안녕하세요!! 소들입니다 :D
이번엔 ContentView 이해하기 2편입니당!!!
1편이 생각보다 되게 내용이 깊고 어려웠어서.. 이해하기 힘들었을 거 같은데
(Opaque Types에 대해 아직 내용 추가할 게 산더미;;)
그 산만 잘 넘었다면 이번 포스팅은 매우 간단하고 쉽고 짧습니다! :)
가볍게 읽어주세요!!
모든 포스팅은 편의 말투로 합니다~!!
1. ContentView는 뭐 하는 애일까?
|
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
|
맨 처음 프로젝트를 생성하면 나오는 구조체잖음?
우리가 지금껏 ViewController 혹은 View에서 화면을 그리고
변수를 생성하고 어쩌고 하던 작업들을
이 ContentView라는 구조체의 부에서 한다고 생각하면 됨!!!
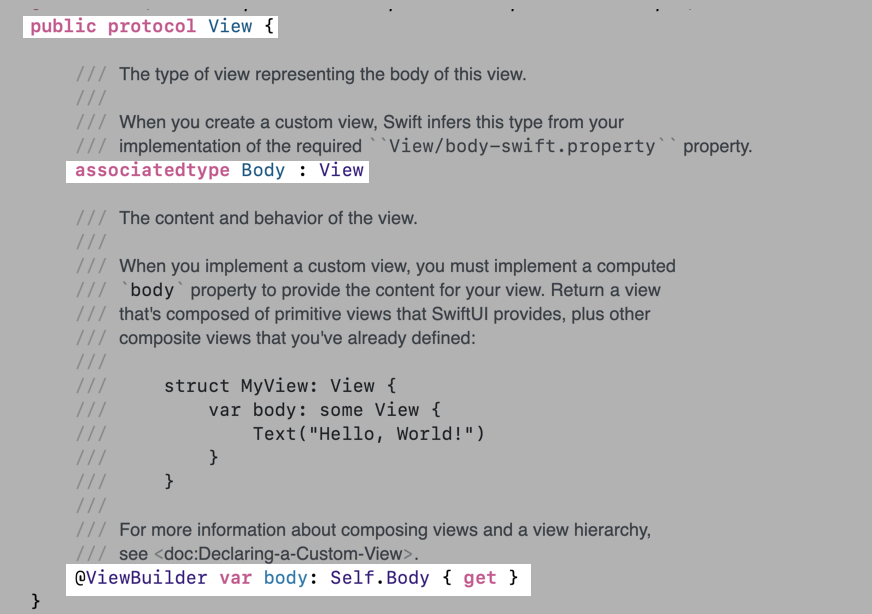
다만, 이때 View라는 것은 이전 포스팅에서 공부 했듯이,

프로토콜로 구현되어 있고, body라는 프로퍼티를 갖고 있음!!
(상속이 안 되는 구조체에서 채택하는 것을 보면 당연히 프로토콜임!)
따라서 View를 채택하고 있는
ContentView 구조체 안에 body라는 프로퍼티는 당연히 있어야 되고,
이 body가 바로 ContentView의 최상위 View의 역할을 하는 것임!!!
참고로 이 body는 연산 프로퍼티(computed property)로 구현하면 됨!!
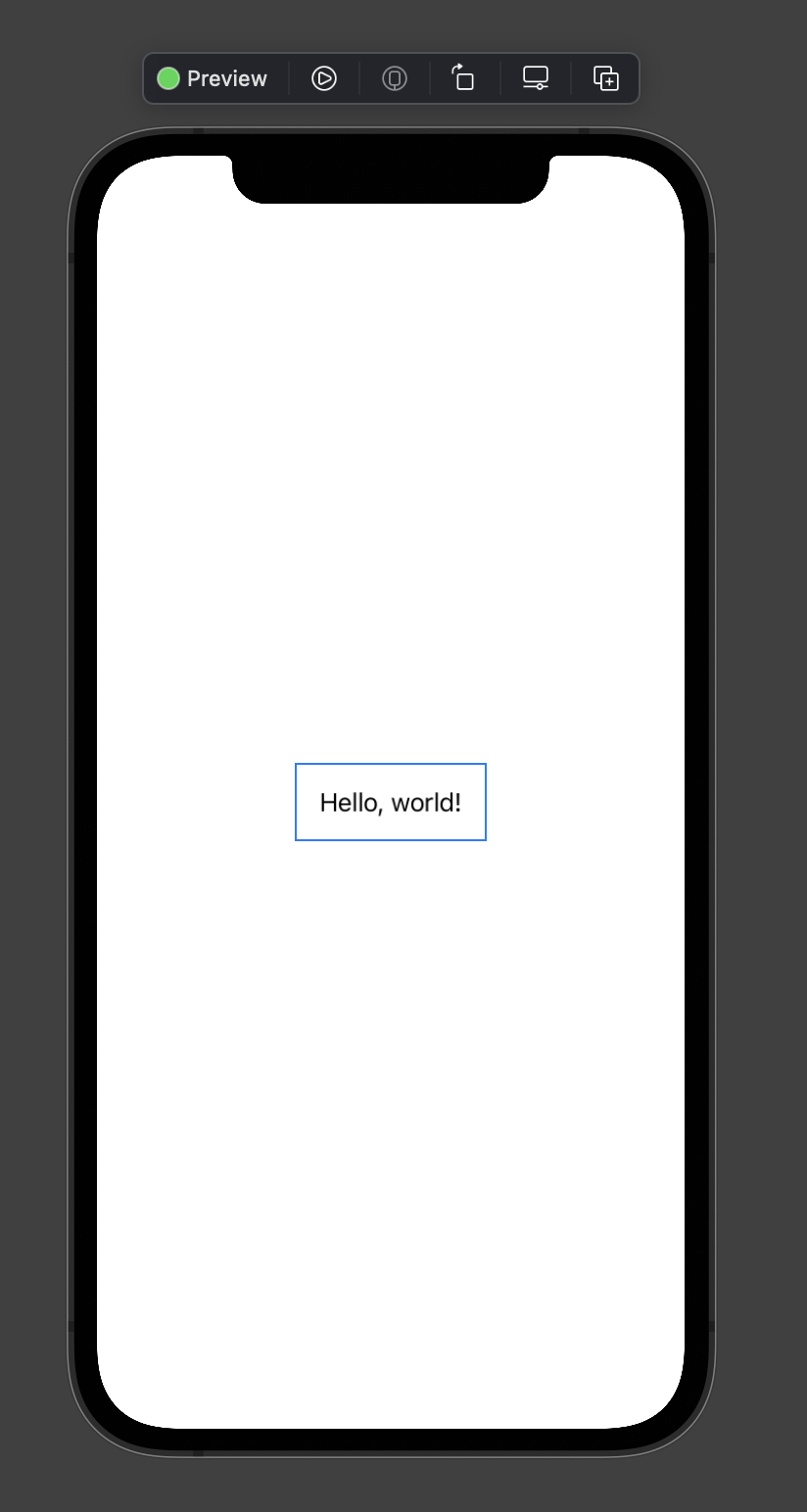
맨 첨에 봤던 코드처럼,
ContentView에서 최상위 View 역할을 하는 body 안에 Text라는 것을 넣을 경우,
(Text는 SwiftUI에서의 Label이라고 생각하셈)

이렇게 화면에 View가 그려지게 되는 것임!!
그럼이제 ContentView의 몇 가지 속성에 대해 알아보자 :)
2. ContentView 이해하기
2-1. body는 단 한개의 View만 반환해야 한답니다
body 연산 프로퍼티는 단 "한 개"의 View만 리턴해야 함!
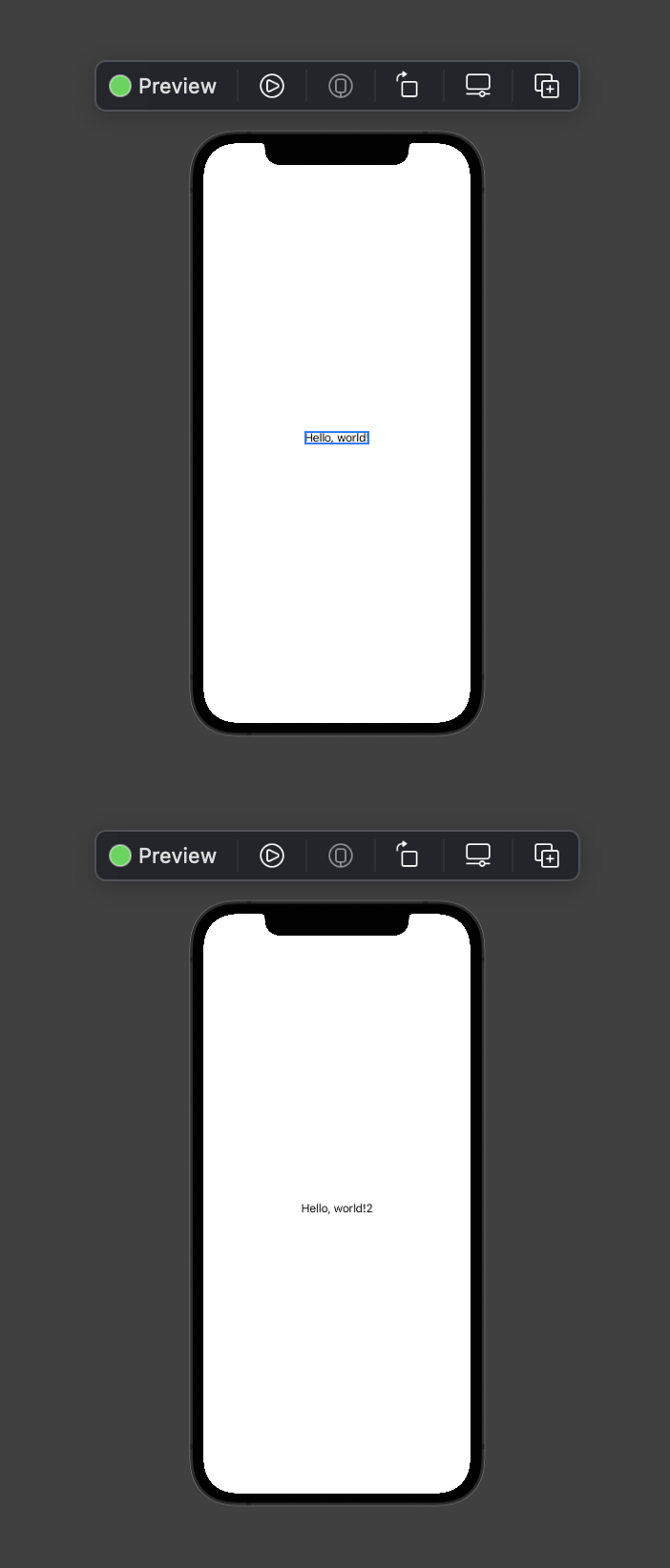
따라서 만약 다음과 같이 Text를 두개 쓸 경우,
|
struct ContentView: View {
var body: some View {
Text("Hello, Sodeul!")
Text("Hello, DeulSo!")
}
}
|
시뮬레이터로 돌리면

아무 문제 없는데용?? 잘나오는데용??
싶겠지만,

프리뷰가 쌍둥이가 되고요 👼👼
따라서, 만약 이렇게 여러 개의 배를 배치하고 싶을 땐
차근차근 포스팅 할 예정인
Stack / Group 등등..을 사용해서
여러 개의 뷰들을 하나의 뷰로 감싸줘서 하나의 View로 리턴해야 함!!!

이런 식으로!! :)
실제 위 코드에서 body의 타입은
VStack<TupleView<Text,Text>>으로 VStack이라는 하나의 View로 반환되는 것임!
다만 우린 위의 복잡한 타입에 대해 알 필요 없고 명시할 필요도 없다! 왜 와ㅏ이?
body가 some View 즉, 불투명 타입을 리턴하니까! 하하
2-2. ContentView에 변수나 상수를 추가하고 싶으면 어떻게 하나요?
원래 해주던 것 처럼 해주시면 됩니다ㅋㅎㅎㅋ

이런 식으루!!
body에서 물논 사용 가능 함 :)
2-3. View의 생애주기를 관리하고 싶다면 어떻게 하나요?
그.. UIKit으로 개발할 때 사용하는 View Controller의 생애주기 있잖음?
ViewDidAppear
ViewDidDisappear
...
등등.. 이런 거 어떻게 사용하냐면
onAppear
onDisappear
라는 modifier를 이용하면 됨!! :)
|
struct ContentView: View {
var name = "Sodeul"
var body: some View {
VStack { Text("Hello, \(name)!")
.onAppear {
print("Text가 보입니다!!")
}
.onDisappear {
print("Text가 사라집니다!!")
}
}
}
}
|
위와 같이 modifier를 이용해서
onAppear / onDisappear를 달아줄 수 있음!!

실제 시뮬레이터로 실행시켜 보면,
이렇게 잘 작동 한답니다 :)
+ 참고로
위의 body 프로퍼티는 View가 생성되고 한 번만 만들어지는 게 아니라
View의 Life Cycle 동안 필요할 때마다 여러 번씩 새로 만들어져서 리턴됨
(이 부분에 대해선 나중 포스팅에서 볼게욥!)
그럼 성능에 ㄱㅐ문제있는 거 아닌가요? 싶겠지만,
SwiftUI에선 View 자체가 클래스가 아닌 구조체로 매우매우 가볍기 때문에
말단 개발자인 우리가 걱정할 문제가 아니라고 한다^^;;
.
.
.
SwiftUI ContentView에 대해 이번엔 아주 가볍게 기본에 대해 알아보았으빈다
다음엔 어떤 내용일지 하하 고민좀 해보겠음
오타 및 잘못된 내용 피드백 대환영입니다!!
'iOS > SwfitUI' 카테고리의 다른 글
| SwiftUI) VStack에 Spacer 썼을 때 Safe Area까지 확장되는 이슈 (2) | 2022.05.29 |
|---|---|
| SwiftUI) Spacer(스페이서)를 알아보자 (9) | 2022.05.28 |
| SwiftUI) Stack을 알아보자(HStack / VStack / ZStack) (12) | 2022.04.19 |
| SwiftUI) ContentView 이해하기 (1/2) - some View가 뭔가요? (11) | 2022.04.07 |
| SwiftUI) SwiftUI 시작해보기 (7) | 2022.03.31 |



