷰의 크기가 다를 경우,
너비 or 폭이 가장 큰 놈에 의해서 프레임이 맞춰짐!!
(이에 대한 정렬 내용은 바로 다음에 다룰테니 좀만 기달)
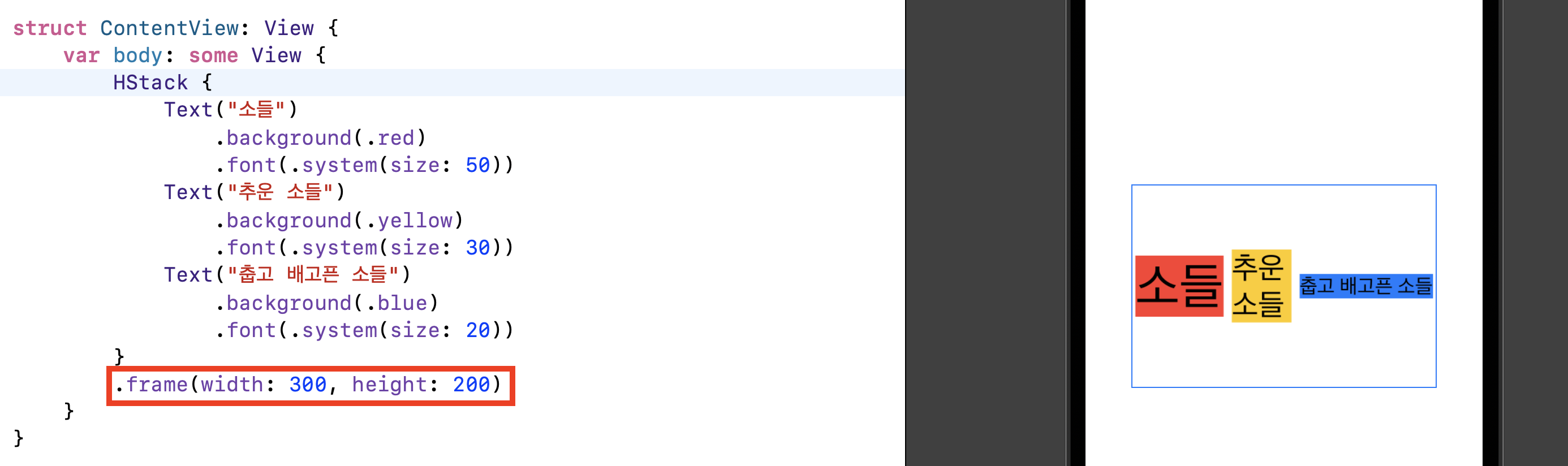
따라서 만약, Stack의 Frame을 직접 지정해주고 싶을 경우

이렇게 .frame이라는 modifier를 이용해서 직접 설정해줄 수 있음!!
3-2. Stack 내의 정렬 방식(alignment) 변경하기
위에서 프레임의 경우,
내부 뷰의 너비 or 폭이 가장 큰 놈에 의해서 프레임이 맞춰진다 했잖음!?
따라서 다음과 같이 VStack이 있다고 할 때

"춥고 배고픈 소들" Text의 너비에 의해 스택의 너비가 결정되어,
나머지 Text들이 모두 "가운데 정렬" 되어버린 것임
왜냐? Stack들은 기본 정렬이 .center이기 때문임!!!
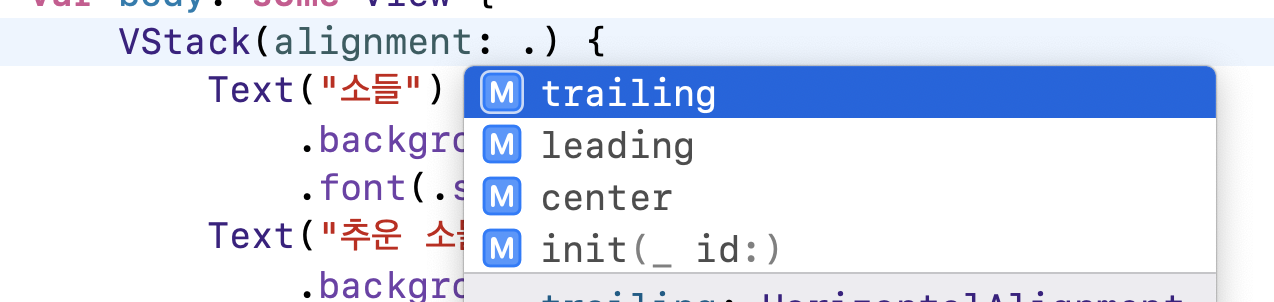
따라서 이를 만약 바꿔주면, 실제 정렬도 바뀌게 되는데,
Stack을 생성할 때 파라미터 값으로 alignment를 직접 설정해 줄 수 있음!

참고로 VStack의 경우 trailing / leading / center 총 세가지가 있는데,
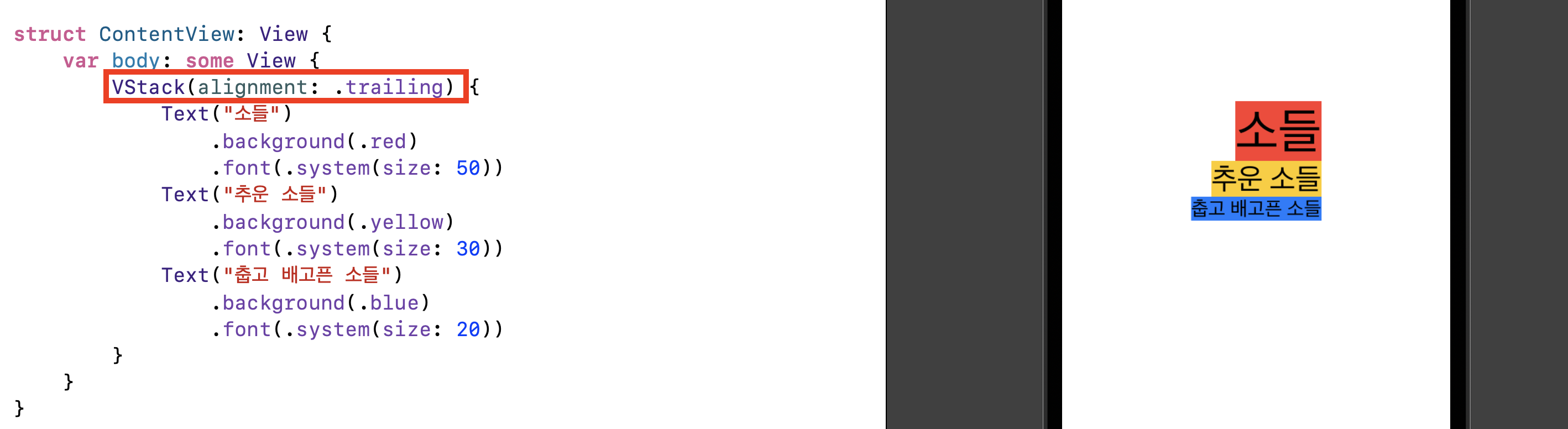
이를 만약 trailing으로 바꿔주면,

이렇게 나머지 Text들의 정렬이 .trailing쪽으로 바뀜!!
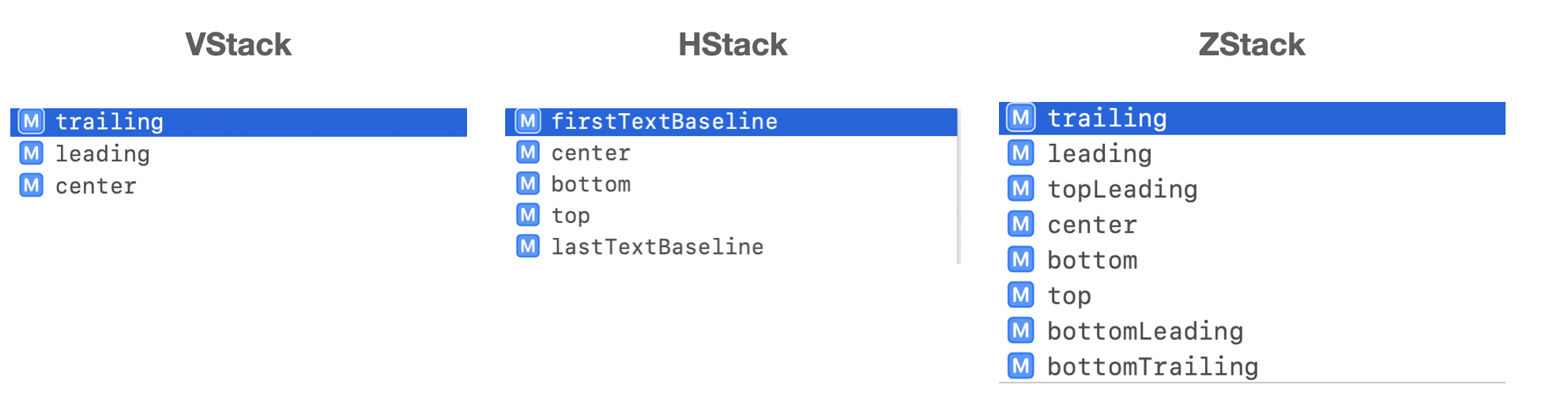
이건 Stack의 종류에 따라 정렬 방식이 각기 달라지는데,

이런 식으로 있으니 상황에 맞게 잘 정렬 해보셈!!
3-3. Stack 내의 여백(spacing) 크기 변경하기
Stack 내부 뷰 간격 간의 여백을 지정하는 spacing이란 파라미터의 기본 값은 nil인데,
이때 nil은 0이 아니라 기본 값이다
아까 예제를 보자면, Stack에 대한 여백 값을 따로 지정해주지 않으면,
VStack의 경우

이렇게 여백, 즉 spacing이 없어보게 나와서
기본 spacing 값이 0이다!! 라고 생각할 수 있지만,
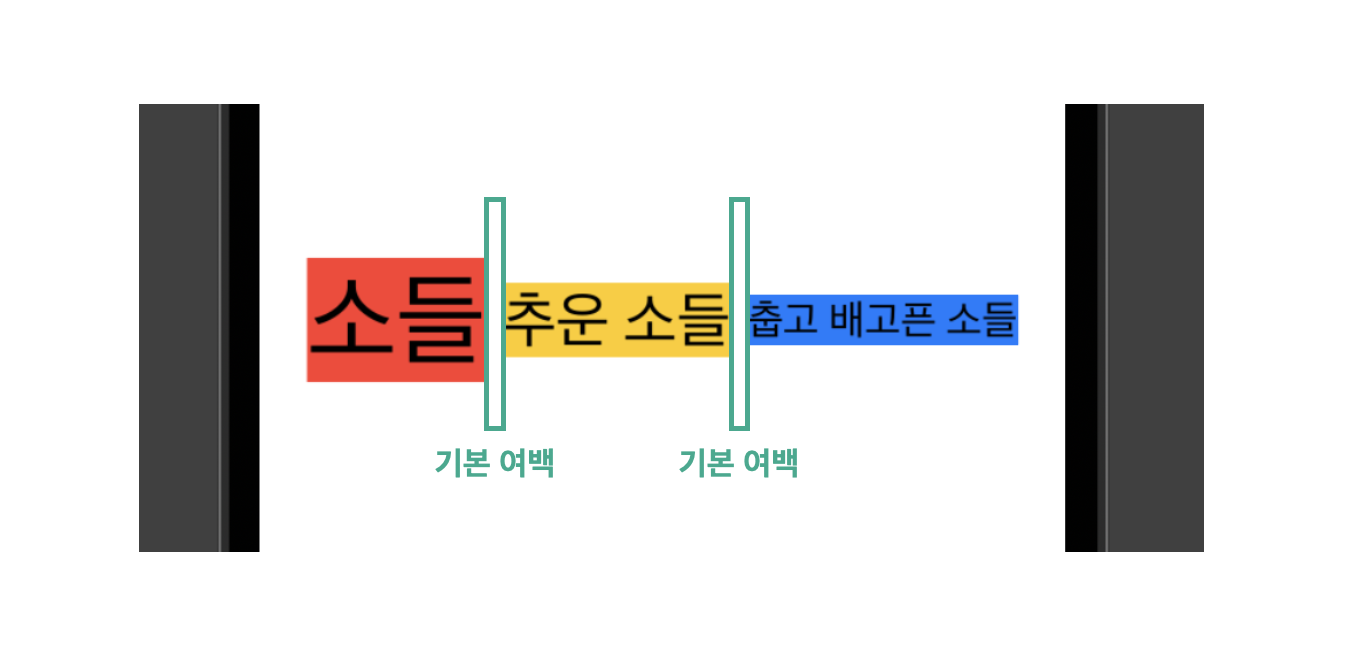
HStack을 보면,

이렇게 기본 spacing 값이 0이 아님!!!
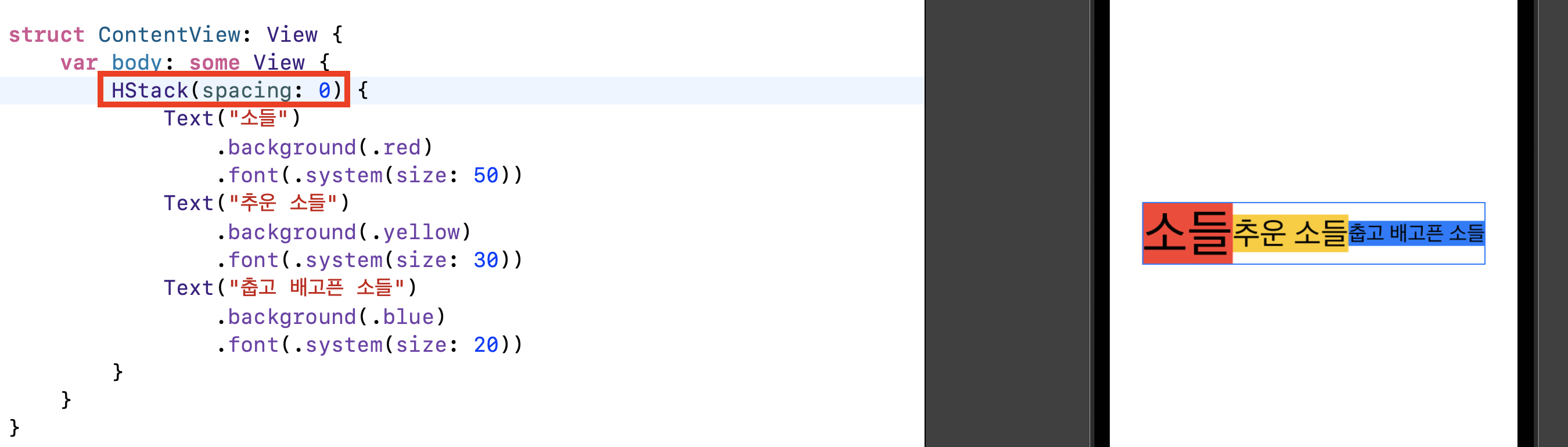
따라서 만약 여백을 직접 설정하고 싶거나, 아예 없애고 싶으면 정렬과 마찬가지로
Stack을 생성할 때 파라미터 값으로 spacing을 설정해 줄 수 있음!

이런 식으로!!
(0을 전달하면 여백이 없어진답니다!!!)
.
.
.
잘못된 내용이나 궁금증은 피드백 바랍니다 :)
'iOS > SwfitUI' 카테고리의 다른 글
| SwiftUI) VStack에 Spacer 썼을 때 Safe Area까지 확장되는 이슈 (2) | 2022.05.29 |
|---|---|
| SwiftUI) Spacer(스페이서)를 알아보자 (8) | 2022.05.28 |
| SwiftUI) ContentView 이해하기 (2/2) - ContentView 사용하기 (6) | 2022.04.11 |
| SwiftUI) ContentView 이해하기 (1/2) - some View가 뭔가요? (11) | 2022.04.07 |
| SwiftUI) SwiftUI 시작해보기 (7) | 2022.03.31 |



