안녕하세요 소들입니다~.~
이번 포스팅은 매우 간단하게 하려고 합니당!!
저번 포스팅에서 Spacer에 대해 공부를 해보고 몇 번 사용해봤다면,
이거 왜 이모양이야? 싶은 의문이 들 부분이 있기 때문에
그 의문에 대해 해결해보려고 합니다!
Spacer가 아닐 때에도 혹시 이런 모습이 나타난다면..(?) 언젠진 모름
쨌든 그럴 때도 사용해보셈
모든 포스팅은 편의 말투로 합니다~!!
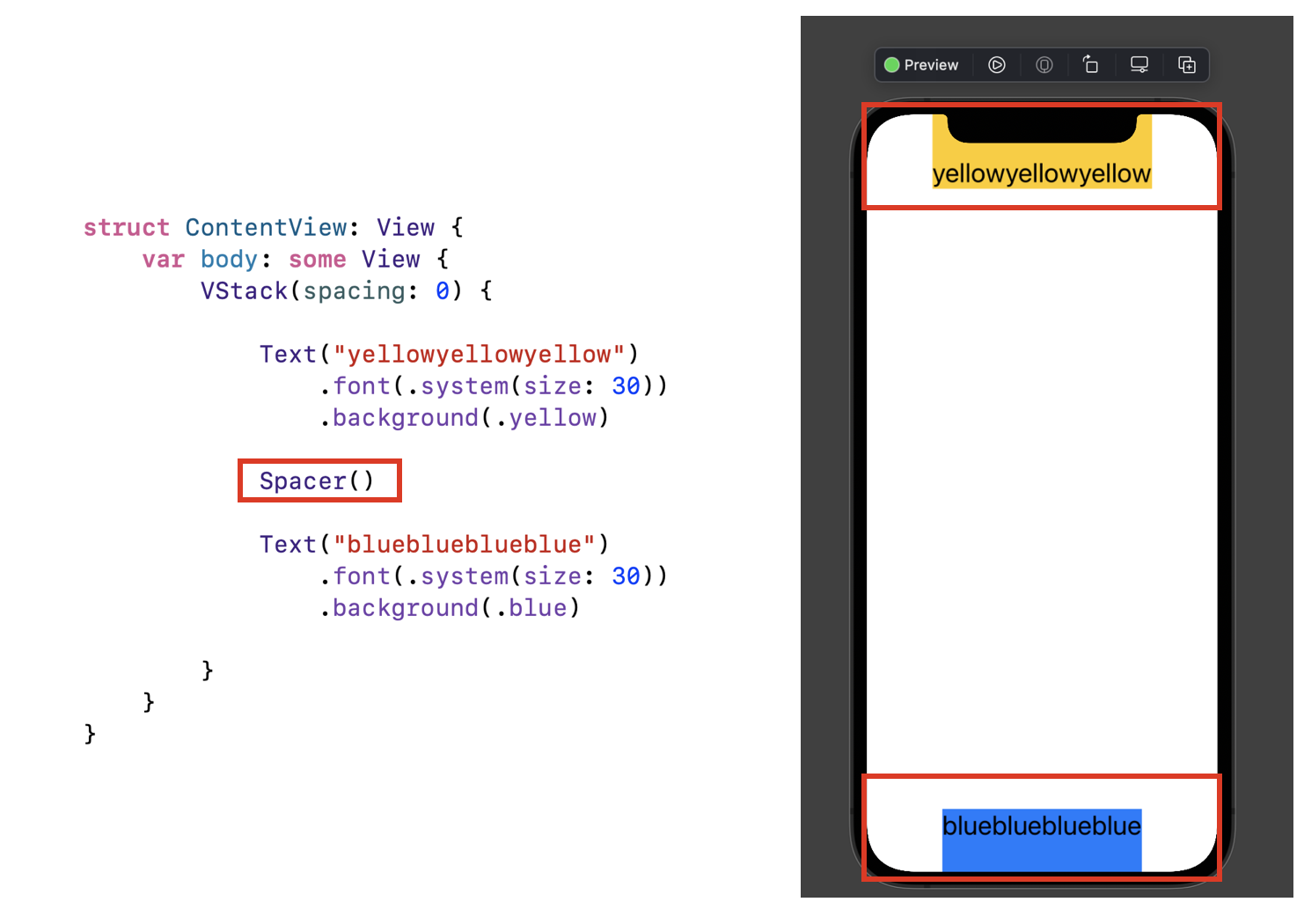
1. VStack에서 Spacer를 추가하면...

넹,,, 이렇게 사용 가능한 공간을 다 띄워버리는 Spacer는
Safe Area는 개나 줘버린답니다..~~~
근데 애플의 가이드라인에는 Safe Area를 준수하라고 돼있잖음?
따라서 View를 배치할 때 Safe Area까지 확장되지 않는 두 가지 방법을 보여주겠음!!!!
2. Safe Area로 확장되지 않는 방법
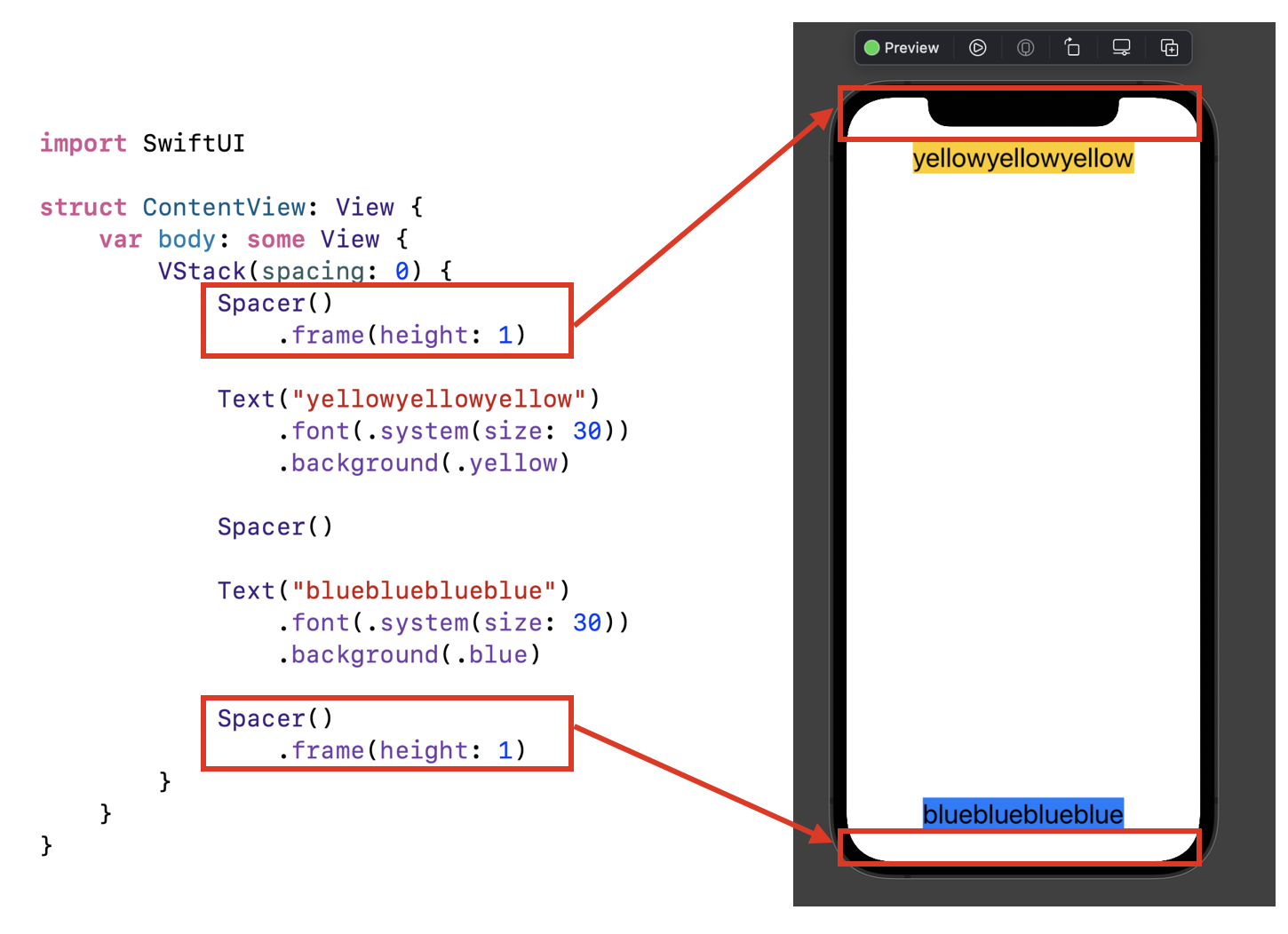
2-1. Safe Area를 침범하는 영역에 높이가 1인 Spacer를 추가한다
이게 무슨 말이냐면,

이렇게 가장 위 / 아래에 height가 1인 Spacer를 추가해주면,
Safe Area까지 확장되지 않음!!
참고로 frame height 0주면 주나 안 주나 똑같이 Safe Area까지 확장됨!!!
0이 아닌 값으로 알아서 주세영 :)
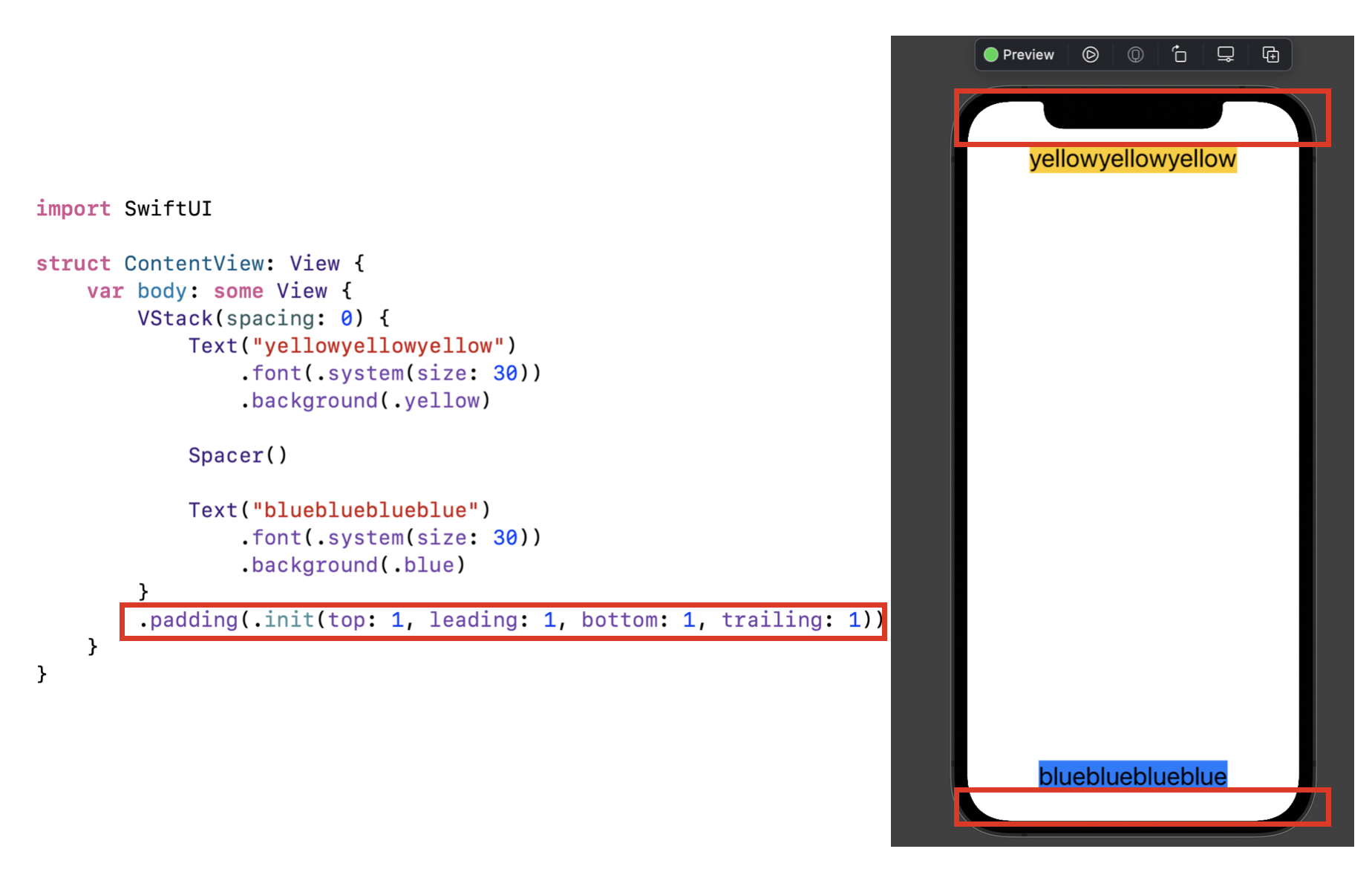
2-2. VStack에 padding을 추가해준다

이런 식으로 VStack에 padding modfier를 추가해주면,
top, leading, bottom, trailing 모두에 한해서 Safe Area를 지켜 줄 수 있음!!!

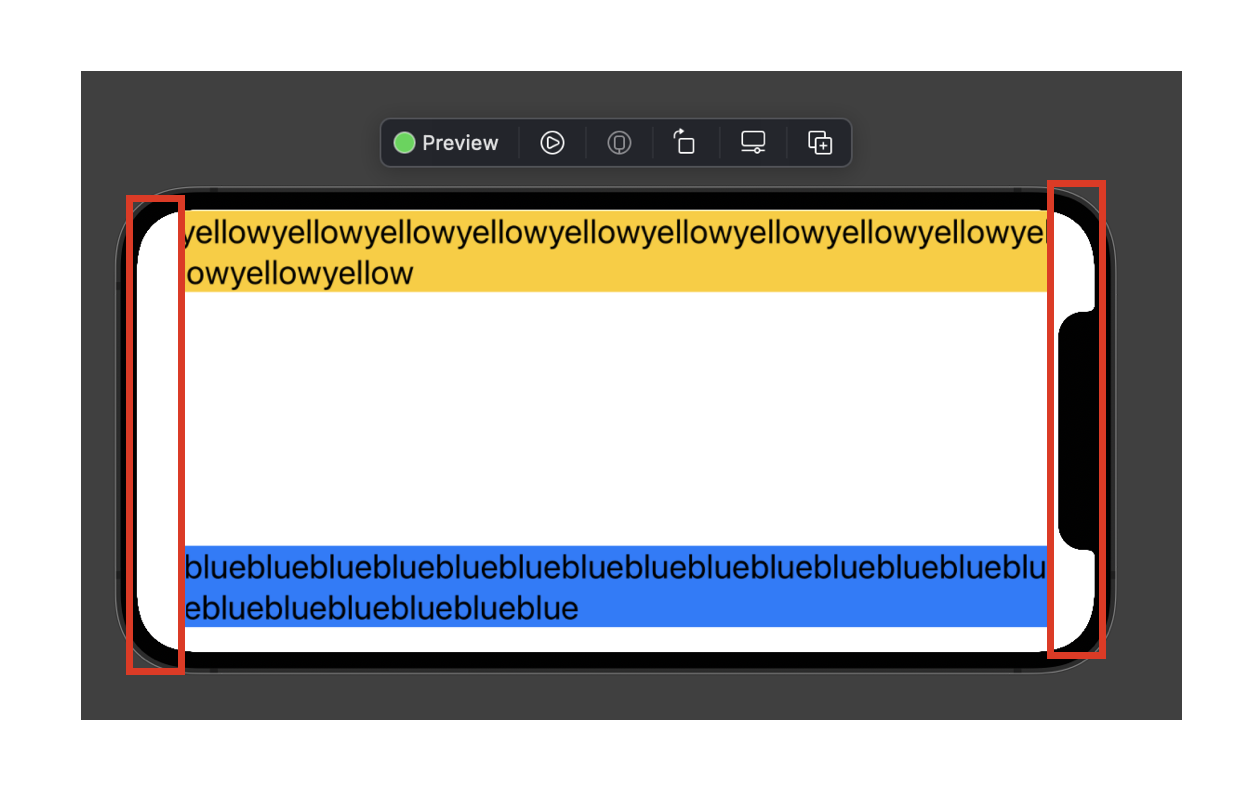
회전 해보면,
leading / trailing에 대해서도 잘 들어감!!!!
.
.
.
오늘은 간단한 포스팅 끝 :)
오타나 틀린점 지적 대환영입니다~
'iOS > SwfitUI' 카테고리의 다른 글
| SwiftUI) Spacer(스페이서)를 알아보자 (9) | 2022.05.28 |
|---|---|
| SwiftUI) Stack을 알아보자(HStack / VStack / ZStack) (12) | 2022.04.19 |
| SwiftUI) ContentView 이해하기 (2/2) - ContentView 사용하기 (6) | 2022.04.11 |
| SwiftUI) ContentView 이해하기 (1/2) - some View가 뭔가요? (11) | 2022.04.07 |
| SwiftUI) SwiftUI 시작해보기 (7) | 2022.03.31 |



